[文章]HarmonyOS原子化服务开发快速入门教程(上)
1
0
1.开发者具备JS与前端开发语言入门级及以上基础。
2.已经安装好DevEco Studio。本案例用的DevEco Studio 3.0.0.800,API4-7都可以体验。
3.开发者已经注册与实名认证华为开发者联盟账户。
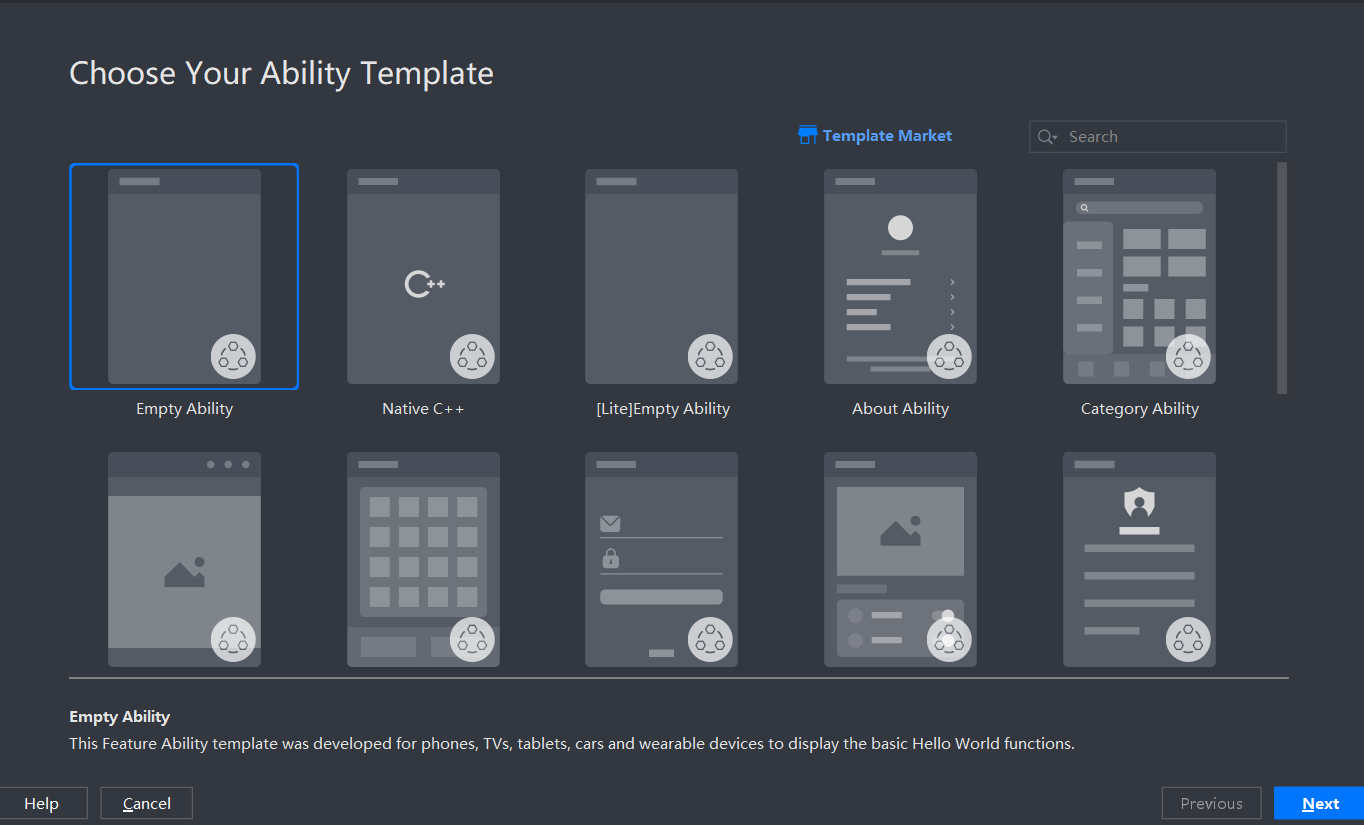
