在选择用哪种工具时,我最看重的是软件寿命。学习软件是一项投资,如果以后不得不切换到其他应用程序,那你的投资就损失了一部分。 在大多数软件类别中,选择寿命最长的软件很容易,最流行的工具通常就是存在时间最长的工具。像微软的 Excel 和Adobe Illustrator都是在 1987 年发布的,从那时起,它们就一直是同类软件中最受欢迎的。 https://blog.robenkleene.com/2020/04/27/software-to-die-for/ 另一方面,在文本编辑器这个软件类别中,最流行的却是最古老的。
根据 Stack Overflow 年度开发者调查,SublimeText 是 2015-2017 年 Mac 上最受欢迎的文本编辑器。Sublime Text 于 2008 年发布,与 Excel 和 Illustrator 相比,是“一个朝气蓬勃的年轻人”。 文本编辑器这个类别有很多变化:在过去 20 年中,TextMate、Sublime Text 和 Atom 都是势头最强劲的文本编辑器。 我相信,随着 Visual Studio Code 的出现,新文本编辑器快速兴起并流行的时代已经终结。
VS Code 已经达到了前所未有的普及和优化水平,打下了可能意味着数十年市场主导地位的基础。如果像我一样,你选择工具时优先考虑的事项之一是寿命,那么, 这意味着 VS Code 可能是一个不错的、值得现在就开始投入学习的文本编辑器。 VS Code 的长存归结于以下几点:
流行度:它的流行度达到了文本编辑器在近期历史上从未有的高度。
文本编辑器即平台:这是围绕扩展再造文本编辑器的终结。
范式卓越:它超越了桌面应用的范式,成了托管 Web 应用,甚至成了参考实现。
公司管理:它由一家强大的科技公司管理,并且还处于积极开发之中。
1 流行度 VS Code 是当今最流行的文本编辑器。它如此流行,以至于它可能是有史以来最流行的 GUI编程工具。 自 2015 年以来,Stack Overflow 在调查中就包含关于文本编辑器的问题。当时,Notepad++ 是最受欢迎的文本编辑器,34.7% 的受访者说他们“可能会使用”。在接下来的几年里,不同文本编辑器的受欢迎程度有所变化,但没有任何一个能突破 40% 的大关。2019 年的最新调查显示,VS Code 已跃升至 50.7%。
2015–2019 文本编辑器流行度 (注意:在 2015 年到 2016 年间,Stack Overflow 开始允许有多个答案,所以我对这两年之间的变化持保留态度。) 2 文本编辑器即平台 客观地说,VS Code 非常流行。在过去几十年,文本编辑器一直在发展,而我相信 VS Code 是最终表现形式。这是文本编辑器通过增加扩展的作用和功能而成为平台的进程。下面是这一进程的历史。
2004 年前:BBEdit、Emacs 和 Vim BBEdit、Emacs 和 Vim 本身都是优秀的文本编辑器,但它们都有一些“独特性”(虽然像我这样的人很喜欢它们),因此它们无法成为最受欢迎的文本编辑器。 Emacs 和 Vim 的前身 Vi 都是 1976 年首次发布的,当时,今天的许多用户界面习惯还未固化下来,比如使用修饰键加 Z、X、C 和 V 来撤消、剪切、复制和粘贴(这些键盘快捷键在 1984 年和 1985 年发布的初版 Macintosh 和 Windows 1.0 中流行开来。
Emacs 或 Vim 都不使用这些键,而是使用它们自己的术语。例如,它们都使用术语“yank”(尽管表示不同的意思,在 Vim 中表示复制,在 Emacs 中表示粘贴)。 BBEdit 发布于 1992 年,大约是在第一批 GUI 工具出现的时候,这些工具后来成为主流。
注意,这个时间与 Excel(1987)、Illustrator(1987)和 Photoshop(1990)的发布时间接近。就像那些应用程序一样,BBEdit 在今天仍然具有重要意义。但与这些应用程序不同的是,它并不是同类应用中最受欢迎的,应用不是很广泛。似乎至少有一部分原因在于,它从未完全适应文本编辑器生态系统这个如此强调包驱动的世界。 2004 年:TextMate 2004 年发布的 TextMate 可以说是有史以来最具影响力的文本编辑器。
在众多特性中,它最受欢迎的特性有有基于缩写的代码片段、自动配对字符和根据文件名进行模糊查找。所有这些功能都成为后来每个流行的文本编辑器的主要特性。TextMate 开创的范围选择器和主题实现也构成了以后每个流行的文本编辑器突出显示主题和语法的基础。 就一个应用程序来说,这已经很多了,但它还没有包括 TextMate 最重要的创新;该创新将继续重塑文本编辑器,巩固每一个出现在它之前的文本编辑器的利基地位,并为十年后 VS Code 成为历史上最流行的文本编辑器铺平道路。
TextMate 最重要的创新是,它是第一个主要围绕扩展构建的广受欢迎的文本编辑器。 虽然 TextMate 普及了围绕扩展构建文本编辑器的概念,但事后看来,它做得还不够。TextMate 的扩展有一些限制,后来的文本编辑器将通过消除这些限制而蓬勃发展。 2008 年:Sublime Text 2008 年发布的 Sublime Text 普及了 MiniMap 和多光标。
与 TextMate 和 BBEdit 不同的是,它是跨平台的,可以运行在Linux、MacOS 和 Windows 上,这帮助它获得了比那些编辑器更广泛的受众。但 Sublime Text 最大的影响是极大地提高了扩展功能。 TextMate 使用 macOS 内置的脚本语言,它没有一个合适的扩展 API,而主要是围绕处理标准输出,Sublime Text 和它不同,其扩展可以在具有丰富 API 的嵌入式Python运行时中运行。 Sublime Text 极大地提高了扩展的功能,允许更复杂的集成,比如包含 GUI 组件的 linters。
由 Will Bond(Will Bond 于 2016 年加入 Sublime HQ)为 Sublime Text 开发的包管理器 Package Control 非常受欢迎,它的特点是有一个集中的包管理源,简化了包的浏览、安装和更新;后来所有流行的文本编辑器也采用了这个模型。 即使有了 Sublime Text 对扩展的增强,但它仍然走得不够远。Package Control 不是内置的,而且,虽然 Sublime Text 确实有一个 API,但它使用 Python 和 GUI 组件的自定义调用仍然为将来的文本编辑器简化扩展构建留下了空间。
2014 年:Atom 2014 年,GitHub 发布了 Atom,最终实现了扩展的最终形式。Atom 的包管理器是内置的,可以通过内联图像显示扩展的 README(早期由 GitHub 自己制作的扩展推广了使用 GIF 动画来演示功能的做法),创建了一种让人联想到应用商店的扩展体验。 然后是 HTML 和 CSS 的问题。Atom 构建在 Electron8 上,这意味着编辑器本身是用JavaScript 编写的,并运行在 Node9 上。与 Sublime Text 的 Python API 相比,HTML、CSS 和 JavaScript 属于当下最知名的语言,它们极大地降低了创建扩展的门槛。
