最近开发中要做一个类似微信聊天的工单系统客服中心界面(安卓版)所以想着也模仿一个鸿蒙版(基于 Java UI 的,JS UI 版本的后期更新哈) 那么废话不多数说我们正式开始。
具体实现
mainabiilty 布局文件:
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<DependentLayout
ohos:id="$+id:company_page_dl"
ohos:height="50vp"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:align_parent_bottom="true"
>
<Button
ohos:id="$+id:main_my_btn"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="发送"
ohos:text_size="35vp"
ohos:align_parent_right="true"
ohos:background_element="$graphic:background_btn"
>
Button>
<TextField
ohos:id="$+id:main_textfiled"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:hint="请输入你的消息"
ohos:vertical_center="true"
ohos:text_size="50"
ohos:left_of="$id:main_my_btn"
ohos:layout_alignment="left"
>
TextField>
DependentLayout>
<ListContainer
ohos:above="$id:company_page_dl"
ohos:id="$+id:main_list"
ohos:height="match_parent"
ohos:width="match_parent"
>
ListContainer>
DependentLayout>
观察布局文件,我们可以看到写了一个列表控件 ListContainer 来装载发送出去的消息和接收到的消息。然后底部写了一个 TextField 控件来处理用户的输入和一个 button 来触发发送的动作。
逻辑代码
我们初始化对应控件并且 listContainer 和适配器绑定到一起:
privatevoidinitview(){
listContainer=(ListContainer)findComponentById(ResourceTable.Id_main_list);
textField=(TextField)findComponentById(ResourceTable.Id_main_textfiled);
mainbtn=(Button)findComponentById(ResourceTable.Id_main_my_btn);
mainbtn.setClickedListener(this);
myProvider=newMyProvider(data,getAbility());
listContainer.setItemProvider(myProvider);
myProvider.notifyDataChanged();//有新消息时,刷新ListView中的显示
}
①初始默认假数据
我们方便展示就写了 3 条假数据仅供展示:
privatevoidinitMsg(){
Msgmsg1=newMsg("你好",Msg.RECEIVED);
data.add(msg1);
Msgmsg2=newMsg("你好呀",Msg.SENT);
data.add(msg2);
Msgmsg3=newMsg("很高兴认识你",Msg.RECEIVED);
data.add(msg3);
}
②用户输入逻辑:
@Override
publicvoidonClick(Componentcomponent){
content=textField.getText().toString();
switch(component.getId()){
caseResourceTable.Id_main_my_btn:
if(!flag){
Msgmsg=newMsg(content,Msg.SENT);
data.add(msg);
flag=true;
}else{
Msgmsg=newMsg(content,Msg.RECEIVED);
data.add(msg);
flag=false;
}
myProvider.notifyDataChanged();//有新消息时,刷新ListView中的显示
textField.setText("");//清空输入框的内容
break;
default:
break;
}
}
我们通过一个布尔值 flag 来做一个开关处理用户输入的,动作轮流来处理是接收到消息还是发送出消息。发送消息:
Msgmsg=newMsg(content,Msg.SENT);
data.add(msg);
接收消息:
Msgmsg=newMsg(content,Msg.RECEIVED);
data.add(msg);
bena 类
packagecom.example.imdemo.bean;
publicclassMsg{
publicstaticfinalintRECEIVED=0;//收到一条消息
publicstaticfinalintSENT=1;//发出一条消息
privateStringcontent;//消息的内容
privateinttype;//消息的类型
publicMsg(Stringcontent,inttype){
this.content=content;
this.type=type;
}
publicStringgetContent(){
returncontent;
}
publicintgetType(){
returntype;
}
}
我们分别定义了 2 个常量和 2 个变量来处理我们的消息逻辑。
适配器
适配器 item.xml 布局:
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="vertical">
<DirectionalLayout
ohos:id="$+id:left_layout"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="left"
ohos:background_element="$graphic:background_blue"
ohos:left_margin="5vp"
ohos:visibility="visible"
ohos:top_margin="10vp"
>
<Text
ohos:id="$+id:left_msg"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="哈哈哈测试"
