HarmonyOS轻设备图形框架概述
HarmonyOS轻设备图形框架是一款面向带屏设备界面开发框架,可运行于LiteOS/Linux/Windows等操作系统之上,除了提供基础的UI组件外,还提供了独立的图形引擎,适用于基于Arm Cortex-M的MCU和低内存资源的ArmCortex-A的芯片之上。
主要特征:
1) 高性能:Arm cortex-M 120MHz级别的CPU下,纯软绘制可达30FPS。
2) 极轻量:Arm cortex-M下,UI框架可支持在ROM《150KB, RAM《30KB硬件条件下运行,支持按需裁剪。
3) 支持多渲染后端:支持自研2D绘制,并且可支持扩展其他三方绘制库。
4) 支持定制主题:应用程序可以定制主题以覆盖系统或组件默认主题。同时,支持运行时更改主题。
5) 硬件加速:支持2D硬件加速和SIMD加速,同时可扩展支持具备GPU能力硬件加速。
6) 支持丰富的控件:34个组件(17个容器类型、17个控件类型)。
HarmonyOS轻设备图形框架简介
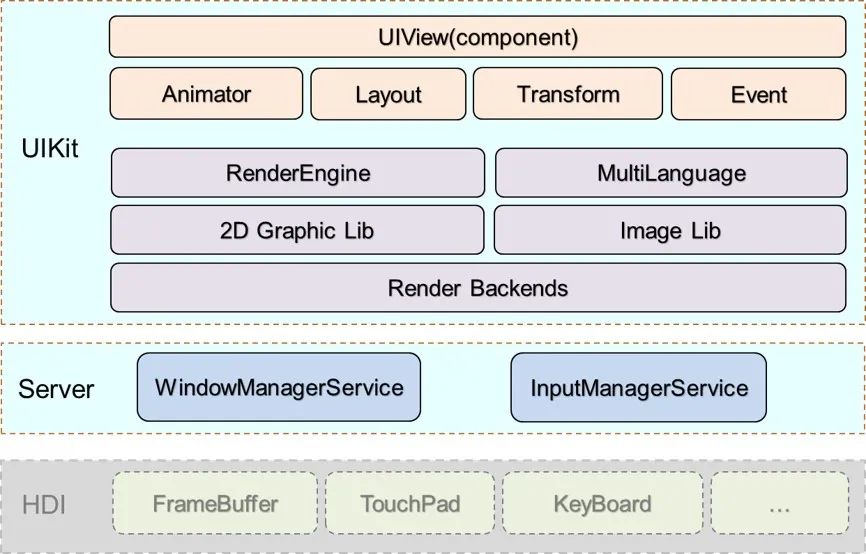
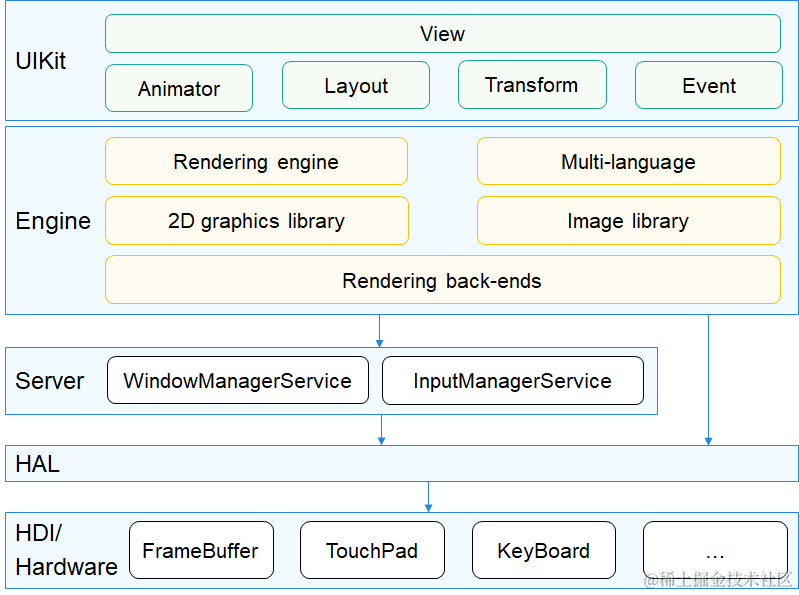
HarmonyOS轻设备图形框架包括UIKit端和Server端(如图1所示)。UIKit端运行在应用侧,主要处理事件交互、图片解析、字体整形、2D变换,并根据用户设置的布局把组件绘制到对应画布上,生成一帧数据直接送显或提交给Server端合成;Server端主要负责多窗口管理、多图层合成、输入事件管理。
HarmonyOS轻设备图形框架主要运行于cortex-M MCU级别和RAM资源有限的cortex-A带屏设备,其中UI框架和渲染部分可独立运行于M核设备上,多语言矢量字体和Image解码依赖于硬件能力,一般建议在A核上运行。

