前言
相信做过网页的对Css都不是很陌生,它可以帮助我们重铸网页中很多绚丽的特效,尤其是现在Css已经发展3.0版本,很多功能更是丰富多彩,让我们的开发时间不仅大大缩短,而且还可以轻松做出许多华丽的特效,需要注意的是,Css相当于Html的一个美化装置,所以它必须依赖于Html才能发挥作用,那么今天我们就来深入了解下它吧。
一、Css的用法1.如何使用Css
要想使用Css来增加Html的美观,有三种方式:
1).头部文件中定义<style>
标签的Css属性
</style>2).导入Css文件#创建一个Css文件,里面写入样式,然后导入
<link rel="stylesheet" type="text/Css" href="1.Css"> 3).直接在标签中定义<div style='width:120px;height:60px;background-color:red'></div>Css注释
注:与Html 不同,它的注释方式是:/* Css语句*/
2.Css的选择器
为什么一开始要讲选择器了,因为我们要想精确修改的Html中的某个元素的属性,就必须使用选择器,它可以通过选择器定位到某个元素上然后修改元素的样式。
1).id和class选择器
id选择器必须现在标签中的定义,然后在在头部标签的style标签中用“#”来表示:
<Html>
<head>
<title>Css应用</title>
<style type="text/Css">
#dv{
background: red 更改div的背景颜色为红色
}
</style>
</head>
<body>
<div id='dv'>fd</div> 定义一个id为dv的div
</body>
</Html>
class选择器和id选择器差不多,只不过class选择器用”.“来表示:
<Html>
<head>
<title>Css应用</title>
<style type="text/Css">
.dv{
background: red
}
</style>
</head>
<body>
<div class='dv'>fd</div>
</body>
</Html>2).元素选择器
就是指直接声明标签名为选择器,然后更改样式
<Html>
<head>
<title>Css应用</title>
<style type="text/Css">
div{
background: red
}
</style>
</head>
<body>
<div>fd</div>
</body>
</Html>
或者声明所有标签名为选择器
<Html>
<head>
<title>Css应用</title>
<style type="text/Css">
Html,head,body,div{
background: red
}
</style>
</head>
<body>
<div>fd</div>
</body>
</Html>
也可以使用元素加选择器更加精确的定位到该元素
<Html>
<head>
<title>Css应用</title>
<style type="text/Css">
div#er{
background: red
}
</style>
</head>
<body>
<div id='df'>fd</div>
<p>fhsjak</p>
<div id='er'>re</div>
</body>
</Html>3).后代选择器
访问一个元素内的其它元素,可以是元素内的任意元素
<Html>
<head>
<title>Css应用</title>
<style type="text/Css">
div span{
background: red
}
</style>
</head>
<body>
<div>
<p>erzi
<span>sunzi</span>
</p>
</div>
</body>
</Html>4).子元素选择器<Html>
<head>
<title>Css应用</title>
<style type="text/Css">
div>p{
background: red
}
</style>
</head>
<body>
<div>
<p>erzi
<span>sunzi</span>
</p>
</div>
</body>
</Html>5).兄弟选择器
位于元素的下一个元素,不在元素内
<Html>
<head>
<title>Css应用</title>
<style type="text/Css">
div+big{
background: red
}
</style>
</head>
<body>
<div>
<p>erzi
<span>sunzi</span>
</p>
</div>
<big>borther</big>
</body>
</Html>6).伪类选择器
伪类选择器可分为三类
1)).锚伪类,用于检测鼠标的悬停状态。<Html>
<head>
<title>Css应用</title>
<style type="text/Css">
a:link{ /* 未访问的链接 */
background: red
}
a:visited{ /* 已访问的链接 */
background: green
}
a:hover{ /* 鼠标移动到链接上 */
background: blue
}
a:active{ /* 选定的链接 */
background: yellow
}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a>
</body>
</Html>
注:a:hover必须置于a:link和a:visited 之后,才是有效的。a:active必须被置于a:hover 之后,才是有效的。
2)). :first-child伪类
匹配第一个匹配到的标签
<Html>
<head>
<title>Css应用</title>