4.Empty Ability工程模板, JavaScript语言开发,支持低代码开发,用于Phone、TV、Tablet、Wearable设备的Feature Ability模板,展示了基础的Hello World功能。
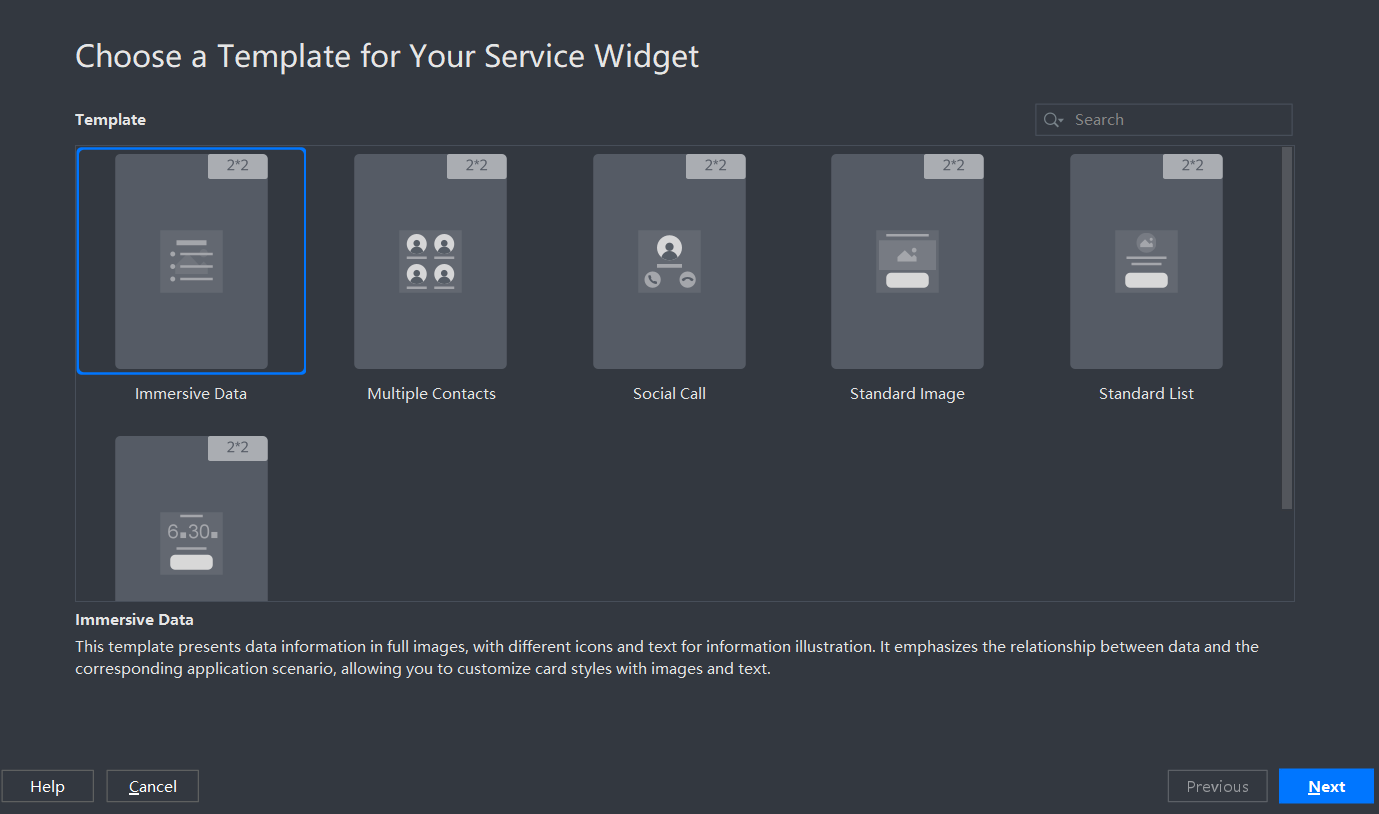
5.Immersive Data(沉浸式数据模板)服务卡片模板,支持设备Phone/Tablet/Wearable,JavaScript语言开发,此类型卡片是在沉浸式图