前言:前一篇将Ubuntu环境搭建完成,下载了V853的SDK代码,因电脑配置太低,Ubuntu上也只能编译了,代码编辑工具安装就比较费劲了,综合考虑我在windows下编辑代码,因此需要配置samba服务,windows下用vscode修改代码,接下来就搭建samba服务挂载,然后根据社区开源项目跑通一下开发板的开发环境。
1. Ubuntu下samba服务配置
如果电脑配置足够好,可以直接所有工作都在Ubuntu下完成,安装VScode或者其他的项目编辑工具即可。
Samba可实现Linux和Windows直接共享文件,接下来就安装步骤简单记录一下。
1. 安装samba
sudo apt install samba //我的安装这个samba-common也就安装了,如果没有安装需要安装一下。

2. 设置共享文件夹
共享文件夹就选择下载SDK的文件夹,全路径为如图所示,设置路径的权限,方便共享操作。
sudo chmod 777 /home/forlinx/v853/tina-v853-open -R

3. 添加用户名及密码
添加samba的用户名和密码,用户就是Ubuntu登录的用户名,添加密码如下:
sudo smbpasswd -a forlinx
输入两次smb密码设置成功,如图所示。

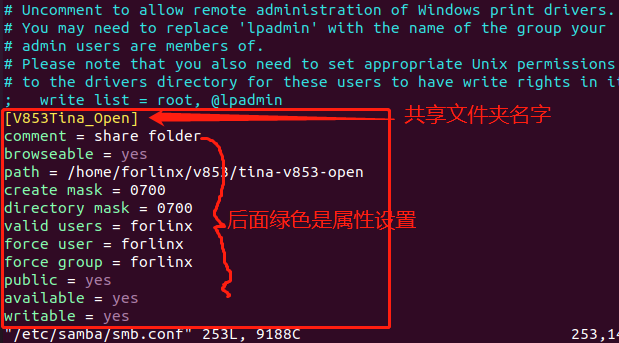
4. 修改配置文件
修改smb.conf文件,文件尾部添加共享文件的属性,如图所示。
sudo vi /etc/samba/smb.conf

5. 重启samba
设置好属性后,需要重启samba服务。
sudo service smbd restart
6. 磁盘映射
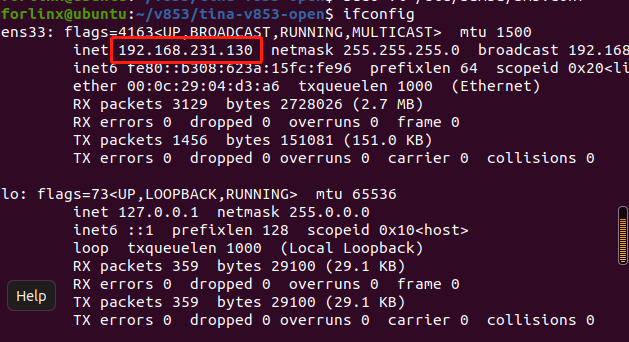
Ubuntu下查看本机IP地址:ifconfig