<style type="text/Css">
p:first-child{ 匹配第一个p标签
background: red
}
div:first-child{ 匹配第一个div标签
background: blue
}
</style>
</head>
<body>
<div id='dv'>
<p class='fd'>fdaf
<div id='gfd'>grerg</div>
</p>
<div class='gf'>fsdjkfhkj
<a href="https://www.baidu.com">baidu</a>
</div>
</div>
</body>
</Html>3)). :lang伪类<Html>
<head>
<title>Css应用</title>
<style type="text/Css">
q:lang(hw) 短引用利用伪类
{
quotes: "^" "^"
}
</style>
</head>
<body>
<div id='dv'>
<p>hw<q lang="hw">任性的90后boy</q></p> 必须要用短引用
</div>
</body>
</Html>
<Html>
<head>7).通用选择器
将样式应用到所有的元素中
*{
background:red
}
3.Css样式更改1).背景Background
背景可以设置很多,比如背景颜色,背景图片,背景定位,背景重复,背景关联,
1)).背景颜色<div style='background-color='red'></div>2)).背景图片<div style='background-image: url('1.png');'></div>3)).背景定位<div style='background-position:center'></div>
center 中间
top 顶部
bottom 底部
right 右边
left 左边
还可以使用百分比来设置定位:
<div style='background-position:40% 50%'></div>
或者设置像素值:
<div style='background-position:100px 100px'></div>4)).背景显示方式<div style=' background-repeat:repeat-x'></div>
repeat-x 水平平铺图片
repeat-y 垂直平铺图片
no-repeat 不平铺图片5)).背景滚动条<div style='background-attachment:fixed'></div>
fixed 固定 不出现滚动条
scroll 出现滚动条
no 没有滚动条6)).背景大小<div style='background-size:50px 50px'></div>7)).背景图片的定位区域<div style='background-origin:content-box'></div>
content-box 文本内容区域
padding-box 内边距区域
border-box 外边框区域8)).背景裁剪区域<div style='background-clip:content-box'></div>
content-box 裁剪文本内容区域
padding-box 裁剪内边距区域
border-box 裁剪外边框区域
2).文本Content1)).首行缩进文本<div style='text-indent:2em'></div> 可以设置负数 也可使用百分数 像素2)).文本对齐方式<div style='text-align:center'></div>
left 左边
right 右边
center 中间
justify 两端对齐3)).字间距<div style='word-spacing:2em'></div> 可以设置负数 也可使用百分数 像素4)).文本间距<div style='letter-spacing:2em'></div> 可以设置负数 也可使用百分数 像素5)).文本转换<div style='text-transform:none'></div>
none 不转换
uppercase 大写
lowercase 小写
capitalize 首字母大写6)).文本修饰<div style='text-decoration:none'></div>
none 不修饰
underline 下划线
overline 上划线
line-through 中划线
blink 文本闪烁7)).文本空白符的处理<div style='white-space:normal'></div>
pre-line 合并空白符序列,但是保留换行符
normal 忽略空白符
nowrap 文本不会换行,直到<br>出现才换行
pre 空白会被浏览器保留
pre-wrap 保留空白符序列,但是正常地进行换行8)).文本方向<div style='direction:ltr'></div>
ltr 从左到右
rtl 从右到左9)).文本行高<div style='line-height:2'></div> 可使用百分数 像素10)).文本阴影<div style='text-shadow:1px 1px 1px red'></div>11)).字符换行<div style='word-wrap:normal'></div>
normal 只在允许的断字点换行
break-word 在长单词、URL地址内部进行换行12)).处理溢出文本<div style='text-overflow:ellipsis'></div>
clip 修剪文本
ellipsis 省略符号来代表被修剪的文本
string 使用给定的字符串来代表被修剪的文本
13)).文本轮廓<div style='text-outline:1px 1px red'></div>14)).文本换行<div style='text-wrap:none'></div>
