最近我设计了一个基于 ESP32 的微控制器开发板。我用不同的程序和 Wi-Fi 共享测试了该板。现在我将在本文展示原理图、电路组装并对这个 DIY 板进行全面审查。
ESP32开发板:
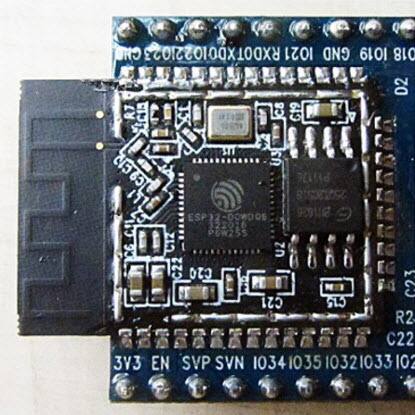
ESP32 WiFi 和蓝牙芯片是最新一代的乐鑫产品。它有一个双核32位MCU,内部集成了WiFi HT40和蓝牙/BLE 4.2技术。

与 arduino ESP8266(上一代)相比,ESP32 wifi 和蓝牙芯片(也称为 ESP wroom 32)具有显着的性能提升。它配备了高性能双核 Tensilica LX6 MCU。一个核心处理高速连接,另一个用于独立应用程序开发。双核MCU频率为240 MHz,计算能力为600 DMIPS。
ESP32芯片(ESP wroom 32)集成了丰富的硬件外设,包括电容式触摸传感器、霍尔传感器、低噪声传感器放大器、SD卡接口、以太网接口、高速SDIO/SPI、UART、I2S和I2C等。
特征:

时钟频率高达 240 MHz 的单核或双核 32 位 LX6 微处理器。
520 KB 的 SRAM、448 KB 的 ROM 和 16 KB 的 RTC SRAM。
支持速度高达 150 Mbps 的 802.11 b/g/n Wi-Fi 连接。
支持经典蓝牙 v4.2 和 BLE 规范。
34 个可编程 GPIO。
多达 18 个 12 位 SAR ADC 通道和 2 个 8 位 DAC 通道
串行连接包括 4 x SPI、2 x I2C、2 x I2S、3 x UART。
用于物理 LAN 通信的以太网 MAC(需要外部 PHY)。
1 个用于 SD/SDIO/MMC 的主控制器和 1 个用于 SDIO/SPI 的从控制器。
安全启动和闪存加密
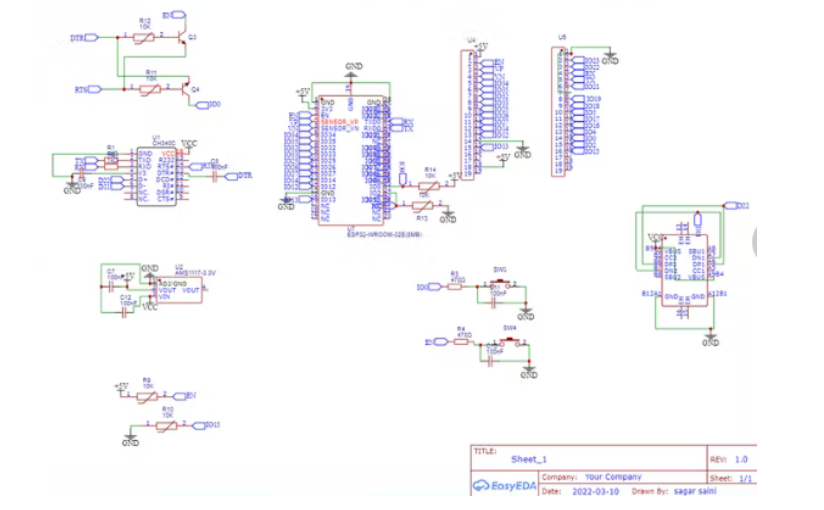
电路设计:

我在 EasyEDA 中制作了原理图。我把USB转串口编程芯片改成了CH340g,方便又便宜。该 IC 需要两个晶体管,以便在程序编译完成时将 ESP32 的一般模式更改为编程模式。
所需组件:

1) ESP32 Wi-Fi 模块
2) Ch340g编程器IC
3) 10K、5k、1K电阻
4) 100nf电容
5)BC547晶体管
6) USB C 型
7)定制PCB
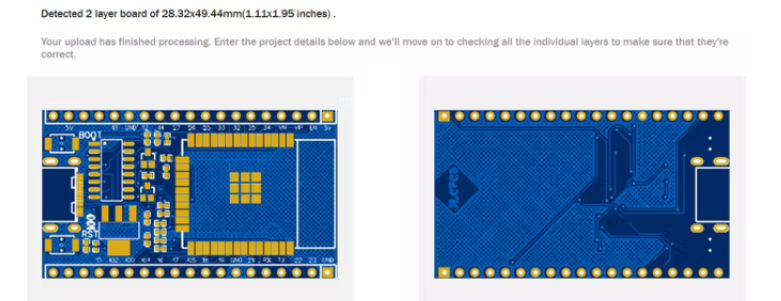
如果您想使用设计,那么这里是下载链接,所有 3 个文件 Gerber、BOM 和 CPL 都是共享的。因此,您可以尝试JLCPCB的 SMT 服务。