Windows下的Win+r打开运行界面输入\192.168.231.130,如图所示。

点击确定后,则看到了V853Tina_Open文件夹,如图所示。

双击文件夹,输入用户名forlinx和刚刚设置的密码,如图所示。

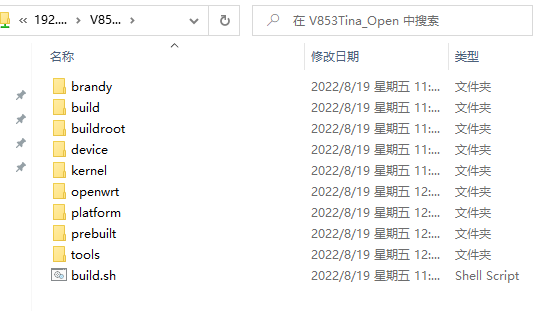
点击确定后,进入共享文件夹,如图所示,SDK内容都可以查看了。

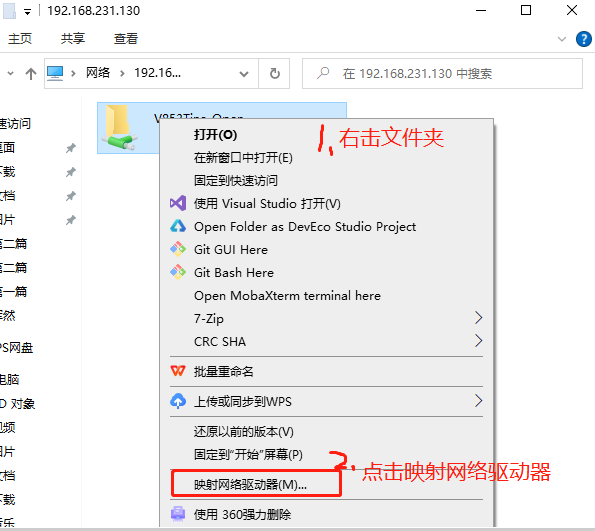
右击V853Tina_Open文件夹,选择映射网络驱动器,如图所示。

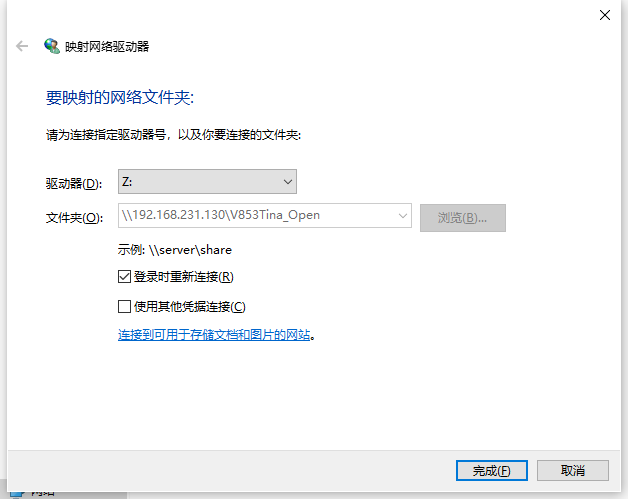
出现映射网络驱动器界面,直接点击完成即可,如图所示。

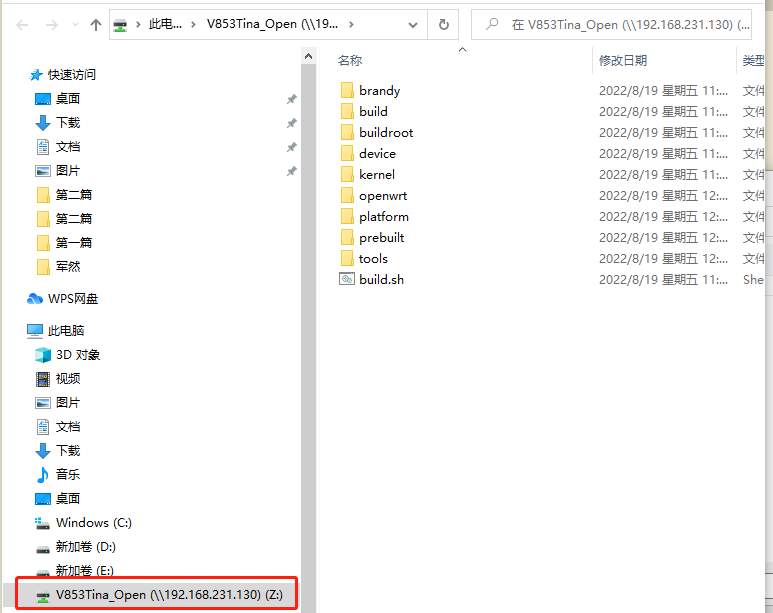
虚拟机上的文件夹以虚拟磁盘的样子在电脑中可以看到了,如图所示,后面直接可以跟本地磁盘一样操作了。

2. LVGL开源2048小游戏实现
根据全志在线开发者论坛中V853开发板移植基于LVGL的2048小游戏,来实现编译、下载、测试的过程验证。
源文件由百问网提供,开源地址:lv_lib_100ask
1. 准备V853的lvgl编译文件框架
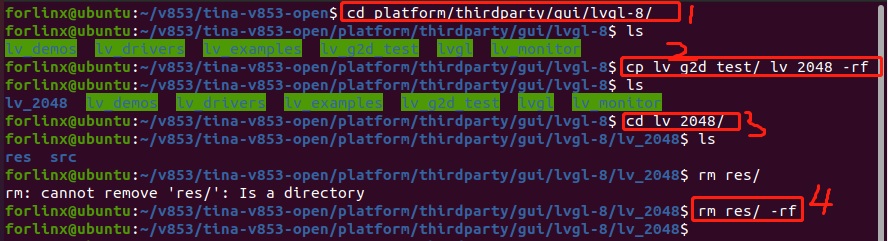
将SDK下的platform/thirdparty/gui/lbgl-8/lv_g2d_test拷贝一份命名为lv_2048,然后将res资源文件夹删除,具体如下:
cd platform/thirdparty/gui/lvgl-8/
cp lv_g2d_test/ lv_2048 -rf
cd lv_2048/
rm res/ -rf