normal 只在允许的换行点进行换行。
none 不换行。元素无法容纳的文本会溢出
unrestricted 在任意两个字符间换行。
suppress 压缩元素中的换行。浏览器只在行中没有其它有效换行点时进行换行。
3).字体设置Font1)).字体系列<div style='font-family: sans-serif normal'></div>
可用字体:
Serif
Sans-serif
Monospace
Cursive
Fantasy
Times
Courier2)).字体风格<div style='font-style:normal'></div>
文本倾斜:
normal 文本正常显示
italic 文本斜体显示
oblique 文本倾斜显示3)).字体变形<div style='font-variant:small-caps'></div>
normal 显示标准字体。
small-caps 显示小型大写字母的字体。4)).字体加粗<div style='font-weight:normal'></div>
normal 标准的字符
bold 粗体字符
bolder 更粗的字符
lighter 更细的字符
也可以使用数字表示,范围为100~9005)).字体大小<div style='font-size:60px'></div>
smaller 变小
larger 变大
length 固定值
而且还支持百分比
4).边框Border
首先说一下边框风格,它的风格比较多,常用的一般是实线为主:
<div style='border-style:none'></div>
hidden 隐藏边框
dotted 点状边框
dashed 虚线边框
solid 实线边框
double 双线边框
groove 3D凹槽边框
ridge 3D垄状边框
inset 3D inset边框
outset 3D outset边框
边框也有四面,所以也会有上下左右
所以有时候为了更精确定位并修改样式可以使用:
border-top-style 上边框样式
border-right-style 右边框样式
border-bottom-style 下边框样式
border-left-style 左边框样式
先定义边框的宽度 风格和颜色,然后定义边框的其它属性。
1)).边框形状<div style='border-radius:25px;'></div>2)).边框阴影<div style='box-shadow:1px 2px 2px 2px red'></div>
参数含义:
边框各个方向的大小和颜色3)).边框图片<div style='border-image:url(1.png) 30 30 10 round'></div>
参数含义:
边框图片的路径
图片边框向内偏移
图片边框的宽度
边框图像区域超出边框的量
图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。
5).列表List1)).列表的类型<ul style='list-style-type:square'><li></li></ul>
none 无标记
disc 实心圆
circle 空心圆
square 实心方块
decimal 数字
none 无2)).列表的图像<ul><li style='list-style-image:url(1.png)'></li></ul>3)).列表的位置<ul><li style='list-style-position:inside'></li></ul>
inside 列表项目标记放置在文本以内
outside 列表项目标记放置在文本以外
这三者属性可以放在list-style中统一设置。
6).表格Table1)).折叠表格边框table
{
border-collapse:collapse
}
separate 边框会被分开
collapse 边框合并为一个单一的边框2)).表格文本对齐设置水平对齐方式,比如左对齐、右对齐或者居中
td
{
text-align:right
}
设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐
td
{
vertical-align:bottom
}3)).单元格边框间距table
{
border-spacing:10px 50px
}
可以使用像素,不允许负值。
如果定义一个length 参数,那么定义的是水平和垂直间距
如果定义两个length 参数,那么第一个设置水平间距,而第二个设置垂直间距
4)).表格标题的位置caption
{
caption-side:bottom
}
top 表格标题定位在表格之上
bottom 表格标题定位在表格之下5)).显示表格中的空单元格table
{
empty-cells:hide
}
hide 不在空单元格周围绘制边框
show 在空单元格周围绘制边框6)).设置表格布局算法table
{
table-layout:fixed;
}
automatic列宽度由单元格内容设定
fixed 列宽由表格宽度和列宽度设定
7).轮廓 Outline1)).设置轮廓颜色div
{
outline-color:red
}2)).设置轮廓样式div
{
outline-style:dotted
}
和边框的风格是一样的3)).设置轮廓宽度div
{
outline-width:1px
}
8).框模型Border Model
从上图可以得知,如果把一个网页比作一个方框,那么border padding margin 所扮演的角色。
通过通用选择器,可以设置所有的元素的border padding margin 初始值为0:
*{
margin:0;
padding:0;
border:0
}