片上呈现数据信息,可以使用不同的图标搭配信息进行呈现,强调使用场景与数据之间的关系,开发者可以发挥图文搭配的优势,创造出独特风格的卡片样式。
6.课件里提供了本案例单独说明文档与代码包,可以直接引用体验。
目录:
- 创建项目
- 创建卡片
- 修改代码
- 运行效果
- 多设备效果显示
- 学习说明
一、创建项目
- 创建工程项目

图1
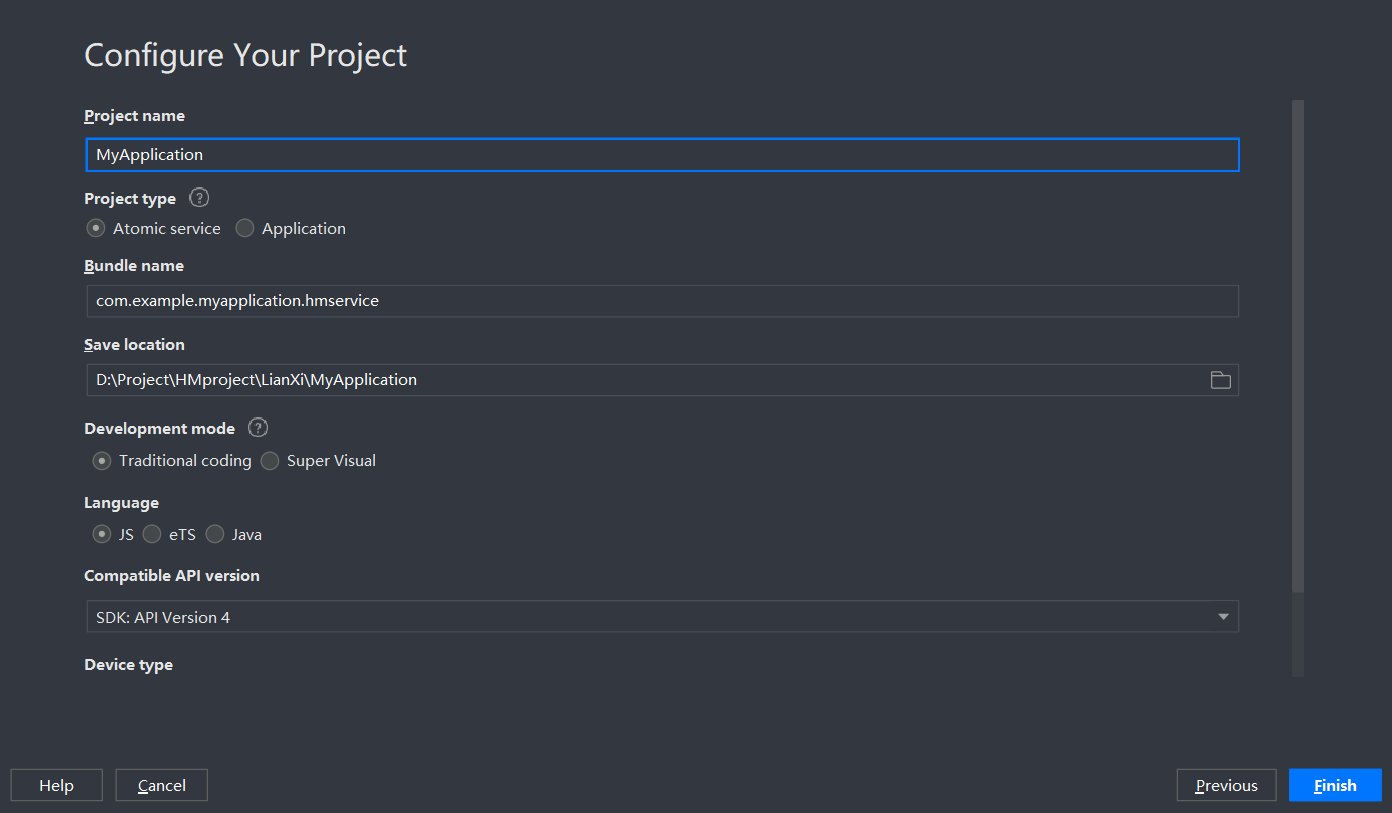