Atom 从本质上完善了基于扩展的编辑器,但只有一个问题:它太慢了。自从 Atom 发布以来,性能问题就一直困扰着它,与之相比,Sublime Text 的速度快得惊人,最终导致了市场分裂。 2015 年:Visual Studio Code VS Code 于 2015 年发布,基于微软于 2013 年首次发布、可嵌入网站的 Monaco 编辑器。
当 GitHub 和 Atom 一起发布 Electron 时。微软用它创建了一个 Monaco 编辑器的桌面版本,名为 Visual Studio Code。 VS Code 采用了和 Atom 一样的模式——一个基于 Web 的本地文本编辑器,使用 Electron 编写,重视扩展——但提供了更好的性能。VS Code 将扩展放在侧边栏中,把它们提升到与文件浏览、搜索、源代码控制和调试相同的级别,从而使扩展更明显。VS Code 扩展可以有丰富的用户界面,可以用 HTML、CSS 和 JavaScript 编写,并且能完全访问 Node,它们基本上可以做任何其他应用程序可以做的事情。
事实上,一些扩展开始看起来像应用程序本身。 使用 VSCode,基于扩展的文本编辑器似乎已经达到了它的最终形式。自从 TextMate 以来,扩展在显著性和功能方面一直在增加,而通过 VS Code,这种演进似乎达到了顶峰。现今,已经没有任何其他的发展方向了。相应地,新的文本编辑器也不可能像以前的文本编辑器那样通过改进扩展实现跨越式的发展。 3 范式卓越 到目前为止,作为寿命指标,我们已经看了 VS Code 的流行度及其扩展实现。我们将看到的第三个指标是 VS Code 如何超越桌面的限制。
code-server项目将 VS Code 作为一个常规的 Web 应用程序运行,换句话说,托管在服务器上并通过浏览器访问。GitHub 的 Codespaces 也以 Web 应用程序的形式运行 VS Code,这一次是通过启动一个特别的开发环境。 https://github.com/features/codespaces/ 范式卓越,比如从桌面应用程序到 Web 应用程序,是一个很好的寿命指标。首先,这意味着它更有可能在未来被移植到更多的范式中。
移植到一个新范式需要付出巨大努力,而付出这些努力是一个很好的价值指标。Emacs 和 Vim 都从终端移植到 GUI 应用程序;它们太有价值了,不能没有 GUI 版本。Photoshop 和 Excel 都可以在移动端运行,Illustrator 也即将推出移动版。Excel 也有一个网络版本,Photoshop 也有一个流媒体版本(尽管它已经进行了 6 年的内测)。
VS Code 不仅超越了最初实现时的指标,成为一个 Web 应用程序,而且也成为了某种标准。由 Eclipse 基金会维护的 Theia IDE 的 1.0 版本是 VS Code 的重新实现。VS Code 现在不仅是一个文本编辑器,而且还是一个文本编辑器的行为模型。 4 公司管理 TextMate 主要是 Allan Odgaard 这一位开发人员的作品,正如 Sublime Text 和 Jon Skinner。这两个应用程序最终都遇到用户不满的问题,因为他们觉得发布周期过长。 以下是这两个应用程序主版本的历史:
2004:TextMate 1
2008:Sublime Text 1
2011:Sublime Text 2 Alpha
2012:Sublime Text 2
2012:TextMate 2 Alpha
2013:Sublime Text 3 Beta
2017:Sublime Text 3
2019:TextMate 2
下图是其稳定主版本的发布时间(对比 BBEdit 10 到 13 版本的发布日期):
从这个图上,我们立即就能得出两个结论:
TextMate 2 花了很长时间。
Sublime Text 与发布时间表保持一致。
对 Sublime Text 的抱怨似乎是因为 2013 年发布 Sublime Text 3 测试版和 2017 年正式发布之间的时间差,以及在此期间没有足够多的变化。与 BBEdit 发布了三个主版本(11、12 和 13 相比,Sublime Text 的发布计划要慢一些,而 Sublime Text 3 还处于 Beta 测试阶段。尽管 Coda 2 在 2012 年就发布了,但从那以后就没有更新过,所以对一个商业文本编辑器来说,不知道 Sublime Text 的发布时间表是否真的很反常。
VS Code 的当前版本是1.49,但 VS Code 是开源的,所以它遵循的规则与商业应用程序不同。至少在一定程度上,主版本的存在是为公司提供升级收费的机会。 由于 VS Code 是公开开发的,所以我们可以通过回顾它的提交历史来直接评估它的开发速度。从 VS Code 在 GitHub 上的提交图能看到其活跃的开发,领先 Atom 以及其他大型开源项目(比如 Facebook 的 React)。注意,这些图 Y 轴的尺度差异。 Visual Studio Code 提交图
Atom 提交图
React 提交图
积极的开发可以保证平台始终处于领先地位,因为其发展势头和第三方基于平台进行构建这两者相结合让其他同类软件很难与之竞争。同时,这种结合使得新进入者很难与流行的浏览器或操作系统竞争。 5 小结 VS Code 表明,文本编辑器短暂处于统治地位的时代已经结束。如果我们用其他类别中的流行软件为参照,那么它有潜力在很长一段时间内保持其作为最受欢迎的文本编辑器的地位,可能是几十年。
在用 VS Code 前,我希望再也不学习除了 Emacs 或 Vim 之外的通用文本编辑器,这太冒险了。我发现一个很好的预测方法,那就是假设事情保持不变;对于文本编辑器,这就意味着每隔几年就会出现一个新的文本编辑器,它将获得最大的发展势头。
责任编辑:xj
原文标题:VS Code会“一统江湖”吗?
文章出处:【微信公众号:嵌入式ARM】欢迎添加关注!文章转载请注明出处。
- 文本编辑器
+关注
关注
0文章
24浏览量
8093 - 编辑器
+关注
关注
1文章
795浏览量
30862
原文标题:VS Code会“一统江湖”吗?
文章出处:【微信号:gh_c472c2199c88,微信公众号:嵌入式微处理器】欢迎添加关注!文章转载请注明出处。
发布评论请先登录
相关推荐
Microchip发布面向VSCode的MPLAB扩展早期体验版本
芯海 32 位 MCU 开发调试 ,基于VSCode插件实现芯海 32 位 MCU 开发调试
Simplicity Studio 5扩增功能支持以VSCode开发