ohos:text_color="#fff"
ohos:text_size="20vp"
ohos:margin="10vp"
>
Text>
DirectionalLayout>
<DirectionalLayout
ohos:id="$+id:right_Layout"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="right"
ohos:background_element="$graphic:background_red"
ohos:right_margin="5vp"
ohos:visibility="visible"
>
<Text
ohos:id="$+id:right_msg"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="哈哈哈测试"
ohos:text_color="#fff"
ohos:text_size="20vp"
ohos:margin="10vp"
>
Text>
DirectionalLayout>
DirectionalLayout>
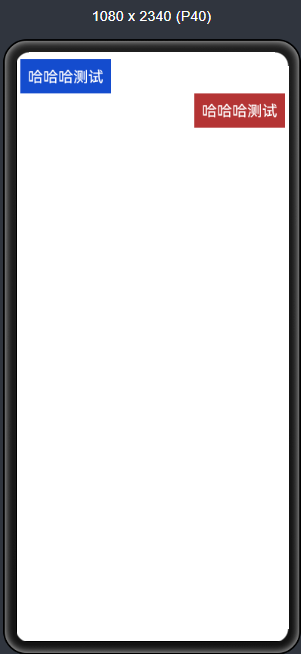
item 布局预览效果:
 适配器逻辑代码:
适配器逻辑代码:
packagecom.example.imdemo.provider;
importcom.example.imdemo.ResourceTable;
importcom.example.imdemo.bean.Msg;
importohos.aafwk.ability.Ability;
importohos.agp.components.*;
importjava.util.List;
publicclassMyProviderextendsBaseItemProvider{
privateListlist;
privateAbilityability;
publicMyProvider(Listlist,Abilityability) {
this.list=list;
this.ability=ability;
}
@Override
publicintgetCount(){
returnlist.size();
}
@Override
publicObjectgetItem(inti){
returnlist.get(i);
}
@Override
publiclonggetItemId(inti){
returni;
}
@Override
publicComponentgetComponent(inti,Componentcomponent,ComponentContainercomponentContainer){
ViewHodlerhodler=null;
Msgmsg=list.get(i);
if(component==null){
component=LayoutScatter.getInstance(ability).parse(ResourceTable.Layout_item,null,false);
hodler=newViewHodler();
hodler.leftLayout=(DirectionalLayout)component.findComponentById(ResourceTable.Id_left_layout);
hodler.rightLayout=(DirectionalLayout)component.findComponentById(ResourceTable.Id_right_Layout);
hodler.leftMsg=(Text)component.findComponentById(ResourceTable.Id_left_msg);
hodler.rightMsg=(Text)component.findComponentById(ResourceTable.Id_right_msg);
component.setTag(hodler);
}else{
hodler=(ViewHodler)component.getTag();
}
System.out.println("type--->"+msg.getType());
if(msg.getType()==Msg.RECEIVED){
System.out.println("左边消息");
//如果是收到的消息,则显示左边消息布局,将右边消息布局隐藏
hodler.leftLayout.setVisibility(0);
hodler.rightLayout.setVisibility(1);
hodler.leftMsg.setText(msg.getContent());
}elseif(msg.getType()==Msg.SENT){
System.out.println("右边消息");
//如果是发出去的消息,显示右边布局的消息布局,将左边的消息布局隐藏
hodler.rightLayout.setVisibility(0);
hodler.leftLayout.setVisibility(1);
hodler.rightMsg.setText(msg.getContent());
}
returncomponent;
}
classViewHodler{
DirectionalLayoutleftLayout;
DirectionalLayoutrightLayout;
TextleftMsg;
TextrightMsg;
}
}
我们通过在 getComponent 方法中通过小标 i 来遍历集合然后拿到里面每一个对应里面的 type 属性来判断是显示左边布局还是右边布局。
也就是对应的发送消息和接收消息的 UI,我们通过简单布局显示影藏来实现消息的左右两边显示效果,到此整个仿微信聊天的布局 UI 效果就讲完了 。
总结
鸿蒙的仿微信聊天 UI 效果实现起来相对比较简单,其实还有一种办法那就是 ListContainer 的多布局也是通过 bean 里面的标识来显示左右不同的布局实现聊天界面的效果。因为篇幅有限这里就不展开讲了有兴趣的同学可以私下研究。最后希望我的文章能帮助到各位解决问题,以后我还会贡献更多有用的代码分享给大家。
项目地址:
https://gitee.com/qiuyu123/hms_im_demo
编辑:jq
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网
网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
JAVA
+关注
关注
19文章
2966浏览量
104698 -
JS
+关注
关注
0文章
78浏览量
18096 -
ui
+关注
关注
0文章
204浏览量
21368 -
鸿蒙
+关注
关注
57文章
2339浏览量
42802
原文标题:鸿蒙版微信聊天UI效果实现!