这里我使用蓝色,HASL 表面处理,1.6mm 双层 PCB。我调整了组件以匹配市场上可用的原始 ESP32 板的参数。
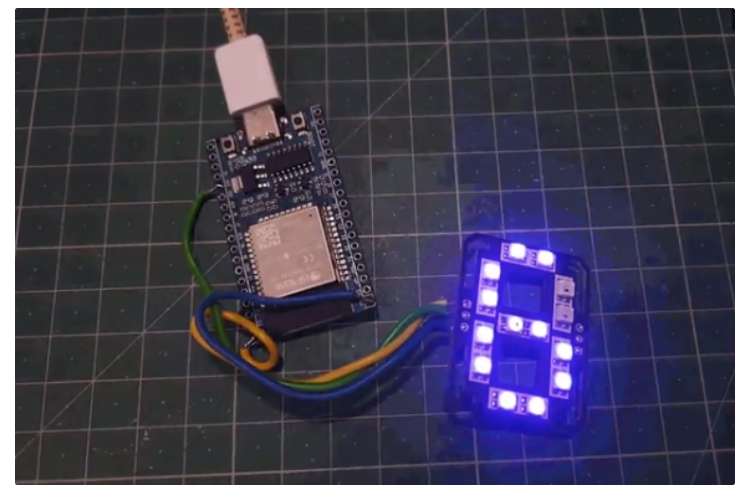
测试:
我用 7 段显示器测试了这个 ESP32 模块,我从 Instructables 上的朋友那里得到了 7 段显示器的文件。该程序用于在 LCD 上显示数字。

