最近在学习HarmonyOS开发文档,发现 transform 样式动画感觉很有趣,于是打算用现有的方法写一个会动的充电效果。


绘制电池轮廓
实现过程如下:首先我们使用 css 画电池,绘制一个长方形需要给这个正方形四个角增加一点点的弧度,再给电池画一个头部,只有一个电池的轮廓就出来了,我在里面增添了一点颜色方便后面观察。
首先绘制一个电池:
然后增加个 div 来实现动画效果,这个我打算用蒙版来处理,蒙版不需要增加太多细节宽高和蓝色 div 一样就行,然后通过 overflow: hidden 来实现蒙版效果,接下来就是让白色 div 动起来就行了。
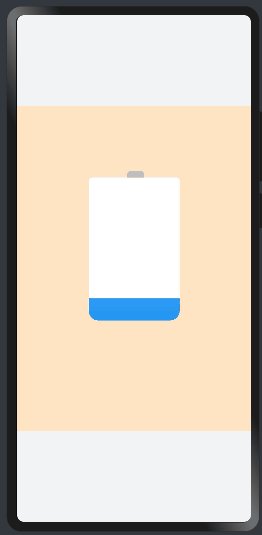
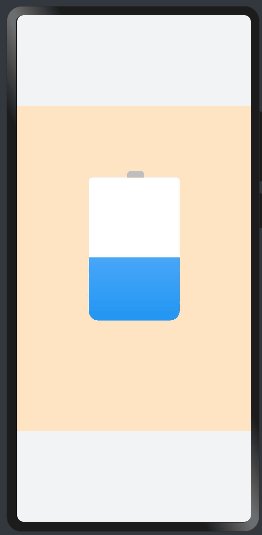
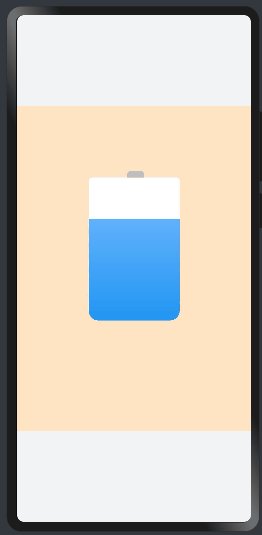
<imgsrc=“./电池遮罩.png”alt=“电池遮罩”style=“zoom:67%;”/>电池动画效果
需要使电池出现一个充电的效果,这时候就需要使用一个让电池电量上升的一个效果,这个用平移动画就够了,如果加蒙版属性的话会更好一点。
.mask2{position:absolute;height:220px;width:140px;left:50%;transform:translate(-50%,50%);border-radius:15px15px5px5px;background:linear-gradient(#7abcff,#2196F3);overflow:hidden; }电池渐变:
background:linear-gradient(#7abcff,#2196F3);蒙版效果:
overflow:hidden;.mask3{position:absolute;width:150px;height:220px;bottom:140px;left:50%;transform:translate(-50%,-80);z-index:1;animation:down6sfast-out-linear-ininfinite;background-color:#ffffff; }电池平移动画:
animation:down6sfast-out-linear-ininfinite;/*css弹跳*/@keyframesdown{/*停止*/0%{transform:translate(0px,200px); }/*上升*/10%{transform:translate(0px,180px); }/*上升*/20%{transform:translate(0px,160px); }/*上升*/30%{transform:translate(0px,140px); }/*上升*/40%{transform:translate(0px,120px); }/*上升*/50%{transform:translate(0px,100px); }/*上升*/60%{transform:translate(0px,80px); }/*上升*/70%{transform:translate(0px,60px); }/*上升*/80%{transform:translate(0px,40px); }/*上升*/90%{transform:translate(0px,20px); }/*起始位*/100%{transform:translate(0px,0px); } }拓展1
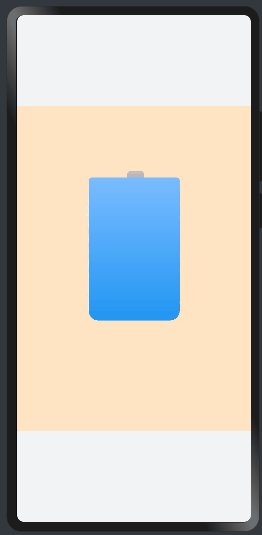
如下图:

如果需要使电池充电时进行旋转也是可以的,只需要把平移效果换成旋转就可以了。
.mask3{position:absolute;width:150px;height:150px;bottom:140px;left:50%;transform:translate(-50%,0);z-index:1;animation:rotate4sinfinite;border-radius:70px63px60px66px;background-color:#ffffff; }旋转动画:
animation:rotate4sinfinite;/*css旋转*/@keyframesrotate{from{transform:rotate(0deg) }to{transform:rotate(360deg); } }拓展2
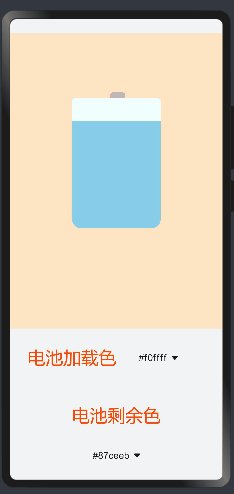
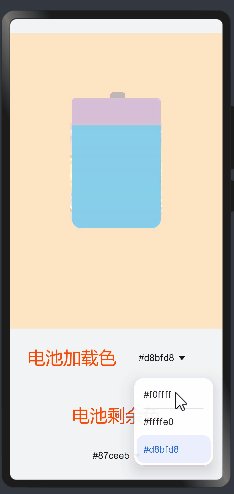
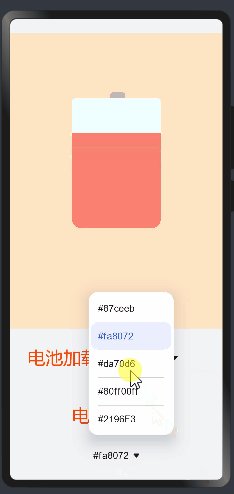
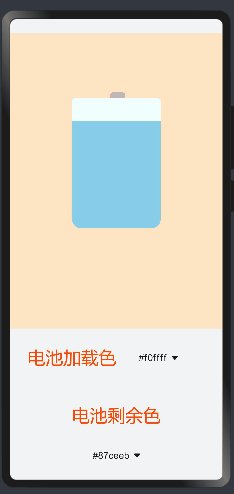
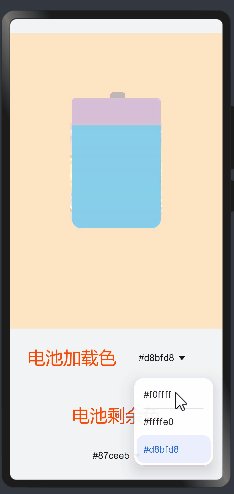
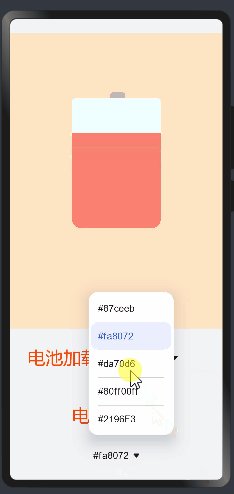
也可以通过添加按钮来增加可改变的颜色样式,首先需要把 css 中的颜色样式给移到 js 中这样方便后面的切换,然后在 js 中写入需要替换的电池颜色样式。

代码如下:
class="mask1">
class="mask4">
class="mask2"value="{{qr_value}}"type="{{qr_type}}"style="background-color:{{gradualChange}};">
class="mask3"value="{{qr_value}}"type="{{qr_type}}"style="background-color:{{baseColor}};">
class="txt">电池剩余色 <selectonchange="remainingColor"> for="{{remaining}}"value="{{$item}}">{{$item}} select>
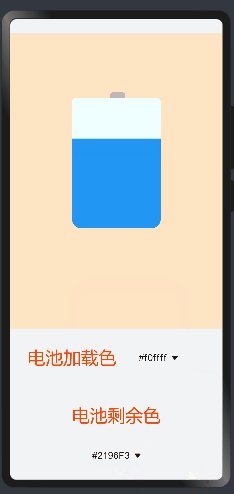
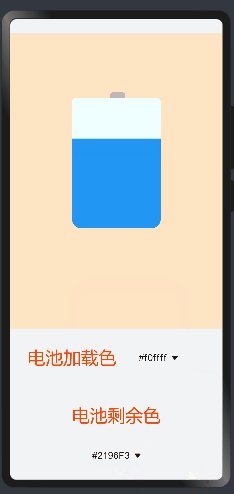
data:{baseColor:'#f0ffff', gradualChange:'#87ceeb', remaining:['#87ceeb','#fa8072','#da70d6','#80ff00ff','#2196F3'], load:['#f0ffff','#ffffe0','#d8bfd8'] },最终的效果如下图:

总结
这些还只是Harmony组件库中动画样式里的一小部分,如果再使用旋转加平移属性就能实现更加炫酷的动画效果,能够带来更好的视觉体验,组件库中还有着许多有趣的组件实例和详细的使用方法,掌握这些组件的使用可以使我们更好的了解和参与Harmony。
作者:汤志威
原文标题:在HarmonyOS上写一个会动的充电效果
文章出处:【微信公众号:HarmonyOS技术社区】欢迎添加关注!文章转载请注明出处。
审核编辑:汤梓红
- 充电
+关注
关注
22文章
1241浏览量
93953 - 电池
+关注
关注
83文章
10096浏览量
126441 - HarmonyOS
+关注
关注
79文章
1944浏览量
29680
原文标题:在HarmonyOS上写一个会动的充电效果
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先登录
相关推荐
充电宝的电池换了一个不同容量的电池出现电路板发热?请老师给讲解一下,先谢谢了!
电池充电IC电路设计基础
基于HarmonyOS实现的电池充电动画效果
一个设计师的指导(李锂离子)电池的充电

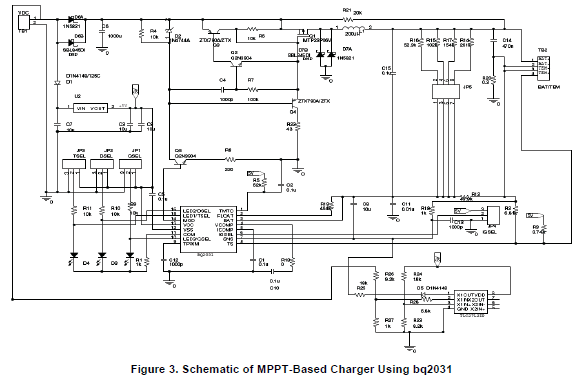
如何设计一个基于MPPT的铅酸电池充电器与BQ2031电池充电器





 如何使电池出现一个会动的充电效果
如何使电池出现一个会动的充电效果










评论