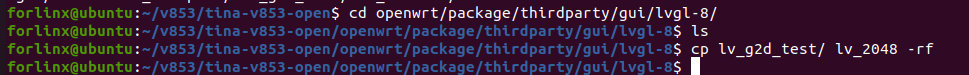
同样的复制一份索引文件,并编辑lv_2048文件夹下的Makefile文件,具体如下:
cd openwrt/package/thirdparty/gui/lvgl-8/
cp lv_g2d_test/ lv_2048 -rf

cd lv_2048
vi Makefile
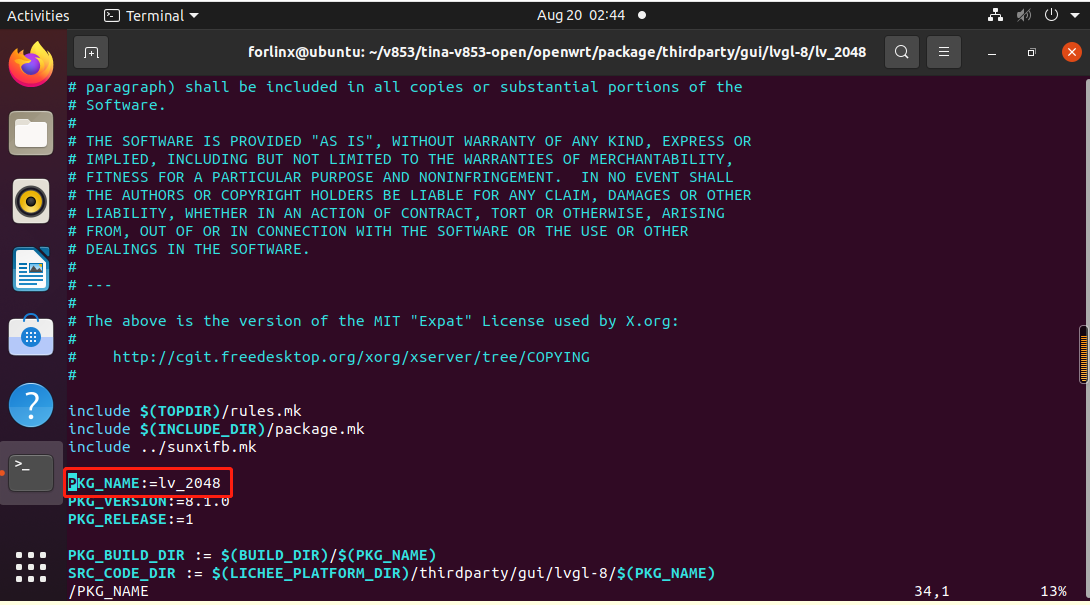
输入/PKG_NAME,按Enter键,再点击i键,修改PKG_NAME:=lv_2048,如图所示。

