时光荏苒,不知不觉中从事鸿蒙开发已经大半年了,记得刚入职的时候那时候连 DevEco Studio 这个开发者工具环境都装不好,还是同事给装好的环境,从零到一是个艰苦的过程,在实践中不断成长。
下面言归正传进入今天的主题:HarmonyOS css 样式与普通 HTML css 样式之间存在的区别。
对于 display 属性支持不一样
Harmony css 支持的属性有:

普通 css 支持的属性有:

对于伪类选择器和伪元素选择器
Harmony css 不支持伪类选择器和伪元素选择器;普通 css 支持伪类选择器和伪元素选择器。
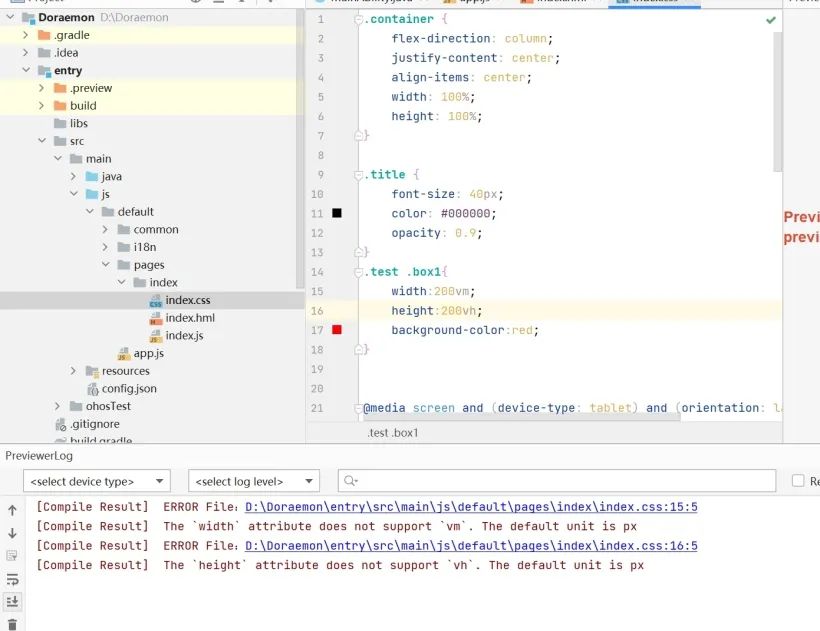
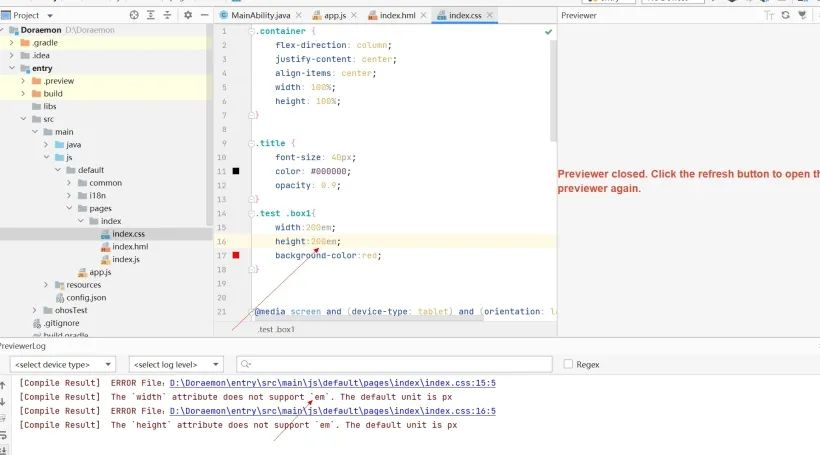
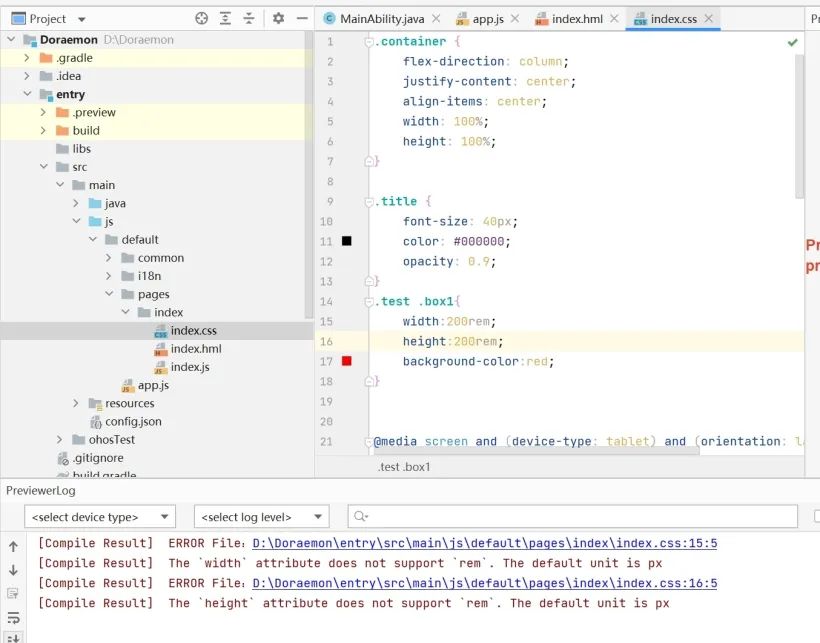
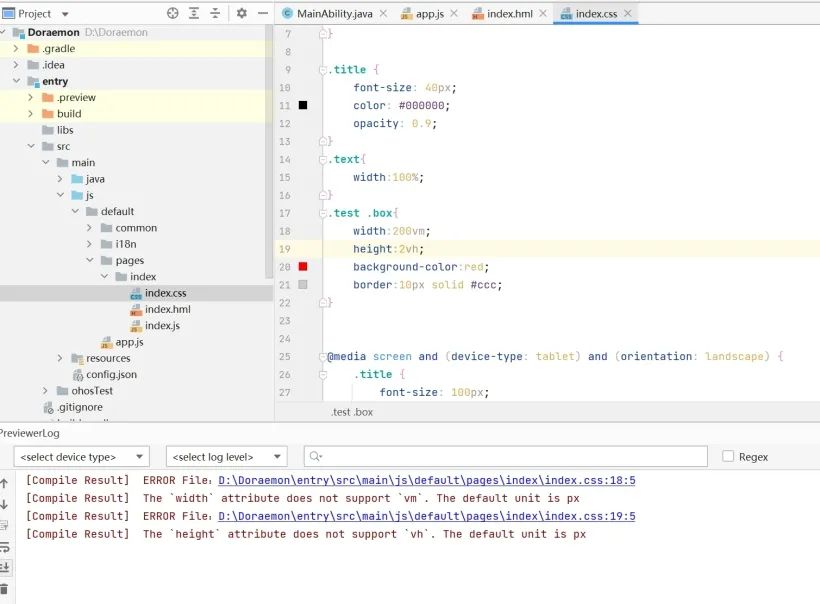
宽高方面的支持的值不太一样
Harmony对于宽高方面的支持目前支持 px 和百分比;普通 css 支持的有 px,em,rem,百分比,vw,vh,vm。