2.配置工程项目
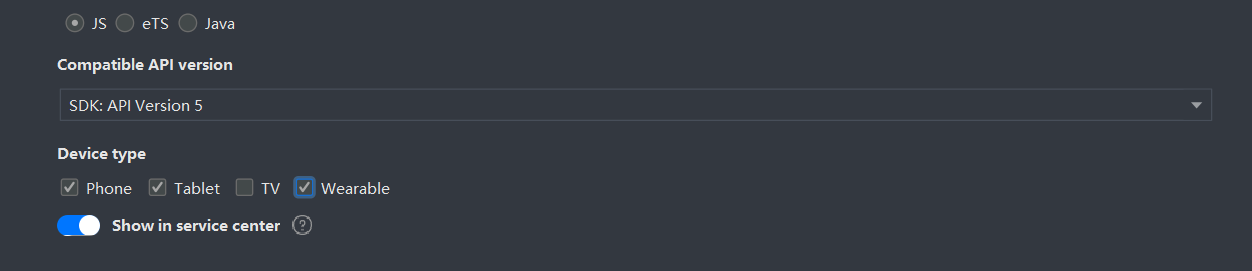
配置的项目工程,如图2和图3所示,然后单击Finish创建。

图2

图3
二、创建卡片
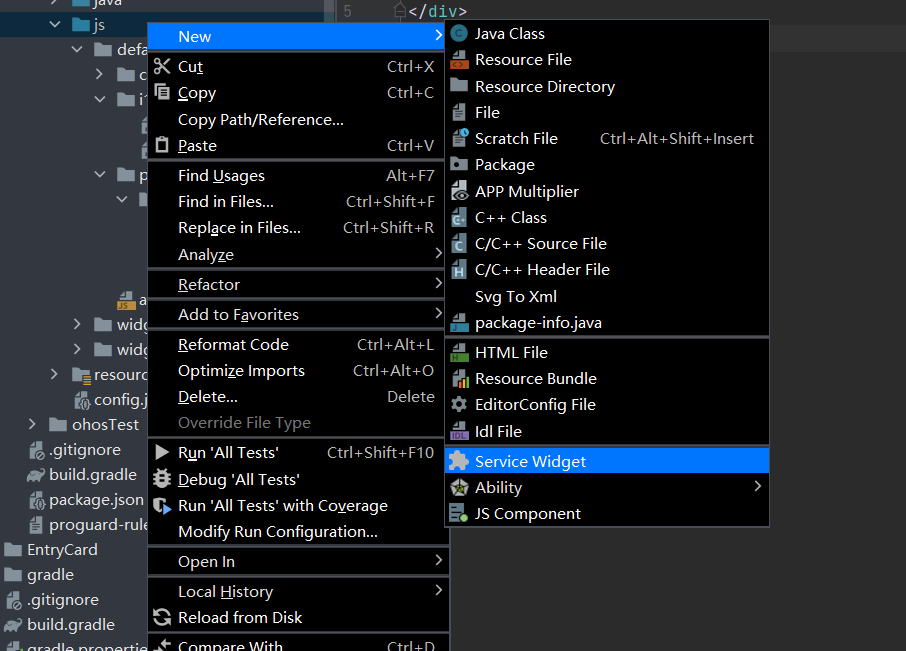
- 找到entry中src->main下的js文件,右击选择new中的Service Widget选项,如图4所示。

图4