注意:我注意到我的设计可能存在问题,上传草图编程器时不会自动切换到编程模式。因此,我们必须通过按下 BOOT 和 FLASH 按钮来给外部触发。
7段显示代码:
#include
#define PIXELS_PER_SEGMENT 2 // Number of LEDs in each Segment
#define PIXELS_DIGITS 1 // Number of connected Digits
#define PIXELS_PIN 2 // GPIO Pin
Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXELS_PER_SEGMENT * 7 * PIXELS_DIGITS, PIXELS_PIN, NEO_GRB + NEO_KHZ800);
//Pixel Arrangement
/*
a
f b
g
e c
d
*/
// Segment array
byte segments[7] = {
//abcdefg
0b0000001, // Segment g
0b0000100, // Segment e
0b0001000, // Segment d
0b0010000, // Segment c
0b0100000, // Segment b
0b1000000, // Segment a
0b0000010 // Segment f
};
//Digits array
byte digits[10] = {
//abcdefg
0b1111110, // 0
0b0110000, // 1
0b1101101, // 2
0b1111001, // 3
0b0110011, // 4
0b1011011, // 5
0b1011111, // 6
0b1110000, // 7
0b1111111, // 8
0b1110011 // 9
};
//Clear all the Pixels
void clearDisplay() {
for (int i = 0; i < strip.numPixels(); i++) {
strip.setPixelColor(i, strip.Color(0, 0, 0));
}
strip.show();
}
void setup() {
strip.begin();
}
void loop() {
//disp_Seg(200); // Cycle through all segments (DelayTime)
disp_Digits(1000); // Show digits from 0-9 (DelayTime)
//disp_Animation(); // Show some Animations with the segments
//disp_CountUP(500, 450); // Count numbers in Ascending order (NUMBER, DelayTime)
// disp_CountDOWN(500, 250); // Count numbers in Descending order (NUMBER, DelayTime)
}
void disp_Seg(int wait) {
clearDisplay();
for (int d = 0; d < 5; d++) {
for (int i = 6; i > 0; i--) {
for (int n = 0; n < PIXELS_DIGITS; n++) {
writeSegment(n, i);
}
strip.show();
delay(wait);
}
}
}
void disp_Digits(int wait) {
clearDisplay();
for (int i = 0; i < 10; i++) {
for (int n = 0; n < PIXELS_DIGITS; n++) {
writeDigit(n, i);
}
strip.show();
delay(wait);
}
}
void disp_CountUP(int num, int wait) {
clearDisplay();
for (int i = 0; i <= num; i++) {
writeDigit(0, (i / 100) % 10);
writeDigit(1, (i / 10) % 10);
writeDigit(2, (i / 1) % 10);
strip.show();
delay(wait);
}
}
void disp_CountDOWN(int num, int wait) {
clearDisplay();
for (int i = num; i >= 0; i--) {
writeDigit(0, (i / 100) % 10);
writeDigit(1, (i / 10) % 10);
writeDigit(2, (i / 1) % 10);
strip.show();
delay(wait);
}
}
void disp_Animation() {
clearDisplay();
//UP-DOWN
for (int i = 0; i < 7; i++) {
for (int n = 0; n < PIXELS_DIGITS; n++) writeSegment(n, 5);
strip.show();
delay(100);
for (int n = 0; n < PIXELS_DIGITS; n++) writeSegment(n, 0);
strip.show();
delay(100);
for (int n = 0; n < PIXELS_DIGITS; n++) writeSegment(n, 2);
strip.show();
delay(100);
for (int n = 0; n < PIXELS_DIGITS; n++) writeSegment(n, 0);
strip.show();
delay(100);
for (int n = 0; n < PIXELS_DIGITS; n++) writeSegment(n, 5);
strip.show();
delay(100);
}
//LEFT-RIGHT
for (int i = 0; i < 5; i++) {
for (int n = 0; n < PIXELS_DIGITS; n++) {
writeSegment(n, 6);
strip.show();
delay(150);
}
for (int n = PIXELS_DIGITS - 1; n >= 0; n--) {
writeSegment(n, 3);
strip.show();
delay(150);
}
clearDisplay();
for (int n = 0; n < PIXELS_DIGITS; n++) {
writeSegment(n, 1);
strip.show();
delay(150);
}
for (int n = PIXELS_DIGITS - 1; n >= 0; n--) {
writeSegment(n, 4);
strip.show();
delay(150);
}
clearDisplay();
}
//ZIG-ZAG
for (int i = 0; i < 5; i++) {
for (int n = 0; n < PIXELS_DIGITS; n++) {
writeSegment(n, 6);
strip.show();
delay(125);
clearDisplay();
writeSegment(n, 1);
strip.show();
delay(125);
clearDisplay();
writeSegment(n, 4);
strip.show();
delay(125);
clearDisplay();
writeSegment(n, 3);
strip.show();
delay(125);
clearDisplay();
}
}
}
void writeDigit(int index, int val) {
byte digit = digits[val];
for (int i = 6; i >= 0; i--) {
int offset = index * (PIXELS_PER_SEGMENT * 7) + i * PIXELS_PER_SEGMENT;
uint32_t color;
if (digit & 0x01 != 0) {
if (val == 1) color = strip.Color(50, 0, 0);
if (val == 2) color = strip.Color(50, 50, 0);
if (val == 3) color = strip.Color(50, 0, 50);
if (val == 4) color = strip.Color(0, 50, 0);
if (val == 5) color = strip.Color(0, 50, 50);
if (val == 6) color = strip.Color(0, 0, 50);
if (val == 7) color = strip.Color(50, 25, 0);
if (val == 8) color = strip.Color(25, 5, 75);
if (val == 9) color = strip.Color(75, 25, 5);
if (val == 0) color = strip.Color(5, 75, 25);
}
else
color = strip.Color(0, 0, 0);
for (int j = offset; j < offset + PIXELS_PER_SEGMENT; j++) {
strip.setPixelColor(j, color);
}
digit = digit >> 1;
}
}
void writeSegment(int index, int val) {
byte seg = segments[val];
for (int i = 6; i >= 0; i--) {
int offset = index * (PIXELS_PER_SEGMENT * 7) + i * PIXELS_PER_SEGMENT;
uint32_t color;
if (seg & 0x01 != 0) {
if (val == 0) color = strip.Color(50, 0, 0);
if (val == 1) color = strip.Color(0, 50, 50);
if (val == 2) color = strip.Color(0, 50, 0);
if (val == 3) color = strip.Color(50, 0, 50);
if (val == 4) color = strip.Color(50, 50, 50);
if (val == 5) color = strip.Color(0, 0, 50);
if (val == 6) color = strip.Color(50, 50, 0);
}
else
color = strip.Color(0, 0, 0);
for (int j = offset; j < offset + PIXELS_PER_SEGMENT; j++) {
strip.setPixelColor(j, color);
}
seg = seg >> 1;
}
}
可能会遇到的故障:
1) 如果您不使用 SMT 服务,请正确制作焊点。
2) 焊接时不要过度加热 Wi-Fi 模块。
3)如果微控制器没有切换到编程模式,则重新启动并使用触觉按钮闪烁控制器。
-
微控制器
+关注
关注
48文章
7542浏览量
151306 -
开发板
+关注
关注
25文章
5032浏览量
97371 -
ESP32
+关注
关注
18文章
971浏览量
17198
发布评论请先 登录
相关推荐
ESP32-WROOM-32开发板教程
esp32 蓝牙 wifi共存_一、ESP32开发板NodeMCU-32S简介





 如何设计一个基于ESP32的微控制器开发板
如何设计一个基于ESP32的微控制器开发板














评论