所有的边距都可以用em px 百分比来设置
它们都有四个值,你可以单个设置,也可以一起设置,顺序为top-right-bottom-left
9).定位Position1)).相对定位relative
相对于其正常位置进行定位
div{
position:relative
}2)).绝对定位absolute
相对于 static 定位以外的第一个父元素进行定位
div{
position:absolute
}3)).静态定位static
没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)
div{
position:static
}4)).固定定位fixed
相对于浏览器窗口进行定位
div{
position:fixed
}
10).浮动Float
元素内的内容向某个方向移动
div{
float:left
}
left 左浮动
right 右浮动
none 不浮动
11).溢出Overflow
元素内容超过了框架的大小
div{
overflow:scroll
}
visible 内容不会被修剪,会呈现在元素框之外
hidden 内容会被修剪,并且其余内容是不可见的
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容
12).裁剪Clip
对元素某块区域就行剪切
img{
clip:rect(23px,14px,45px,54px)
}
rect (top, right, bottom, left) 设置元素的形状
auto 不应用任何剪裁
13).Z-Index
设置元素的堆叠顺序
div{
z-index:1
}
p{
z-index:10
}
a{
z-index:-1
}
z-index 值越大,所在的元素越靠前显示
14).清除Clear
专门用来清除浮动
div{
clear:both
}
left 清除左侧浮动
right 清除右侧浮动
both 清除左右两侧浮动
none 允许浮动
15).改变元素的特性Display
互相调换元素之间的特性
div{
display:inline
}
none 元素不会被显示。
block 元素将显示为块级元素,此元素前后会带有换行符。
inline 元素将被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素
list-item 元素会作为列表显示。
run-in 元素会根据上下文作为块级元素或内联元素显示。
table 元素会作为块级表格来显示,表格前后带有换行符。
inline-table 元素会作为内联表格来显示,表格前后没有换行符。
table-row-group 元素会作为一个或多个行的分组来显示(类似 <tbody>)。
table-header-group 元素会作为一个或多个行的分组来显示(类似 <thead>)。
table-footer-group 元素会作为一个或多个行的分组来显示(类似 <tfoot>)。
table-row 元素会作为一个表格行显示(类似 <tr>)。
table-column-group 元素会作为一个或多个列的分组来显示(类似 <colgroup>)。
table-column 元素会作为一个单元格列显示(类似 <col>)
table-cell 元素会作为一个表格单元格显示(类似 <td> 和 <th>)
table-caption 元素会作为一个表格标题显示(类似 <caption>)
此时的块级元素div就有了内联元素的特性了。
16).2D转换1)).元素位移translate(左边,顶边)div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
-o-transform: translate(50px,100px); /* Opera */
-moz-transform: translate(50px,100px); /* Firefox */
}2)).元素旋转rotate(角度)div
{
transform: rotate(10deg);
-ms-transform: rotate(10deg); /* IE 9 */
-webkit-transform: rotate(10deg); /* Safari and Chrome */
-o-transform: rotate(10deg); /* Opera */
-moz-transform: rotate(10deg); /* Firefox */
}
rotate()
scale()
skew()
matrix()
3)).元素缩放scale(宽度倍数,高度倍数)div
{
transform: scale(1,2);
-ms-transform: scale(1,2); /* IE 9 */
-webkit-transform: scale(1,2); /* Safari 和 Chrome */
-o-transform: scale(1,2); /* Opera */
-moz-transform: scale(1,2); /* Firefox */
}
4)).元素翻转给定的角度 skew(x,y)div
{
transform: skew(13deg,21deg);
-ms-transform: skew(13deg,21deg); /* IE 9 */
-webkit-transform: skew(13deg,21deg); /* Safari and Chrome */
-o-transform: skew(13deg,21deg); /* Opera */
-moz-transform: skew(13deg,21deg); /* Firefox */
}5)).将前面所有方法进行组合matrix()div
{
transform:matrix(1.3,0.32,1.32,0.22,0.54,0.65);