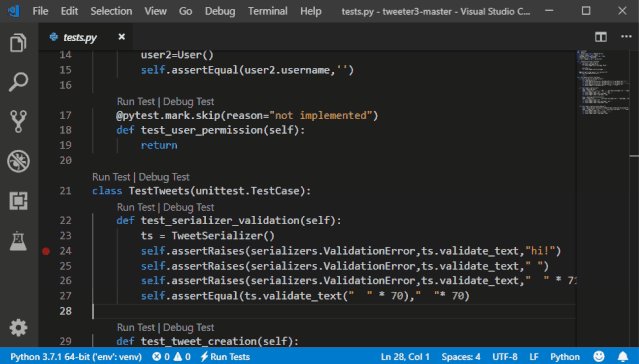
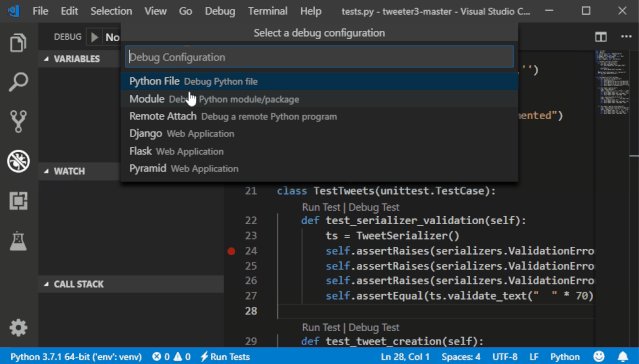
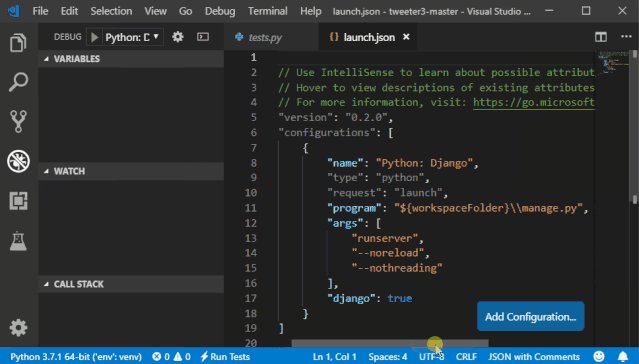
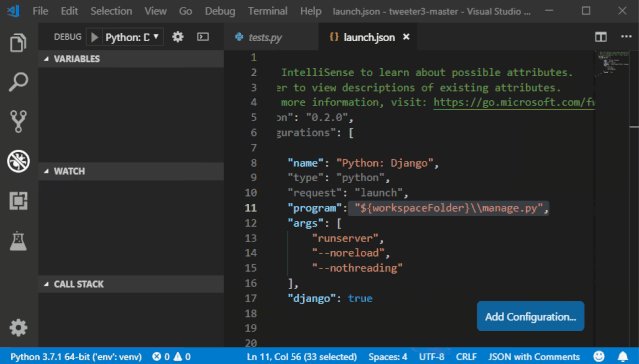
如何设置VS代码配置来调试嵌入式处理器