图1 图形子系统架构图1UIKit
UIKit包括组件、动画、布局、2D变换、2D图形库、多语言、图像解码库、渲染多后端、事件和渲染引擎,一共10个子模块,下面展开介绍前面8个。
1) 组件
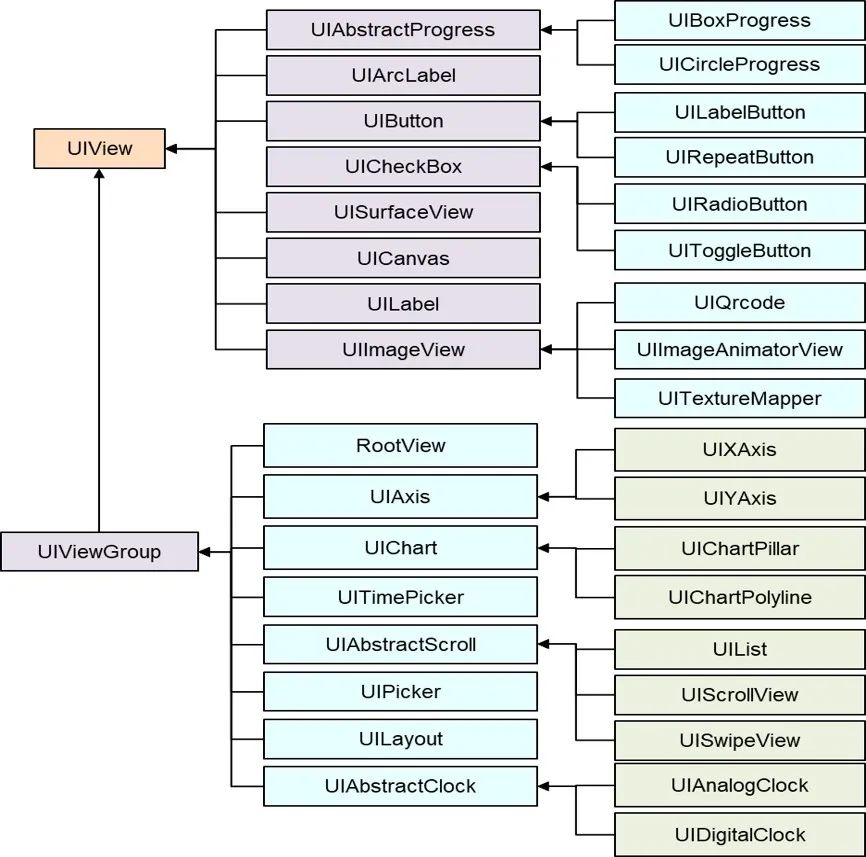
当前提供17个容器组件和17个控件组件,满足大部分页面开发场景需求,支持开发者扩展自定义控件,当前支持控件列表和继承关系如下:

图2 组件树图
2) 动画
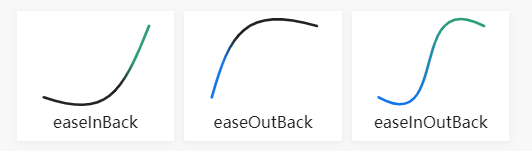
支持Bezier、EaseInBack、EaseOutBack和EaseInOutBack等19种动画曲线,同时支持开发者设置自己的动画曲线;
以缓动函数动画曲线为例,算法方程和图像如下:
Back:(s+1)*t^3 - s*t^2

图3 缓动函数曲线图
3) 布局
支持相对布局、百分比布局和简单的弹性布局。
4) 2D变换
通过3阶矩阵变换实现图片和组件级别的缩放、旋转和平移;
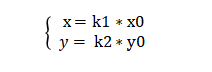
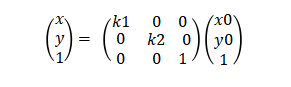
缩放功能主要在TransformMap类的Scal()函数中体现,通过矩阵变换实现。坐标变换矩阵是一个3*3矩阵,用来对图形进行坐标变化,从原来的坐标点转移到新的坐标点。
缩放变换的公式为:

坐标矩阵变换公式为:

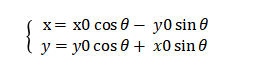
旋转功能与缩放功能类似,同样通过3*3矩阵变换实现。主要在TransformMap类中的Rotate()函数中体现。
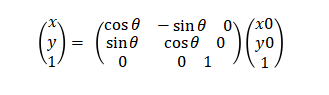
绕原点逆时针旋转θ角度的变换公式为:

坐标矩阵变换公式为:

如下是对一个ImageView做2D变换的示例代码:
Rect viewRect = imageView_-》GetOrigRect(); TransformMap transMap(viewRect); // 58:变换相对x坐标 58:变换相对y坐标 Vector2《float》 pivot_(58, 58); if (&view == rotateBtn_) { // 90: 旋转角度 transMap.Rotate(90, pivot_); } else if (&view == scaleBtn_) { // 1.5:x坐标轴缩放比例 1.5:y坐标轴缩放比例 transMap.Scale(Vector2《float》(1.5, 1.5), pivot_); } else if (&view == translateBtn_) { // 80:x坐标轴平移距离 // -30:y坐标轴平移距离 transMap.Translate(Vector2《int16_t》(80, -30)); } imageView_-》SetTransformMap(transMap);
5) 2D图形库
HarmonyOS具备基础图形库,在轻量设备上提供高效2D图形绘制能力,支持直线、弧、圆、矩形、三角形、贝塞尔曲线等基础绘制,支持抗锯齿,针对每一绘制算法做特有的优化,以达到软件绘制最优性能。
· 具体代码路径可参考:https://gitee.com/openharmony/graphic_ui/tree/master/frameworks/draw
6) 多语言
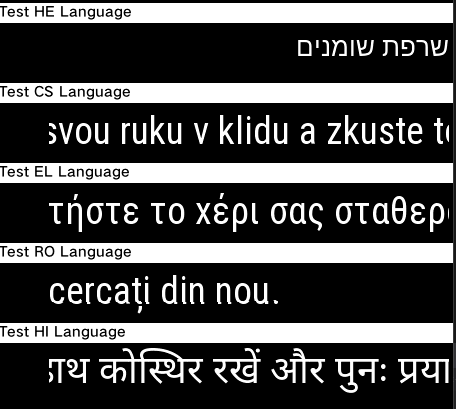
HarmonyOS轻设备图形框架已实现47种语言的显示、换行和整形,满足设备全球发行。