-ms-transform:matrix(1.3,0.32,1.32,0.22,0.54,0.65); /* IE 9 */
-moz-transform:matrix(1.3,0.32,1.32,0.22,0.54,0.65); /* Firefox */
-webkit-transform:matrix(1.3,0.32,1.32,0.22,0.54,0.65); /* Safari and Chrome */
-o-transform:matrix(1.3,0.32,1.32,0.22,0.54,0.65); /* Opera */
}
定义6个数的矩阵6)).2D过度到3Ddiv{
transform:rotate(1deg);
-ms-transform:rotate(1deg); /* IE 9 */
-moz-transform:rotate(1deg); /* Firefox */
-webkit-transform:rotate(1deg); /* Safari 和 Chrome */
-o-transform:rotate(1deg); /* Opera */
}
它包含了所有的2D方法和3D方法,并且可以单个设置每一种的方法的x,y轴转向值,比如:
rotate(angle) 定义 2D 旋转,在参数中规定角度。测试
rotate3d(x,y,z,angle) 定义 3D 旋转
rotateX(angle) 定义沿着 X 轴的 3D 旋转
rotateY(angle) 定义沿着 Y 轴的 3D 旋转
rotateZ(angle) 定义沿着 Z 轴的 3D 旋转
其它的都是差不多的用法,不过还有一个用法不同的就是:
perspective(n) 为3D转换元素定义透视视图。17).过渡
元素从一种样式逐渐改变为另一种的样式
div
{
transition: width 1s;
-moz-transition: width 1s; /* Firefox 4 */
-webkit-transition: width 1s; /* Safari 和 Chrome */
-o-transition: width 1s; /* Opera */
}
transition-property:应用过渡的Css属性的名称 比如宽度width
transition-duration:过渡效果花费的时间 比如1s
transition-timing-function:渡效果的时间曲线 如下所示:
linear匀速
ease 先慢后快
ease-in 慢速开始
ease-out 慢速结束
ease-in-out 慢速开始和结束
cubic-bezier(n,n,n,n) 在cubic-bezie 函数中定义自己的值,可能的值是0至1之间的数值
transition-delay:过渡效果何时开始 如1s18).动画 Animation1)).首先定义@keyframes 规则@keyframes my
{
from {background: red;}
to {background: yellow;}
}
@-moz-keyframes my /* Firefox */
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes my /* Safari 和 Chrome */
{
from {background: red;}
to {background: yellow;}
}
@-o-keyframes my /* Opera */
{
from {background: red;}
to {background: yellow;}
}
为了丰富元素的变化过程,你可以把from to改为百分比的样子:
@keyframes my
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-moz-keyframes my /* Firefox */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-webkit-keyframes my /* Safari 和 Chrome */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-o-keyframes my /* Opera */
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
定义好了,接下来我们就可以启动我们的动画了。
2)).animation启动动画效果div
{
animation-name: my;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-play-state: running;
/* Firefox: */
-moz-animation-name: my;
-moz-animation-duration: 5s;
-moz-animation-timing-function: linear;
-moz-animation-delay: 2s;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-moz-animation-play-state: running;
/* Safari 和 Chrome: */
-webkit-animation-name: my;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 2s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-play-state: running;
/* Opera: */
-o-animation-name: my;
