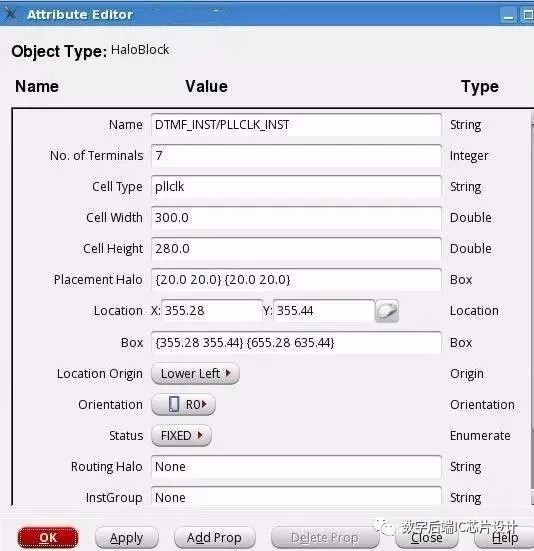
今天我们要介绍的GUI上的按键是Attribute Editor ,这个键可能大家平时用的比较少,但是它的快捷按键肯定是再熟悉不过了,就是Q。 在Innovus/Encounter中,当你选中一个Object后,按下Q键,就会出现该Object的属性表,如下图所示:
,这个键可能大家平时用的比较少,但是它的快捷按键肯定是再熟悉不过了,就是Q。 在Innovus/Encounter中,当你选中一个Object后,按下Q键,就会出现该Object的属性表,如下图所示:

不同的object对应着不同的属性内容显示,在对应的内容栏里,如果双击鼠标会出现编辑条,则代表这项内容可以编辑。 这个GUI上的按键比较简单,相信大家也比较熟悉,就不过多介绍啦!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网
网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
GUI
+关注
关注
3文章
659浏览量
39648 -
图形界面
+关注
关注
0文章
37浏览量
7367
原文标题:图形界面介绍<Attribute Editor>
文章出处:【微信号:IC_Physical_Design,微信公众号:数字后端IC芯片设计】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
如何开发基于ucgui的图形界面
`最近在网上找到一份资料,下载来看,有份。exe文件和。c文件,这时,小弟心中来个疑问,要做出如此漂亮的界面难道是自己用ucGUI函数一行一行代码敲出来的吗?还是通过什么上位机软件把这个图形界面
发表于 04-09 00:27
GUI图形界面与HMI的区别
GUI是图形界面,而HMI是人机界面一个主流嵌入式GUI系统,譬如开源免费的littlevgl、ST收购的touchgfx、广州周立功计算机开源的国产
发表于 02-17 07:11
基于UC/OSII的图形界面系统的设计与应用
uC/OSII 以其严格的实时性得到了广泛的应用,但目前适用于uC/OSII 的图形界面却很少。本文详细介绍了一种适用于uC/OSII 的图形界面--uC/GUI 的体系结构和特点,同
发表于 09-02 10:03
•33次下载
MATLAB的GUI图形界面编程(精编)
本书主要介绍MATLAB 的图形绘制和用户图形界面实现技术。全书主要由三个部分组成: MATLAB语言介绍、MATLAB 二。维和三维图形绘
发表于 11-24 15:43
•0次下载

图形界面介绍:GUI上的按键是Layout Control(1)
Instance这栏里的东西基本上都介绍过,以Type, Function, Status作为区分,用红圈圈住的小方框代表该物体的在Layout上的颜色和样式,当然,点击该方框可以修改默认的颜色和样式,如下图所示:
图形界面介绍:GUI上的按键是Dim Background
这个按键作用也很简单,就是变暗你的背景。有些时候,GUI上东西太多,你想重点看下选中的东西,就可以按这个键。按变暗的程度可以按这个按键两次,第三次则回到原始的亮度。我们来看一下效果

图形界面介绍:GUI上的按键是Find/Select Object
今天我们要介绍的GUI上的按键是Find/Select Object Form,这是一个平时我们比较常用的一个按键,用于寻找符合要求的Obj
图形界面介绍:GUI上的按键是Summary Report
这次我们要介绍的GUI上的按键是Summary Report。这个按键其实很简单,就是调用summaryReport这个命令,点一下会出现如

图形界面介绍:GUI上的按键是Violation Browser
我们可以通过Layout上的快捷菜单按钮或者Tools下面的Violation Browser按键来打开它。如下图所示:左边layout图中白色部分就是violation, 右边form图中就是对它的介绍

图形界面介绍:GUI上的按键是Design Browser
今天我们要介绍的GUI上的按键是Design Browser,严格来说,Design Browser是一个工具,它可以很直观地把netlist中的连接关系显示出来。Design Bro

GUI图形界面编程tkinter高级组件介绍
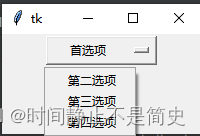
大家好, 我是了不起, 欢迎收看我的冒险之旅。 今天我们将深入学习GUI图形界面编程tkinter, 了解高级组件的使用方式。 tkinter高级组件 OptionMenu 选择项





 图形界面介绍:GUI上的按键是Attribute Editor
图形界面介绍:GUI上的按键是Attribute Editor












评论