具体修改的diff文件如下:
[url=home.php?mod=space&uid=1999721]@@[/url] -31,7 +31,7 @@
include $(INCLUDE_DIR)/package.mk
include ../sunxifb.mk
-PKG_NAME:=lv_2048
+PKG_NAME:=lv_g2d_test
PKG_VERSION:=8.1.0
PKG_RELEASE:=1
@@ -43,7 +43,7 @@
CATEGORY:=Gui
DEPENDS:=+LVGL8_USE_SUNXIFB_G2D:libuapi +LVGL8_USE_SUNXIFB_G2D:kmod-sunxi-g2d +LVGL8_USE_FREETYPE:libfreetype
- TITLE:=lvgl 2048
+ TITLE:=lvgl g2d test use lvgl-8.1.0
MAINTAINER:=anruliu
endef
@@ -60,7 +60,7 @@
endef
define Package/$(PKG_NAME)/description
- a lvgl 2048 v8.1.0
+ a lvgl monitor v8.1.0
endef
define Build/Prepare
@@ -101,9 +101,9 @@
define Package/$(PKG_NAME)/install
$(INSTALL_DIR) $(1)/usr/bin/
- $(INSTALL_DIR) $(1)/usr/share/lv_2048
+ $(INSTALL_DIR) $(1)/usr/share/lv_g2d_test
$(INSTALL_BIN) $(PKG_BUILD_DIR)/src/$(PKG_NAME) $(1)/usr/bin/
- $(CP) $(PKG_BUILD_DIR)/res/* $(1)/usr/share/lv_2048
+ $(CP) $(PKG_BUILD_DIR)/res/* $(1)/usr/share/lv_g2d_test
endef
$(eval $(call BuildPackage,$(PKG_NAME)))
完成框架搭建后,如果没有编译过SDK,需要配置一下环境。
在SDK目录下执行:source build/envsetup.sh
同样在SDK目录下执行配置:make menuconfig
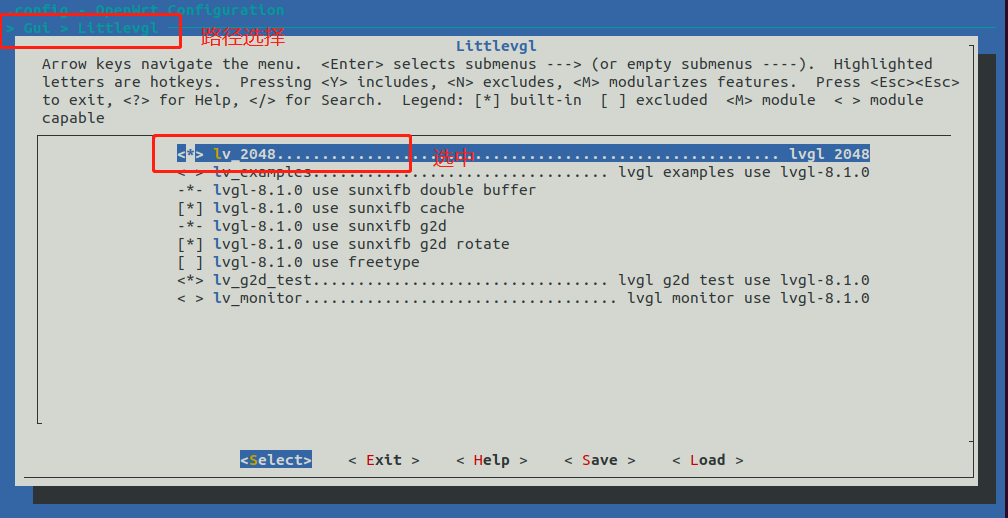
选中Gui-->Littlevgl-->lv_2048,如图所示,退出保存。