-o-animation-duration: 5s;
-o-animation-timing-function: linear;
-o-animation-delay: 2s;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-o-animation-play-state: running;
}
animation-name 选择器的 keyframes 的名称
animation-duration 动画所花费的时间
animation-timing-function 匀速播放动画
animation-delay 动画过多久开始
animation-iteration-count 播放动画次数
animation-direction 是否在下一周期逆向地播放 normal 正常播放 alternate 轮流反向播放
animation-play-state 暂停动画 paused 动画已暂停 running 动画正在播放
animation-fill-mode
none 不填充
forwards 当动画完成后,保持最后一个属性值
backwards 在animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值
both 向前和向后填充模式都被应用。
19).多列 DoubleCol1)).创建多列div
{
-moz-column-count:2; /* Firefox */
-webkit-column-count:2; /* Safari 和 Chrome */
column-count:2;
}
div被分隔成两列2)).规定列之间的间隔div
{
-moz-column-gap:30px; /* Firefox */
-webkit-column-gap:30px; /* Safari 和 Chrome */
column-gap:30px;
}
规定列之间30像素的间隔3)).列规则div
{
-moz-column-rule:1px dotted red; /* Firefox */
-webkit-column-rule:1px dotted red; /* Safari and Chrome */
column-rule:1px dotted red;
}
column-rule-width 列之间的宽度规则
column-rule-style 列之间的样式规则
column-rule-color 列之间的颜色规则4)).规定列的宽度和列数div
{
columns:10px 3;
-moz-columns:10px 3; /* Firefox */
-webkit-columns:10px 3; /* Safari 和 Chrome */
}
column-width 列的宽度
column-count 列数5)).填充列div
{
column-fill:auto;
}
balance 列处理
auto 自动填充
20).用户界面 UserGui1)).重设元素大小 resize div
{
resize:both
}
none 不调整
both 调整元素的高度和宽度
horizontal 调整元素的宽度
vertical 调整元素的高度2)).规定两个并排的带边框的框 box-sizing div
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
}
content-box 宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。
border-box 为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。3)).对轮廓进行偏移outline-offsetdiv
{
outline-offset:15px 轮廓与边框边缘的距离
}
21.元素是否可见Visibilitydiv{
visibility:hidden
}
visible 元素可见
hidden 元素不可见
collapse 用在表格中元素可见,其它标签元素不可见
22.图片透明度0pacityopacity:0.4 范围为0~1的小数
filter:alpha(opacity=100) 范围为0~100的整数23.指针类型Cursordiv{
cursor:auto
}
光标形状:
default 默认光标(箭头)
auto 浏览器设置的光标。
crosshair 十字线
pointer 一只手
move 指示某对象可被移动。
e-resize 指示矩形框的边缘可被向右(东)移动
ne-resize 指示矩形框的边缘可被向上及向右移动(北/东)
nw-resize 指示矩形框的边缘可被向上及向左移动(北/西)
n-resize 指示矩形框的边缘可被向上(北)移动
se-resize 指示矩形框的边缘可被向下及向右移动(南/东)
sw-resize 指示矩形框的边缘可被向下及向左移动(南/西)
s-resize 指示矩形框的边缘可被向下移动(南)
w-resize 指示矩形框的边缘可被向左移动(西)
text 指示文本
wait 指示程序正忙(通常是一只表或沙漏)
help 指示可用的帮助(通常是一个问号或一个气球)
参考文档:W3C官方文档(CSS篇)
二、总结
通过对Css的学习,相信大家应该能做出许多华丽绚烂的特效了吧,CSS的确是一个很强大的东西。
- CSS
+关注
关注
0文章
107浏览量
14281 - 选择器
+关注
关注
0文章
105浏览量
14452
发布评论请先登录
相关推荐
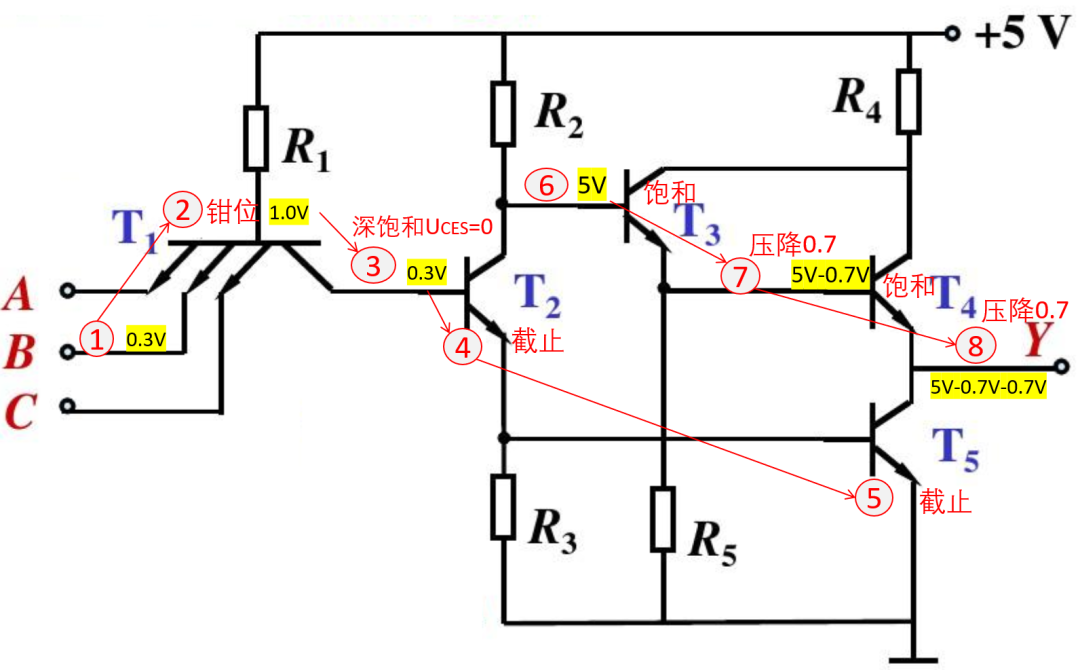
TTL与BJT的基础知识





 CSS基础知识和基本用法的详细说明
CSS基础知识和基本用法的详细说明


















评论