今天我们要介绍的GUI上的按键是Find/Select ObjectForm,这是一个平时我们比较常用的一个按键,用于寻找符合要求的Object。在Innovus中,大家可能平时更喜欢用dbGet去寻找东西,但如果想要结合图形化界面或者说dbGet命令不熟悉的时候,这个form是一个很好的解决方案。
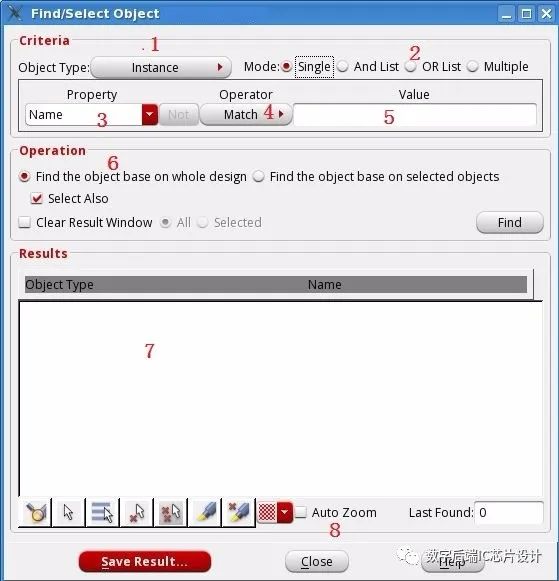
这个界面还是有点复杂的,可操作按键很多

从上到下,大致可以分为以下四个部分:条件,操作,结果,附加效果
首先来看条件部分:
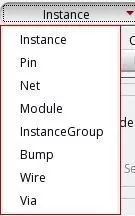
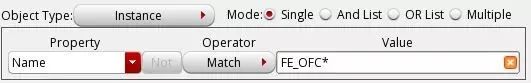
1.Object Type代表支持搜索的东西类型,现在支持以下object:

2.Mode代表搜索的逻辑关系,现在支持Single,And,OR,Multiple,Not五种关系。
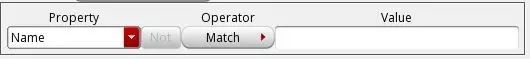
Single是最简单的单一选择条件

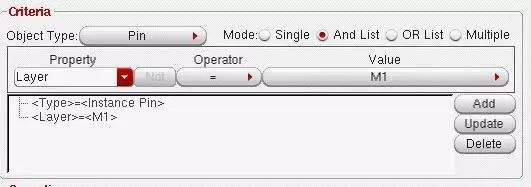
And List代表“与”的搜索关系

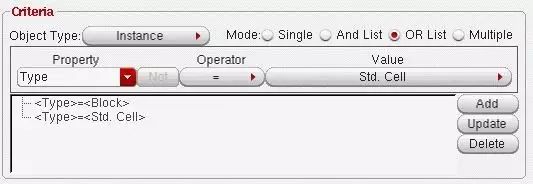
Or List代表“或”的搜索关系

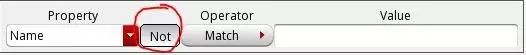
Not代表“非”的搜索关系,在Property旁边,默认是灰色,单击变成黑色

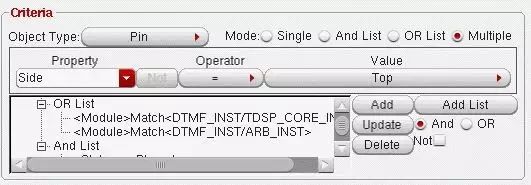
Multiple可以支持And Or多种条件并存关系

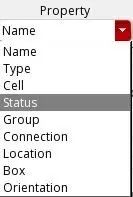
3.Property代表可以搜索的属性列表,每种Object都有不同的搜索属性,比如instance有以下属性:

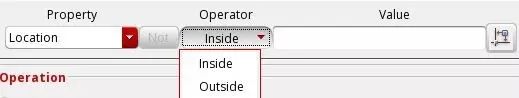
4.Operator代表搜索的操作方式,同样的,不同的属性对应的不同的操作方式。


5.Value代表你要搜索的具体内容,比如说你可以输入instance的名字,具体的location位置等等,而且它是支持通配符的。点击右边的橘黄色X键可以删除输入的Value

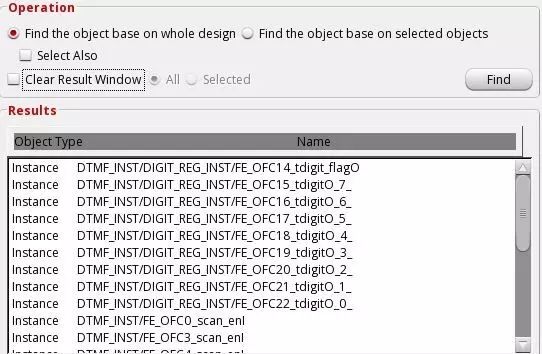
6.第二块内容代表操作部分:
Find the object base on whole design:代表在整个design中去搜索你要的东西
Find the object base on selected objects:代表在选中的object中去搜索你要的东西
Select Also:代表搜索完以后,选中结果
Clear Result Window:可以删除搜索的结果

7.第三部分的方框就是显示着符合条件搜索的结果,就是上图中显示部分,不多介绍了。
8.最后一部分,我们可以对这些结果进行额外的操作,基本都是一些Highlight和Zoom的操作,前文都有介绍过,不再重复了。
Last Found代表符合要求结果的数量
-
GUI
+关注
关注
3文章
659浏览量
39648 -
图形界面
+关注
关注
0文章
37浏览量
7367
原文标题:图形界面介绍<Find/Select Object>
文章出处:【微信号:IC_Physical_Design,微信公众号:数字后端IC芯片设计】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
如何开发基于ucgui的图形界面
GUI图形界面与HMI的区别
基于UC/OSII的图形界面系统的设计与应用
MATLAB的GUI图形界面编程(精编)

图形界面介绍:GUI上的按键是Dim Background

图形界面介绍:Innovus/Encounter中控制颜色的按键

图形界面介绍:GUI上的按键是Summary Report

图形界面介绍:GUI上的按键是Violation Browser

图形界面介绍:GUI上的按键是Design Browser

GUI图形界面编程tkinter高级组件介绍





 图形界面介绍:GUI上的按键是Find/Select Object
图形界面介绍:GUI上的按键是Find/Select Object













评论