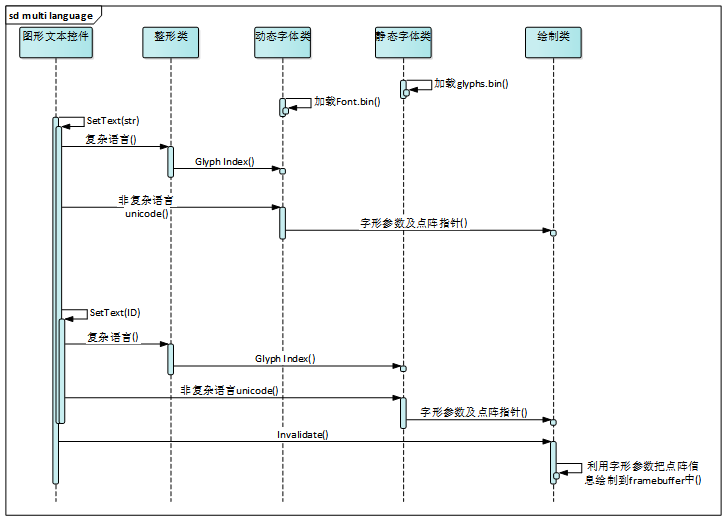
多语言整形及渲染流程:

图4 多语言整形及渲染时序图
图形文本控件:通过SetText接口设置文本,如果参数是UTF8字符串str,则属于动态字体的操作方式;如果参数是textId枚举值,则属于静态字体的操作方式。布局完控件之后,Invalidate操作负责绘制控件。
整形类:根据控件的fontId判断是否为复杂语言,如果是复杂语言,则要通过整形类进行整形,把UTF8字符串整形成glyph index;否则,把UTF8字符串直接转换成Unicode。另外,对UTF8字符串做Bidi双向排版,再获取字符串的所有换行位置。
动态字体类:在初始化时加载font.bin,并根据Unicode或glyph index按一定的规则查找字形参数。
静态字体类:在初始化时加载glyphs.bin,并根据Unicode或glyph index按一定的顺序查找字形参数。
绘制类:根据字形参数结合color值绘制字形到framebuffer中,并根据Bidi和换行排版进行合理布局。
7) 图像解码库
Cortex-A场景,通过三方库支持png、jpeg、bmp、gif图像格式解析处理,但在Cortex-M的MCU场景,受限于硬件能力,通常直接转换为位图数据,不做编解码处理。
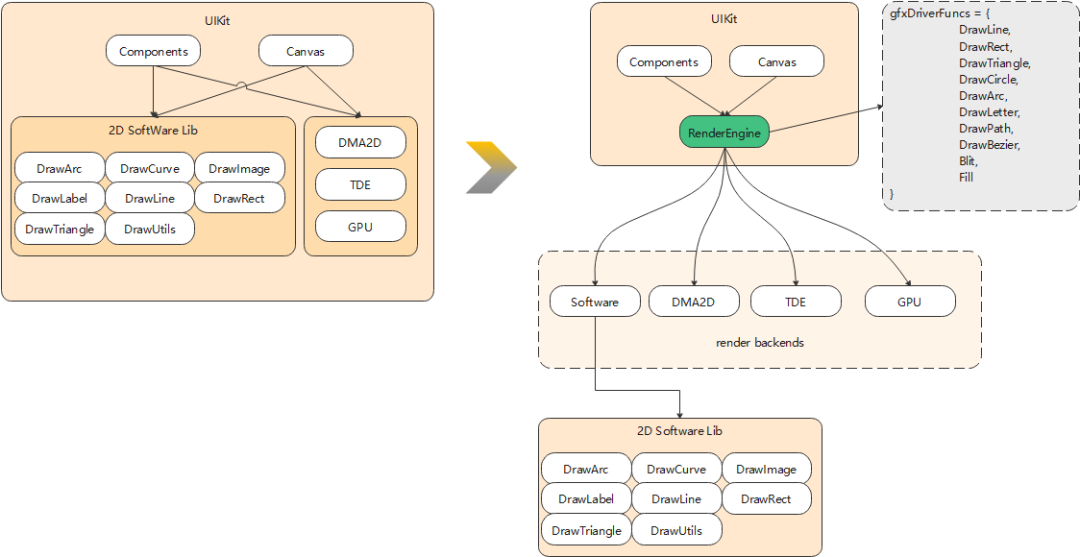
8) 渲染多后端
渲染多后端位于UIKit底层,用来适配对接不同芯片平台硬件能力,各芯片厂商实现多后端接口,UIKit通过调用该抽象层接口以屏蔽芯片差异并发挥芯片硬件能力。
如下图5所示,左边为没有多后端的UIKit实现,对硬件的使能是嵌入到UIKit框架中的,即针对每一款新的芯片都要对UIKit做相应修改;右边为有多后端的实现,硬件使能和UIKit分离,即切换新的芯片平台时,只需要适配层修改,UIKit不用修改。