2. 修改源码
修改代码,我在windows下的vscode中,那就需要在VScode中直接打开文件夹,选择映射的文件夹V853Tina_Open,如图所示。

打开platform//thirdparty/gui/lvgl-8/lv_2048/src/main.c,修改文件。与原拷贝文件对比差异文件如下。
@@ -12,198 +12,15 @@
static lv_obj_t *rect_obj;
static lv_obj_t *canvas;
-static int random_in_range(int low, int high) {
- return low + random() % (high - low + 1);
-}
-
-static void ofs_x_anim(void *img, int32_t v) {
- lv_img_set_offset_x(img, v);
-}
-
-static void ofs_y_anim(void *img, int32_t v) {
- lv_img_set_offset_y(img, v);
-}
-
-static void set_zoom_anim(void *img, int32_t v) {
- lv_img_set_zoom(img, v);
-}
-
-static void my_timer(lv_timer_t *timer) {
- if (rect_obj) {
- lv_obj_set_pos(rect_obj,
- random_in_range(0,
- lv_disp_get_hor_res(lv_disp_get_default())
- - lv_obj_get_width(rect_obj)),
- random_in_range(0,
- lv_disp_get_ver_res(lv_disp_get_default())
- - lv_obj_get_height(rect_obj)));
- lv_style_set_bg_color(&rect_style,
- lv_color_make(random_in_range(0, 255), random_in_range(0, 255),
- random_in_range(0, 255)));
- lv_obj_invalidate(rect_obj);
- }
-
- if (canvas) {
- lv_obj_set_pos(canvas,
- random_in_range(0,
- lv_disp_get_hor_res(lv_disp_get_default())
- - lv_obj_get_self_width(canvas)),
- random_in_range(0,
- lv_disp_get_ver_res(lv_disp_get_default())
- - lv_obj_get_self_height(canvas)));
- lv_obj_invalidate(canvas);
- }
-}
-
-static void lv_g2d_test_gif(char *path) {
- static lv_obj_t *gif_img;
- gif_img = lv_gif_create(lv_scr_act());
- lv_gif_set_src(gif_img, path);
- lv_obj_center(gif_img);
-}
-
-static void lv_g2d_test_rect(void) {
- lv_style_init(&rect_style);
- lv_style_set_bg_color(&rect_style, lv_color_hex(0x000000));
- lv_style_set_bg_opa(&rect_style, LV_OPA_50);
- lv_style_set_border_width(&rect_style, 0);
- lv_style_set_radius(&rect_style, 0);
-
- rect_obj = lv_obj_create(lv_scr_act());
- lv_obj_set_size(rect_obj, lv_disp_get_hor_res(lv_disp_get_default()) * 0.4,
- lv_disp_get_ver_res(lv_disp_get_default()) * 0.4);
- lv_obj_add_style(rect_obj, &rect_style, 0);
- lv_obj_align(rect_obj, LV_ALIGN_TOP_LEFT, 0, 0);
-}
-
-static void lv_g2d_test_bmp(char *path) {
- static lv_obj_t *bmp_img;
- bmp_img = lv_img_create(lv_scr_act());
- lv_img_set_src(bmp_img, path);
- lv_obj_center(bmp_img);
-
- if (strcmp(lv_img_get_src(bmp_img), "A:/usr/share/lv_g2d_test/no.bmp")
- != 0) {
- static lv_anim_t bmp_anim;
- lv_anim_init(&bmp_anim);
- lv_anim_set_var(&bmp_anim, bmp_img);
- lv_anim_set_time(&bmp_anim, 3000);
- lv_anim_set_playback_time(&bmp_anim, 500);
- lv_anim_set_repeat_count(&bmp_anim, LV_ANIM_REPEAT_INFINITE);
-
- lv_anim_set_exec_cb(&bmp_anim, ofs_x_anim);
- lv_anim_set_values(&bmp_anim, 0, lv_obj_get_self_width(bmp_img));
- lv_anim_start(&bmp_anim);
-
- lv_anim_set_exec_cb(&bmp_anim, ofs_y_anim);
- lv_anim_set_values(&bmp_anim, 0, lv_obj_get_self_height(bmp_img));
- lv_anim_start(&bmp_anim);
- }
-}
-
-static void lv_g2d_test_png(char *path) {
- static lv_obj_t *png_img;
- png_img = lv_img_create(lv_scr_act());
- lv_img_set_src(png_img, path);
- lv_obj_center(png_img);
-
- if (strcmp(lv_img_get_src(png_img), "A:/usr/share/lv_g2d_test/no.png")
- != 0) {
- static lv_anim_t png_anim;
- lv_anim_init(&png_anim);
- lv_anim_set_var(&png_anim, png_img);
- lv_anim_set_time(&png_anim, 3000);
- lv_anim_set_playback_time(&png_anim, 500);
- lv_anim_set_repeat_count(&png_anim, LV_ANIM_REPEAT_INFINITE);
-
- lv_anim_set_exec_cb(&png_anim, set_zoom_anim);
- lv_anim_set_values(&png_anim, 64, 1024);
- lv_anim_start(&png_anim);
- }
-}
-
-static void lv_g2d_test_canvas(void) {
- static lv_color_t *cbuf;
- cbuf = (lv_color_t*) sunxifb_alloc(LV_CANVAS_BUF_SIZE_TRUE_COLOR(200, 300),
- "lv_g2d_test_canvas");
-
- canvas = lv_canvas_create(lv_scr_act());
