摘要:WaveDrom是一个免费开源的在线数字时序图渲染引擎。它可以使用JavaScript, HTML5和SVG来将时序图的WaveJSON描述转成SVG矢量图形,从而进行显示。WaveDrom可以嵌入到任何网页中。WaveDrom编辑器可在浏览器中运行,也可以安装在系统上,渲染引擎可以嵌入到任何网页中。
一、WaveDrom功能
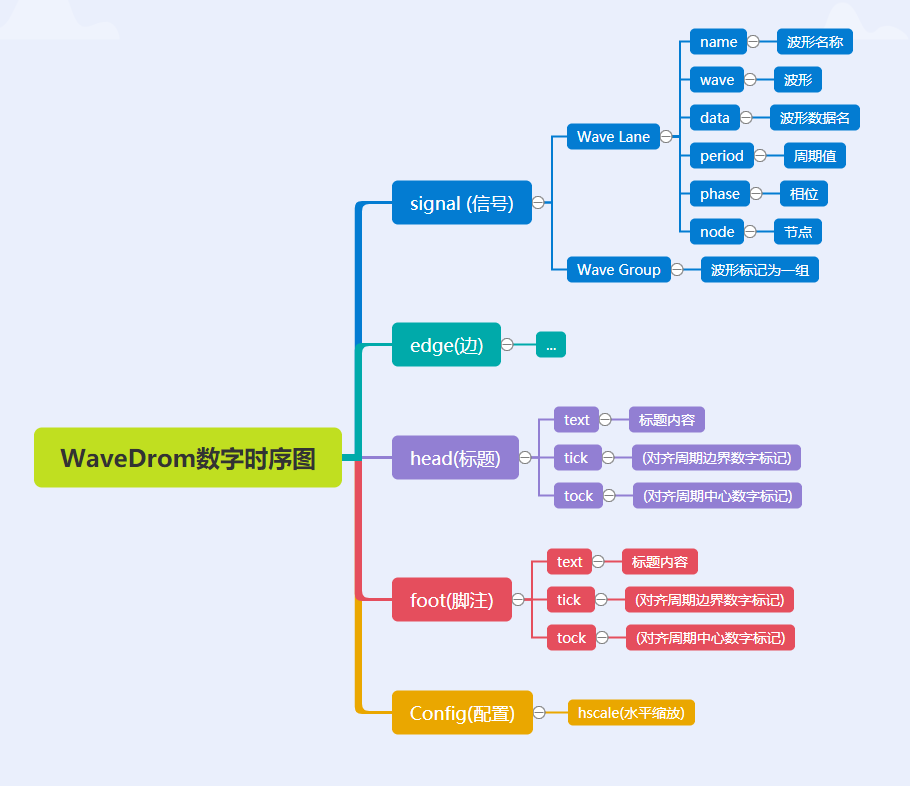
绘制数字时序图、绘制寄存器图、绘制逻辑电路图
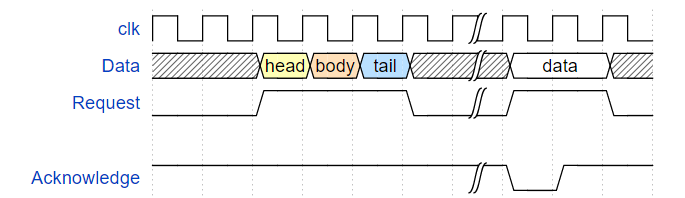