图5 多后端框架图
多渲染后端render backends在整体框架中的位置如图5所示,通过该层,三方渲染库和图形可以更高效与系统接口对接。
渲染引擎支持多个绘制后端,支持软件绘制、2D硬件加速(TDE/DMA2D);对于支持OpenGL的硬件平台,支持OpenGL后端扩展。
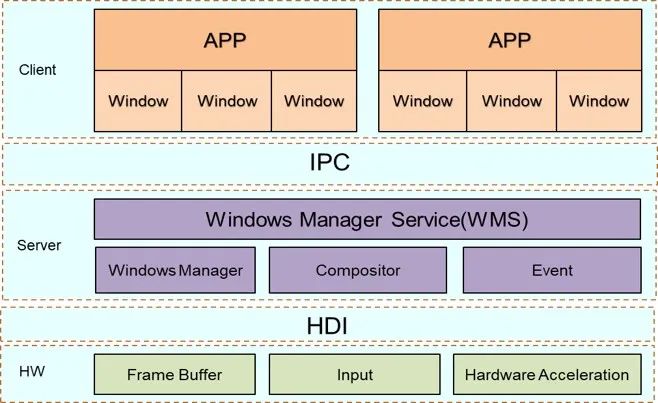
2Server端Server端主要包括窗口管理模块和事件管理模块(如图6所示),该模块主要用于cortex-A场景下,用于多窗口管理、多图层合成和底层事件管理。

图6 Server端框架图
1) 多窗口管理
采用C/S架构,不同APP的窗口在服务端统一管理Z序和图层合成,一个窗口与一个RootView绑定。
2) 多图层合成
采用C/S架构,接受不同APP提交的图层数据,使用软件或硬件合成,把多个图层叠加并送显。
3) 底层事件管理
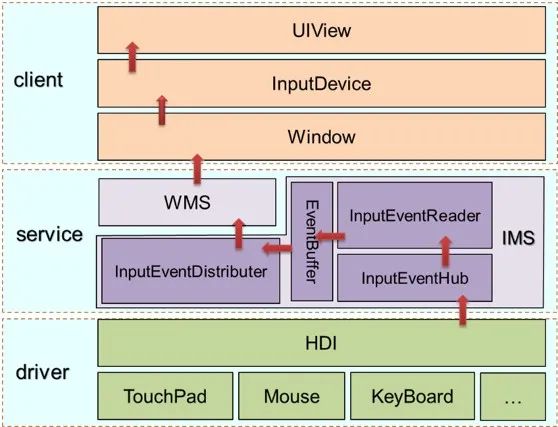
对接底层输入事件驱动框架,对输入事件进行监听和分发。如图7所示:

图7 事件消息流图
● 驱动适配层(driver)
提供原始输入事件机制
对接底层硬件
● InputManger服务层(IMS)
监听原始输入事件(InputEventHub)
封装原始输入事件(InputEventReader)
分发事件至目标窗口(InputEventDistributer)
● UIKit客户端层(client)
监听窗口管理服务输入事件
生成高级输入事件
分发高级输入事件至视图组件
运行渲染原理
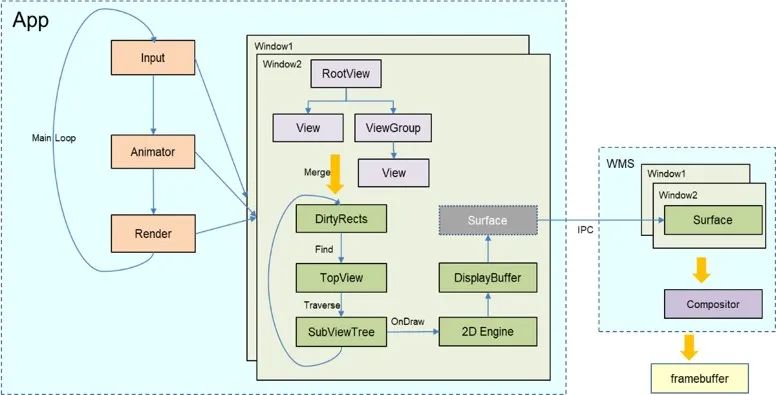
轻设备GUI采用MainLoop进行驱动,有事件、动效或绘制任务时才处理,无事件输入时,MainLoop会进入挂起模式,有事件输入时唤醒循环,达到降低功耗的目的,如图8左侧所示。图8右侧WMS主要功能为处理多窗口管理、多图层合成和事件管理,App(UIKit)提交一帧数据到WMS,WMS完成多个图层合成并送显。App主要功能是循环处理事件、动效、绘制。没有事件或动效时,处于挂起模式;有事件或动效时,会操作RootView树,更新脏区域,并在Render流程对脏区域进行重绘。

图8 MainLoop框架图
下面以创建Button页面为例说明渲染原理。首先创建UIButton,加入到组件树,进入MainLoop绘制Button页面。点击Button界面,MainLoop接受到Input事件,识别事件对应组件,更新脏区域,进入Render后刷新Button界面,用户感知到Button点击变化。RootView树更新脏区域及重绘流程参考图9和图10时序介绍。

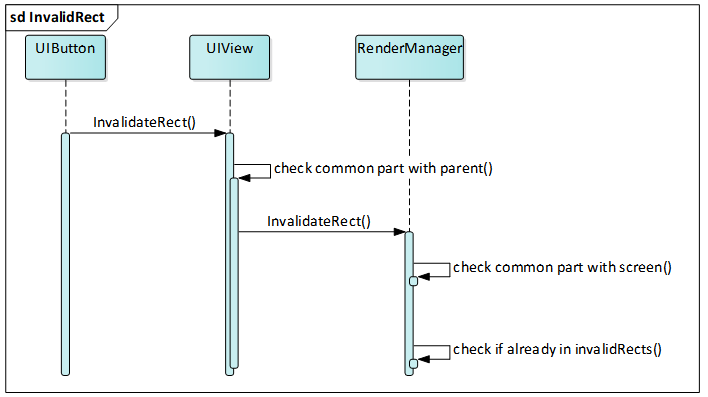
图9 生成脏区域时序图
InvalidateRect()脏区域刷新流程,如图9所示:
1.循环遍历获取和父节点的相交区域,若有,调用RenderManager里InvalidateRect刷新区域。
2.判断刷新区域是否在屏幕显示范围,并获取相交区域。
3.看invalidRects中待刷新区域是否包含此区域。
4.保存到invalidRects中