- lv_canvas_set_buffer(canvas, cbuf, 200, 300,
- LV_IMG_CF_TRUE_COLOR_CHROMA_KEYED);
- lv_obj_align(canvas, LV_ALIGN_TOP_LEFT, 0, 0);
-
- lv_draw_img_dsc_t img_dst;
- lv_draw_img_dsc_init(&img_dst);
- lv_canvas_draw_img(canvas, 0, 0, "A:/usr/share/lv_g2d_test/200x300.png",
- &img_dst);
-
- /*sunxifb_free((void**) &cbuf, "lv_g2d_test_canvas");*/
-
- /*Test the rotation. It requires an other buffer where the orignal image is stored.
- *So copy the current image to buffer and rotate it to the canvas*/
-#if 0
- static lv_color_t *cbuf_tmp;
- cbuf_tmp = (lv_color_t*) sunxifb_alloc(
- LV_CANVAS_BUF_SIZE_TRUE_COLOR(200, 300), "lv_g2d_test_canvas");
- memcpy(cbuf_tmp, cbuf, LV_CANVAS_BUF_SIZE_TRUE_COLOR(200, 300));
- lv_img_dsc_t img;
- img.data = (void*) cbuf_tmp;
- img.header.cf = LV_IMG_CF_TRUE_COLOR;
- img.header.w = 200;
- img.header.h = 300;
-
- lv_canvas_transform(canvas, &img, 0, 512, 0, 0, 0, 0, true);
-#endif
-}
int main(int argc, char *argv[]) {
lv_disp_drv_t disp_drv;
lv_disp_draw_buf_t disp_buf;
lv_indev_drv_t indev_drv;
uint32_t rotated = LV_DISP_ROT_NONE;
- uint32_t gif_index = 5, bmp_index = 0, png_index = 1;
- char *gif_path[] = { "A:/usr/share/lv_g2d_test/240x320.gif",
- "A:/usr/share/lv_g2d_test/313x235.gif",
- "A:/usr/share/lv_g2d_test/320x480.gif",
- "A:/usr/share/lv_g2d_test/409x409.gif",
- "A:/usr/share/lv_g2d_test/658x494.gif",
- "A:/usr/share/lv_g2d_test/800x480.gif",
- "A:/usr/share/lv_g2d_test/800x600.gif",
- "A:/usr/share/lv_g2d_test/800x1280.gif",
- "A:/usr/share/lv_g2d_test/1280x720.gif",
- "A:/usr/share/lv_g2d_test/1280x800.gif",
- "A:/usr/share/lv_g2d_test/1920x1080.gif",
- "A:/usr/share/lv_g2d_test/no.gif" };
- char *bmp_path[] = { "A:/usr/share/lv_g2d_test/512x352.bmp",
- "A:/usr/share/lv_g2d_test/800x480.bmp",
- "A:/usr/share/lv_g2d_test/no.bmp" };
- char *png_path[] = { "A:/usr/share/lv_g2d_test/47x48.png",
- "A:/usr/share/lv_g2d_test/225x111.png",
- "A:/usr/share/lv_g2d_test/241x148.png",
- "A:/usr/share/lv_g2d_test/no.png"};
-
- printf("lv_g2d_test 0 5 0 1\n");
- printf("one num is rotate, range is 0~3\n");
- printf("tow num is gif, range is 0~11, 11 is no show gif\n");
- printf("three num is bmp, range is 0~2, 2 is no show bmp\n");
- printf("four num is png, range is 0~3, 3 is no show png\n");
-
+
lv_disp_drv_init(&disp_drv);
- if (argc >= 2 && atoi(argv[1]) >= 0 && atoi(argv[1]) <= 4) {
- rotated = atoi(argv[1]);
-#ifndef USE_SUNXIFB_G2D_ROTATE
- if (rotated != LV_DISP_ROT_NONE)
- disp_drv.sw_rotate = 1;
-#endif
- }
- if (argc >= 3 && atoi(argv[2]) >= 0 && atoi(argv[2]) <= 11)
- gif_index = atoi(argv[2]);
- if (argc >= 4 && atoi(argv[3]) >= 0 && atoi(argv[3]) <= 2)
- bmp_index = atoi(argv[3]);
- if (argc >= 5 && atoi(argv[4]) >= 0 && atoi(argv[4]) <= 3)
- png_index = atoi(argv[4]);
-
/*LittlevGL init*/
lv_init();
@@ -216,7 +33,7 @@
static lv_color_t *buf;
buf = (lv_color_t*) sunxifb_alloc(width * height * sizeof(lv_color_t),
- "lv_g2d_test");
+ "lv_2048");
if (buf == NULL) {
sunxifb_exit();
@@ -243,18 +60,6 @@
/*Register the driver in LVGL and save the created input device object*/
lv_indev_t *evdev_indev = lv_indev_drv_register(&indev_drv);
- lv_g2d_test_gif(gif_path[gif_index]);
-
- lv_g2d_test_bmp(bmp_path[bmp_index]);
-
- lv_g2d_test_rect();
-
- lv_g2d_test_png(png_path[png_index]);
-
- lv_g2d_test_canvas();
-
- lv_timer_create(my_timer, 500, NULL);
-
/*Handle LitlevGL tasks (tickless mode)*/
while (1) {
lv_task_handler();
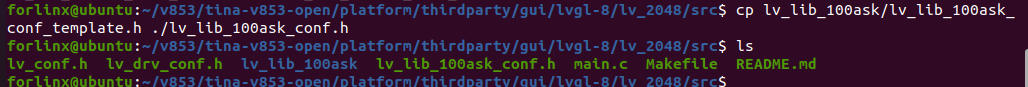
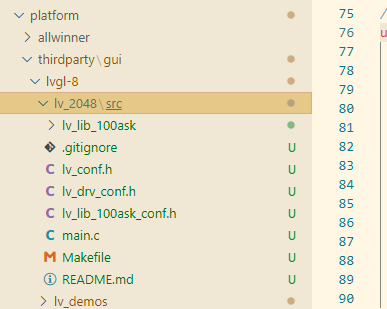
下载好开源2048小游戏代码lv_lib_100ask,将lv_lib_100ask-master文件夹放置到platform/thirdparty/gui/lvgl-8/lv_2048/src文件夹里,复制lv_lib_100ask-master目录下的lv_lib_100ask_conf_template.h到src目录下,修改名字为lv_lib_100ask_conf.h,如图所示。