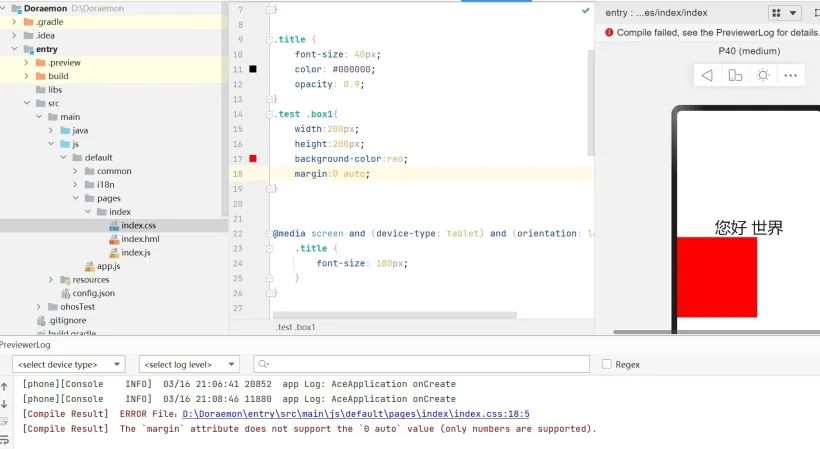
对于 margin 居中来说不太一样
对于我们经常写 css 来说一个最简单的剧中方式莫过于 margin:0 auto 这个写法了,但是鸿蒙不支持此种写法。