 绘制时序图
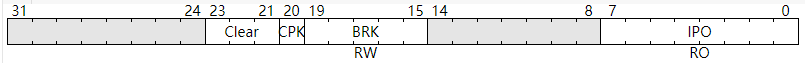
绘制时序图 绘制寄存器图
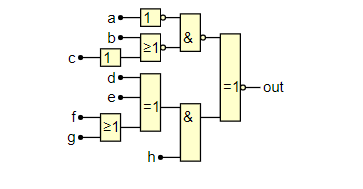
绘制寄存器图 绘制逻辑电路图
绘制逻辑电路图二、WaveDrom的使用
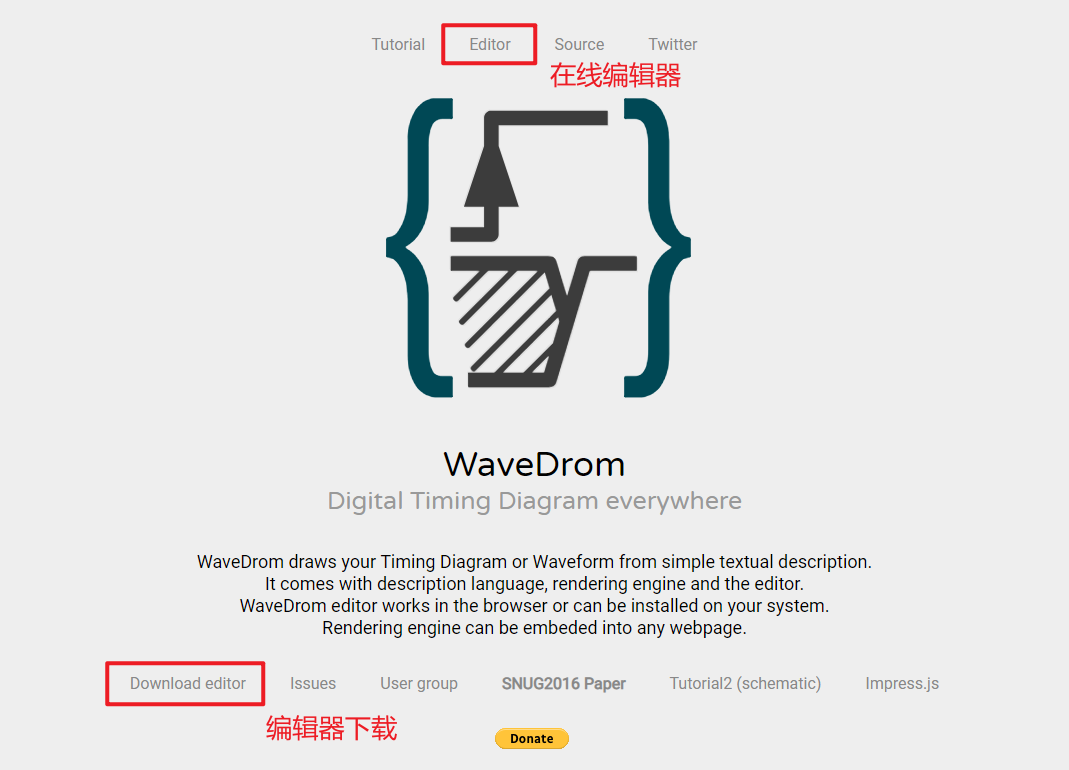
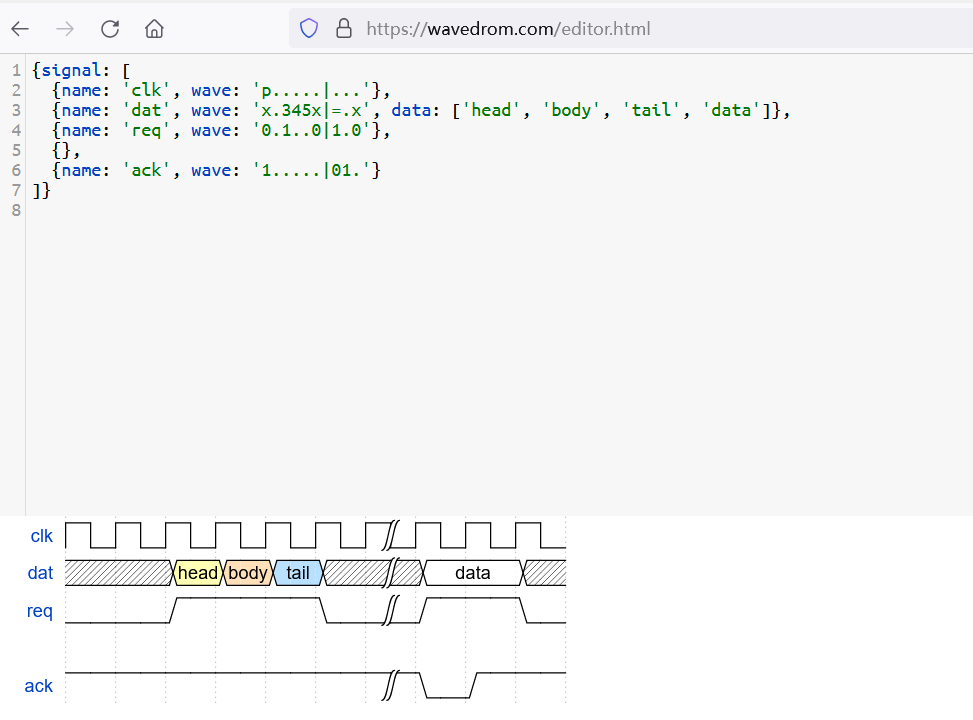
- 在线编辑器 https://wavedrom.com/editor.html