选择immersive Data卡片模板,如图5所示,点击Next进行下一步。

图5
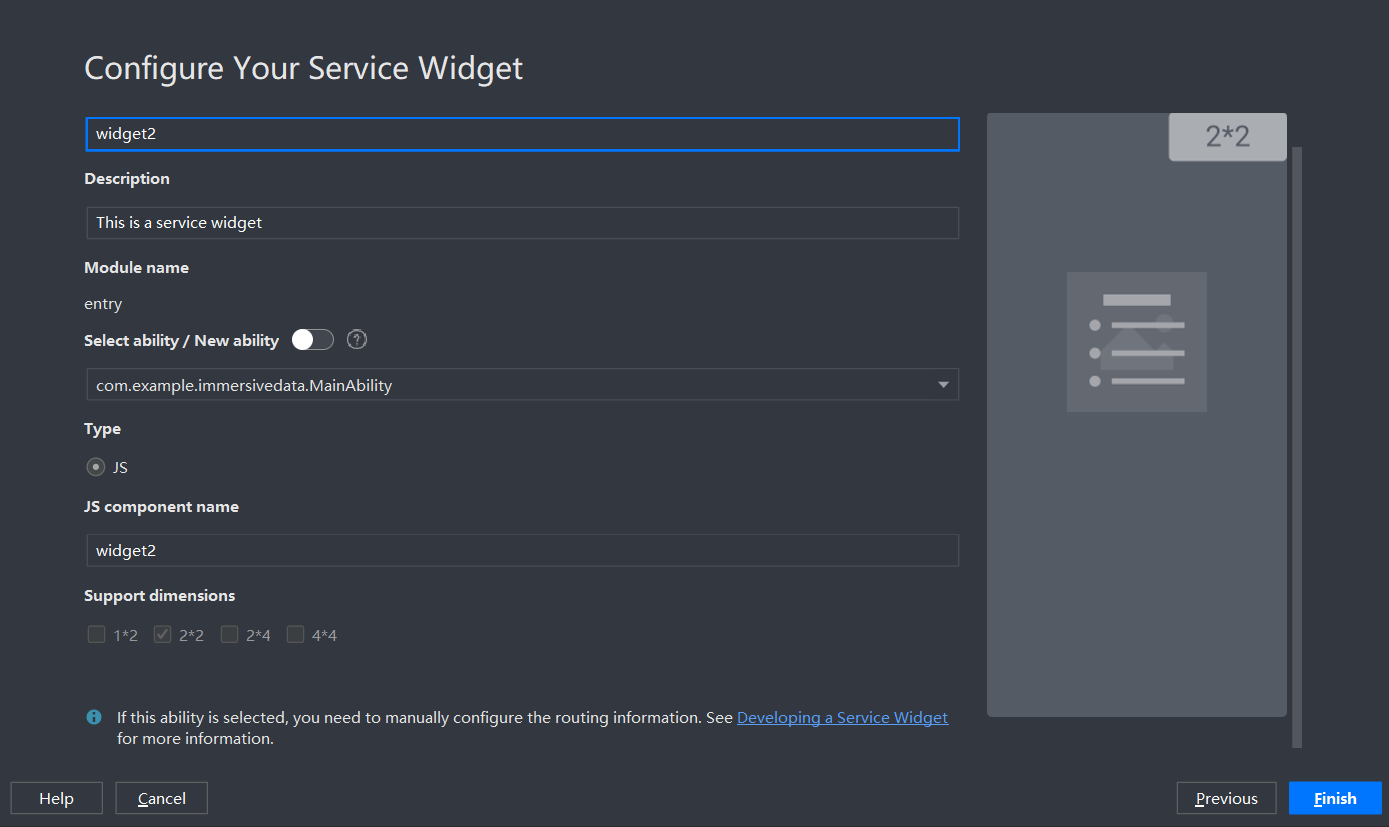
配置卡片模板信息,如图6,然后点击Finish创建。

图6
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网
网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