codeblocks怎么调试
codeblocks相比vs有什么优势
CodeBlocks设置语言的方法
MCUXpresso forVSCode保姆式教程免费送!

【应用笔记】基于VSCode插件实现芯海32位MCU开发调试 不回修改为release 模式,求解答
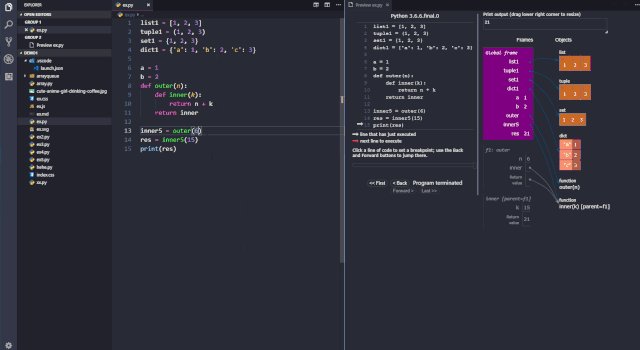
Python 最好用的8个VSCode扩展

8 个好用的VSCodePython 扩展

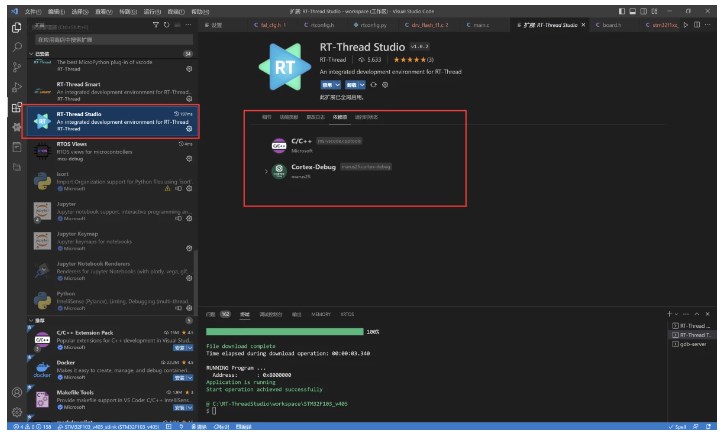
在Windows上使用VSCode编译RT-Thread工程的过程





 VS Code会长存吗
VS Code会长存吗













评论