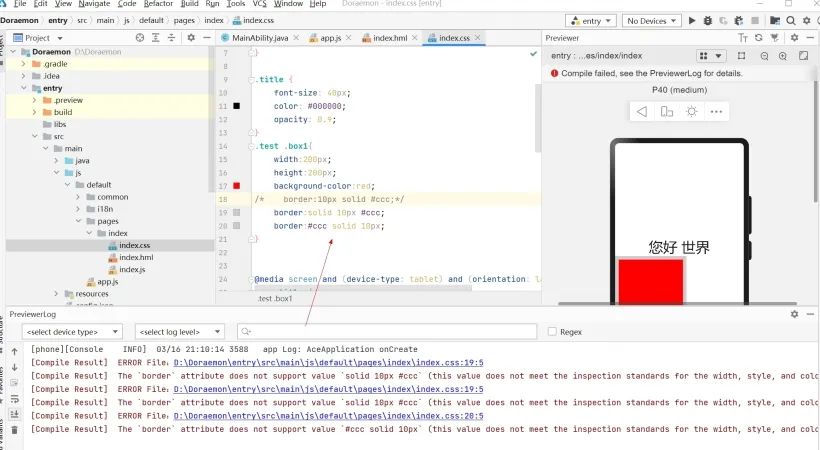
对于 boder 属性的支持不太一样
在使用 border 设置属性的时候 HarmonyOS 必须按照指定的顺序来写(即使用简写属性设置所有的边框属性,包含边框的宽度,样式,颜色属性,顺序设置为border-width、border-style、border-color,不设置时,各属性值为默认值)

①border-style
HarmonyOS 支持一下三种:
dotted:显示为一系列圆点,圆点半径为 border-width 的一半。
dashed:显示为一系列短的方形虚线。
solid:显示为一条实线。
普通 css 支持的属性有以下几种:
dotted:定义点线边框
dashed:定义虚线边框
solid:定义实线边框
double:定义双边框
groove:定义 3D 坡口边框。效果取决于 border-color 值
ridge:定义 3D 脊线边框。效果取决于 border-color 值
inset:定义 3D inset 边框。效果取决于 border-color 值
outset:定义 3D outset 边框。效果取决于 border-color 值
none:定义无边框
hidden:定义隐藏边框
②border-width
普通 css 支持可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:thin、medium 或 thick,HarmonyOS 支持 px。
③border-radius
普通 css 支持的数值有三种:px、%、em;HarmonyOS css 支持 px。
对于 background 渐变的支持不太一样
Harmony css 支持线性渐变/重复线性渐变:

普通 css 支持线性渐变(Linear Gradients)和径向渐变(Radial Gradients)。
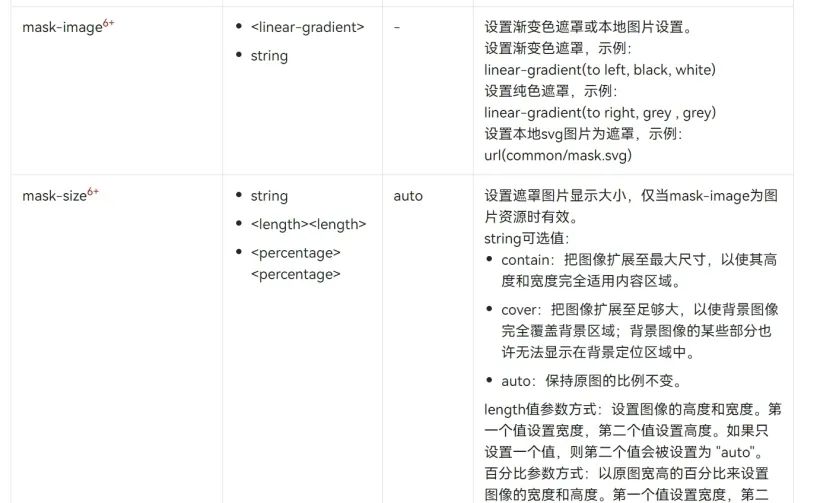
独属于 HarmonyOS 的一些属性
有一些是Harmonycss 独有的属性而普通 css 没有的:

注意事项
目前写 HarmonyOS 代码布局用的最多的是 flex 布局,如果你需要换行布局请一定得添加上 flex-direction: column;这个属性。
总结
感觉Harmony在布局上以及标签上跟微信小程序有的类似,但又不是完全相同,Harmony生态更强大,不过由于出来的时间不是很久所有很多开发者还在观望和学习中,希望以后Harmony能越来越强大,更多的开发者加入这个阵营中。
作者:郑瑶
原文标题:鸿蒙css与普通css区别汇总!
文章出处:【微信公众号:HarmonyOS技术社区】欢迎添加关注!文章转载请注明出处。
审核编辑:汤梓红
-
HTML
+关注
关注
0文章
278浏览量
35193 -
CSS
+关注
关注
0文章
109浏览量
14370 -
HarmonyOS
+关注
关注
79文章
1973浏览量
30139
原文标题:鸿蒙css与普通css区别汇总!
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
HarmonyOS css和HTML css的区别是什么
鸿蒙css支持的属性与普通css支持的属性有哪些区别呢
CSS样式表滤镜中文手册

网页设计语言教程(HTML_CSS)

学习HTML和CSS的5大理由
qss样式表学习

PHP教程之CSS的详细资料简介

CSS选择器与相关特性的详细资料说明





 HarmonyOS css样式与普通HTML css样式的区别
HarmonyOS css样式与普通HTML css样式的区别










评论