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Linux微信4.0.0版发布,功能再升级
近日,备受瞩目的Linux微信4.0.0版本终于迎来了正式发布。此次版本更新不仅带来了多项实用功能,还实现了与Windows、macOS公测版本的功能一致和更新同步,为用户带来了更加便捷
名单公布!【书籍评测活动NO.47】HarmonyOS NEXT启程:零基础构建纯血鸿蒙应用
本期评测名单如下
赵龙、华为开发者论坛 、邓文权、iwpgk、夜孤影
请以上几位大佬联系工作人员(微信:elecfans123)领取书籍进行评测,如在5个工作日内未联系,视为放弃本次试用评测资格
发表于 10-14 14:36
深耕鸿蒙生态,国科微旗舰芯片获“鸿蒙4.0”首款认证
7月9日,国科微宣布旗下超高清视频解码及商显芯片通过OpenHarmony4.0版本兼容性测评,获颁鸿蒙生态产品兼容性证书。其中,国科微GK6323V100C是业界首款通过鸿蒙4.0兼

最新开源代码证实!“鸿蒙原生版”微信正在积极开发中
半年来,许多国产 APP 都相继推出“鸿蒙原生版”,但却始终没看见国民级应用——微信的身影。
对此,坊间传言称华为鸿蒙和微
发表于 05-08 17:08
实锤!腾讯终于拥抱鸿蒙生态,微信鸿蒙原生版本即将上线
大家都知道, 目前已知纯血鸿蒙星河版next将于今年6月份开启Bate版本的测试 ,也就是说原生鸿蒙系统快上线了。 而目前对于鸿蒙生态的发展,大家最关心的恐怕只有腾讯系的微
发表于 04-30 21:14
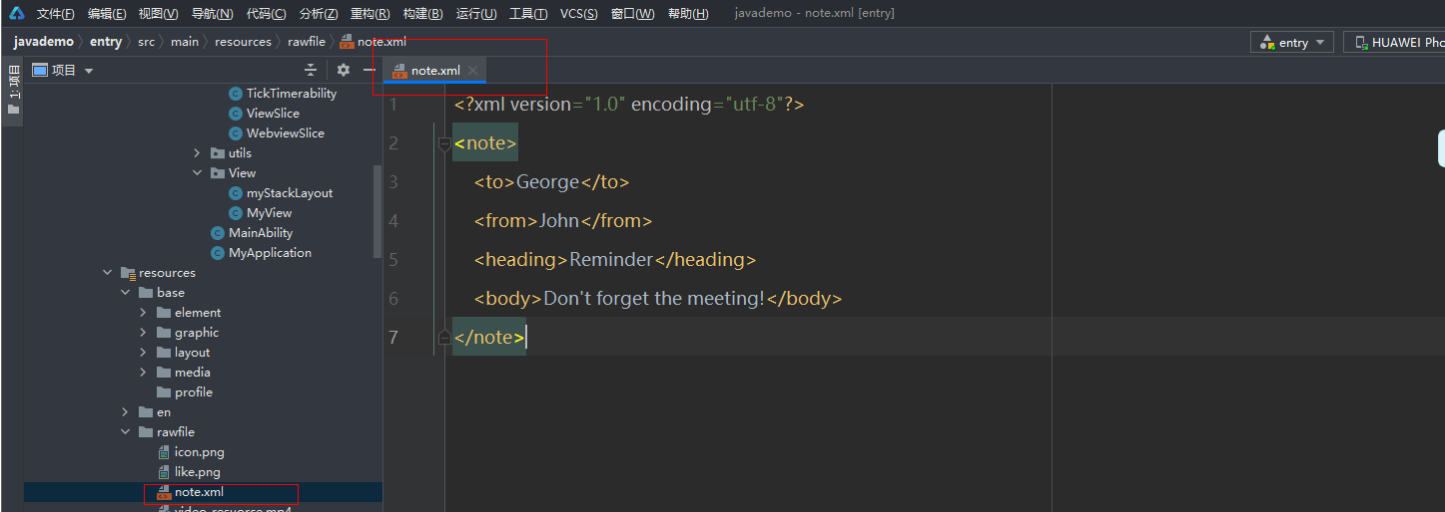
【JAVA UI】【HarmonyOS】【Demo】 鸿蒙如何进行 xml 解析
【鸿蒙】鸿蒙如何进行数据解析 【问题描述】有时候我们从服务器获取是 xml 格式数据,我们需要将 xml 转化成 model 对象,该如何使用呢?下面举个例子说明一下,将分以下几步进行 1.准备条件

鸿蒙开发-HarmonyOS UI架构
报错,说因为有agconnect的依赖,Previewer编译失败。
我们可以看到Index和数据获取的逻辑强耦合在了一起。没有专注于他自身的UI布局的功能。
数据请求扔给另一个类
发表于 02-16 16:38
HarmonyOS SDK,助力开发者打造焕然一新的鸿蒙原生应用
六大领域的开发能力,为开发者带来简洁、高效的开发体验,开发者只需通过 API 调用即可实现丰富的鸿蒙原生应用功能和独特体验。同时,在开发效率上,HarmonyOS SDK 更进一步,通过整合开发高频
发表于 01-19 10:31




 鸿蒙版微信聊天UI效果实现!
鸿蒙版微信聊天UI效果实现!















评论