[文章]HarmonyOS实战—实现抖音点赞和取消点赞效果
0
1
- 如:在抖音中双击屏幕之后就可以点赞,小红心就会变亮
-

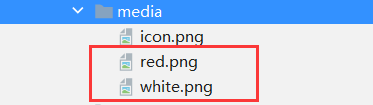
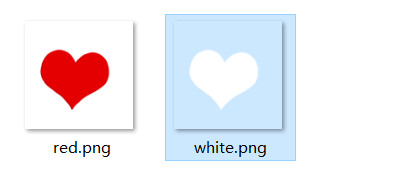
- 把白色和红色的心形图片复制到 media 下


- 需要图片的可以自取,下面白色图片由于没有背景,所以显示的是白色的,下载后鼠标点击就能看见了
-


- 因为要双击屏幕才能点赞,所以还要给布局组件id
- 代码实现:
ability_main
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- ohos:id="$+id:dl"
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="center"
- ohos:orientation="vertical">
- <Image
- ohos:id="$+id:img"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:image_src="$media:white"
- ohos:background_element="cyan"
- >
- </Image>
- </DirectionalLayout>
MainAbilitySlice
- package com.xdr630.listenerapplication6.slice;
- import com.xdr630.listenerapplication6.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.components.Component;
- import ohos.agp.components.DirectionalLayout;
- import ohos.agp.components.Image;
- public class MainAbilitySlice extends AbilitySlice implements Component.DoubleClickedListener {
- Image image;
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- //1.找到图片组件
- image = (Image) findComponentById(ResourceTable.Id_img);
- //找到铺满屏幕布局的对象
- DirectionalLayout dl = (DirectionalLayout) findComponentById(ResourceTable.Id_dl);
- //2.给布局添加双击事件
- dl.setDoubleClickedListener(this);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- //如果标记为false,表示没有点赞,此时把白色变为红色
- //如果标记为true,表示已经点赞,再次双击后,会把红色变回白色
- boolean flag = false;
- @Override
- public void onDoubleClick(Component component) {
- //修改图片的红星就可以了,只需要用到image就行了,所以把image定为成员变量
- if (flag){
- image.setImageAndDecodeBounds(ResourceTable.Media_white);
- //取消点赞变成白色,也要把flag设置为false
- flag = false;
- }else{
- image.setImageAndDecodeBounds(ResourceTable.Media_red);
- //当启动项目的时候,flag初始值是false,就会走下面的else的代码,变成红色后就要把flag变成true了
- flag = true;
- }
- }
- }
- 运行:
-

- 双击屏幕点赞:
-

- 双击屏幕后取消点赞:
-

业务分析:
- 双击屏幕之后点赞。(上面已实现),再次双击屏幕之后,不会取消点赞,只有点击后红心之后才能取消点赞。
- 单击红心也可以点赞,再次单击红心就会取消点赞
实现思路:
- 给最外层的布局添加双击事件,双击之后点赞,变成红色心。如果已经被点赞,那么还是修改为红色心,相当于不做任何处理。
- 给图片添加单击事件。如果没有点赞,单击之后,白色心变成红色心。如果已经点赞了,单击之后,红色心变成白色心。
- 代码实现:上面布局文件不变,MainAbilitySlice 如下:
- 给布局添加双击事件,因为再次双击不会取消点赞,所以把else代码里设置为红色后就把 flag 取反去掉,就不会出现再次双击取消点赞了。
- 给图片添加单击事件,因为涉及到点赞后为红色,再取消就变为白色,所以要把 flag 变为相反的操作
- package com.xdr630.listenerapplication6.slice;
- import com.xdr630.listenerapplication6.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.components.Component;
- import ohos.agp.components.DirectionalLayout;
- import ohos.agp.components.Image;
- public class MainAbilitySlice extends AbilitySlice implements Component.DoubleClickedListener, Component.ClickedListener {
- Image image;
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- //1.找到图片组件
- image = (Image) findComponentById(ResourceTable.Id_img);
- //找到铺满屏幕布局的对象
- DirectionalLayout dl = (DirectionalLayout) findComponentById(ResourceTable.Id_dl);
- //2.给布局添加双击事件
- dl.setDoubleClickedListener(this);
- //3.给图片添加单击事件
- image.setClickedListener(this);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- //如果标记为false,表示没有点赞,此时把白色变为红色
- //如果标记为true,表示已经点赞,再次双击后,会把红色变回白色
- boolean flag = false;
- @Override
- public void onDoubleClick(Component component) {
- //修改图片的红星就可以了,只需要用到image就行了,所以把image定为成员变量
- if (flag){
- image.setImageAndDecodeBounds(ResourceTable.Media_white);
- //取消点赞变成白色,也要把flag设置为false
- flag = false;
- }else{
- image.setImageAndDecodeBounds(ResourceTable.Media_red);
- //当启动项目的时候,flag初始值是false,就会走下面的else的代码,此时设置为红色,把flag去掉,再次双击后就还是红色了
- }
- }
- @Override
- public void onClick(Component component) {
- if (flag){
- image.setImageAndDecodeBounds(ResourceTable.Media_white);
- flag = false;
- }else{
- image.setImageAndDecodeBounds(ResourceTable.Media_red);
- flag = true;
- }
- }
- }
- 运行:
-

- 单击红心后:
-

- 再次单击红心:
-

- 双击屏幕后效果如下,再次双击屏幕就不会取消点赞了,只有点击小红心才能取消点赞
-

- 【本文正在参与“有奖征文 | HarmonyOS征文大赛”活动】https://bbs.elecfans.com/jishu_2098584_1_1.html
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网
网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