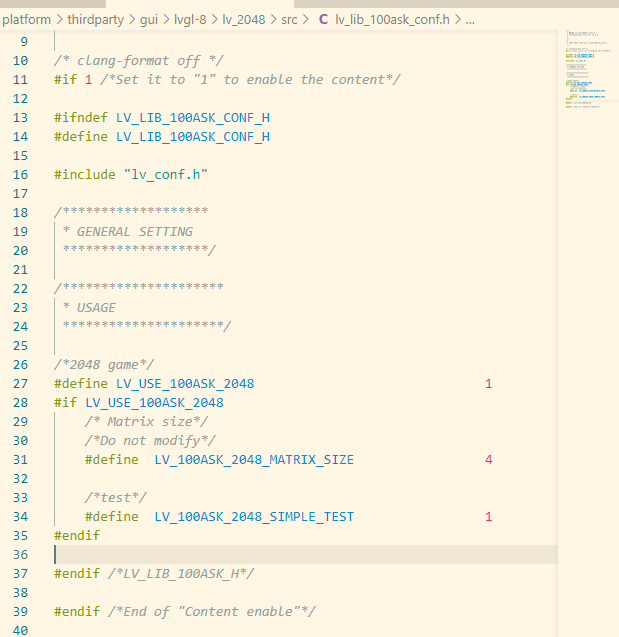
修改lv_lib_100ask_conf.h,开启整个库的引用,并配置启用LV_USE_100ASK_2048。其他不需要的配置去掉,如图所示。

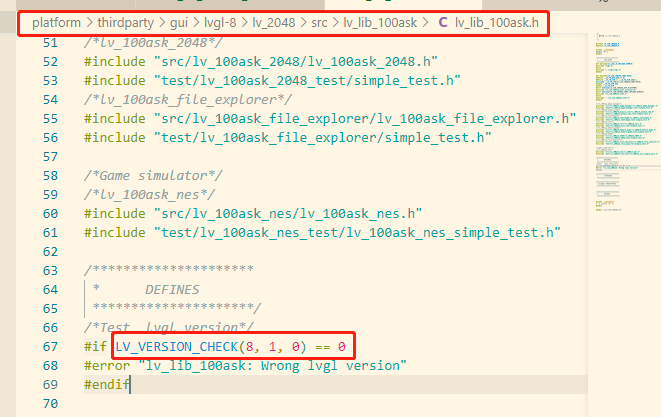
修改platform/thirdparty/gui/lvgl-8/lv_2048/src/lv_lib_100ask/lv_lib_100ask.h 中的版本号,修改为 (8,1,0)