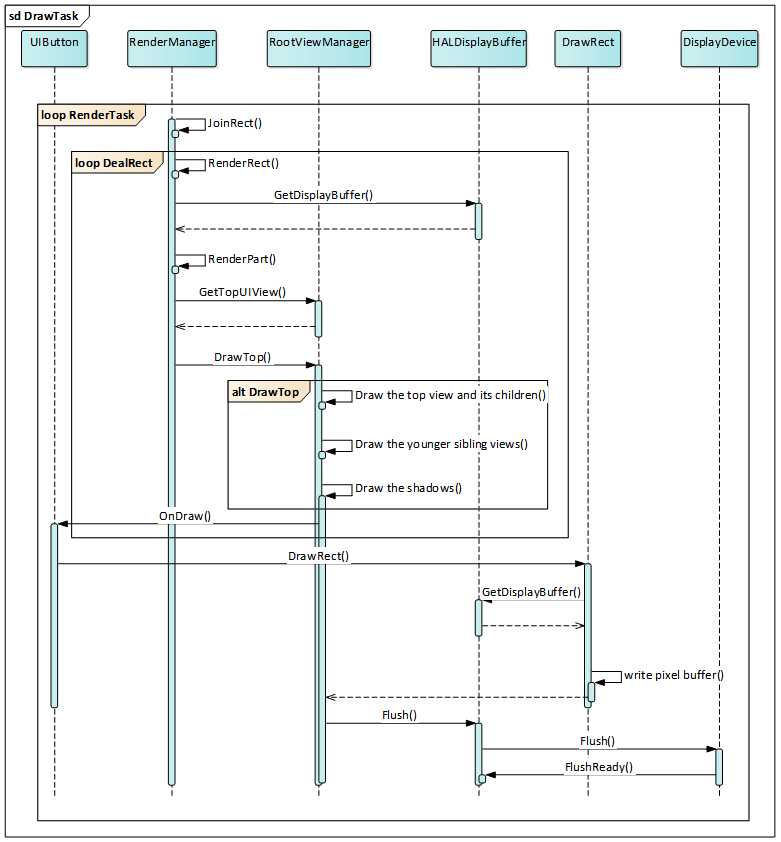
图10 渲染时序图
1.根据脏区域渲染的Render Task流程:JoinRect:合并invalidRects中重叠较大的区域。
判断依据:A的面积 + B的面积 》 A.Inflate(B)的面积
2.DealRect:循环调用RenderRect,渲染各个invalidRects区域
RenderRect流程:
1.获取display buffer,根据display buffer最大buffer size,计算最大行数
2.假如超过一次渲染大小,循环分段渲染各区域 RenderPart
3.RenderPart 流程:
1)找到完全覆盖该区域的最上层组件
2)刷新这个组件及其子组件相关区域(假如有相交区域)
3)循环遍历刷新其靠后的兄弟节点和其parent节点靠后的兄弟节点相关区域(假如有相交区域)
4)刷新外边框区域Shadow等
总结:HarmonyOS轻设备图形框架还在不断演进和完善的过程中,本文主要描述的是当前HarmonyOS轻设备图形框架的总体特性介绍,希望可以帮助各位开发者了解HarmonyOS轻设备图形框架的开发原理,后续还会推出一系列针对各子特性的详细介绍文章,欢迎持续关注。
作者:niulihua、lubo ,华为软件开发工程师
编辑:jq
-
HarmonyOS
+关注
关注
79文章
1973浏览量
30143
原文标题:HarmonyOS轻设备图形框架运行解析
文章出处:【微信号:gh_019562b5fb4b,微信公众号:gh_019562b5fb4b】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)综述
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)习惯推荐方案开发者测试
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)习惯推荐方案概述
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)事件推荐开发者测试
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)本地搜索方案概述
HarmonyOS NEXT Developer Beta1最新术语表
HarmonyOS NEXT Developer Beta1中的Kit
润开鸿获鸿蒙先锋授牌,荣膺华为HarmonyOS开发服务商

润开鸿荣膺华为HarmonyOS开发服务商
鸿蒙原生应用元服务开发-WebGL网页图形库开发接口说明
介绍一种OpenAtom OpenHarmony轻量系统适配方案





 当前HarmonyOS轻设备图形框架的总体特性介绍
当前HarmonyOS轻设备图形框架的总体特性介绍












评论