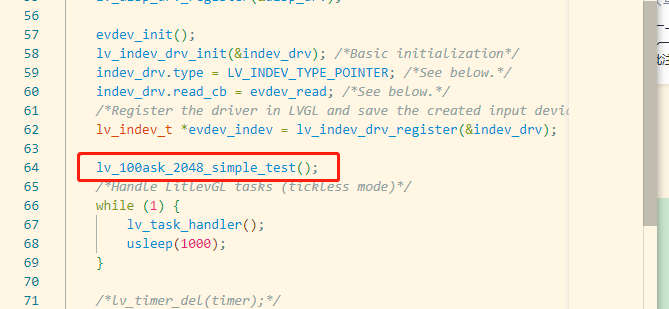
修改lv_2048/src/main.c文件,对接lv_100ask_2048_simple_test,具体如下:
1. 加入头文件
#include <lv_lib_100ask/lv_lib_100ask.h>
2. Main函数调用2048游戏接口,具体在while(1)之前调用。

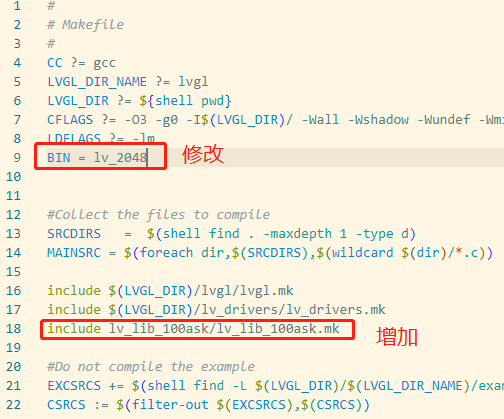
修改lv_2048/src/Makefile,修改目标BIN名称,增加编译格则,具体如图所示两处。

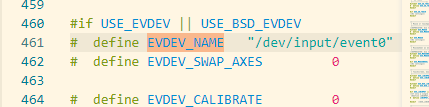
3. 对接触摸
根据前辈的文档配置,修改触摸屏绑定的event事件号,如图所示,修改为0。

4. 测试编译
我还没编译过SDK,需要编译一遍,具体如下:
source build/envsetup.sh
lunch
make -j16
pack
5. 测试运行
板子自带的系统我实际操作执行lv_2048触摸是没反应的,于是自己尝试重刷系统,根据全志在线开发者社区提供的文档进行刷机操作。
下载文档中提到的两个文件,PhoenixSuit和usb驱动。如果需要其他刷机方式,去到文档中自行查找。
PhoenixSuit下载地址:固件烧写工具PhoenixSuit
同时需安装全志USB驱动,下载链接:全志USB驱动
将4中编译好的镜像文件,如图所示,拷贝到Windows下,按理说网络驱动器挂载一般可以直接进行选择刷机,估计是PhoenixSuit工具不支持,没找到Z盘,于是就拷贝过来了。

点击立即升级,等着刷机完成就可以了,前面没显示估计USB在通信,我看没反应就按了RESET按键,也没动就刷机成功了,很快的。
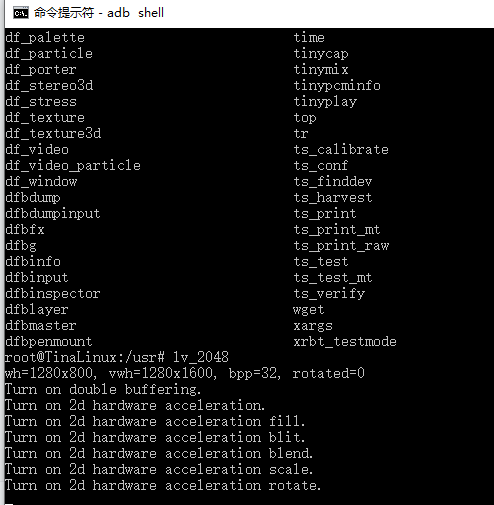
重启后等一会,通过ADB调试登录到板子,直接执行lv_2048,如图所示。


注意:开始没有刷机,将编译好的lv_2048拷贝到TF卡,直接运行,触摸屏没有反应,后来尝试自己刷机再运行,发现触摸可以了。开发板发过来自带的是一个vio程序,获取一个摄像头图像实时显示到屏幕上。因刚刚接触全志科技产品,不熟悉开发流程,过程比较费劲,但可以在社区帮助下运行出来了开源的例程了。
 /6
/6 