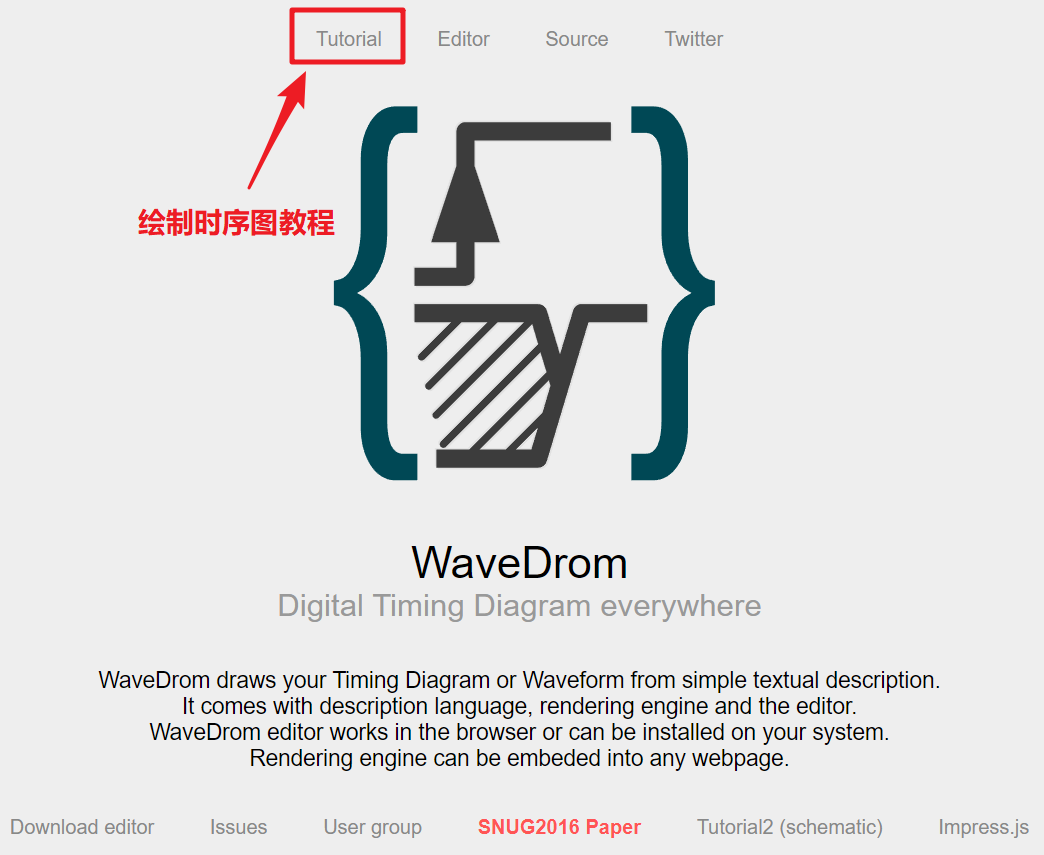
- 官网 https://wavedrom.com/
WaveDrom可以在线编辑也可以下载安装,可以在官网首页找到这两个入口。在线编辑方式,版本较新,但需要联网。下载安装方式,版本较官网旧一些,无需联网即可使用。

在编辑器中输入WaveJSON 格式的数字时序图描述,即可实时渲染出相应的数字时序图。aveJSON 格式是十分简单的,主要需要记忆的是各个符号所对应的波形。

三、绘制时序图

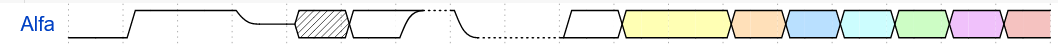
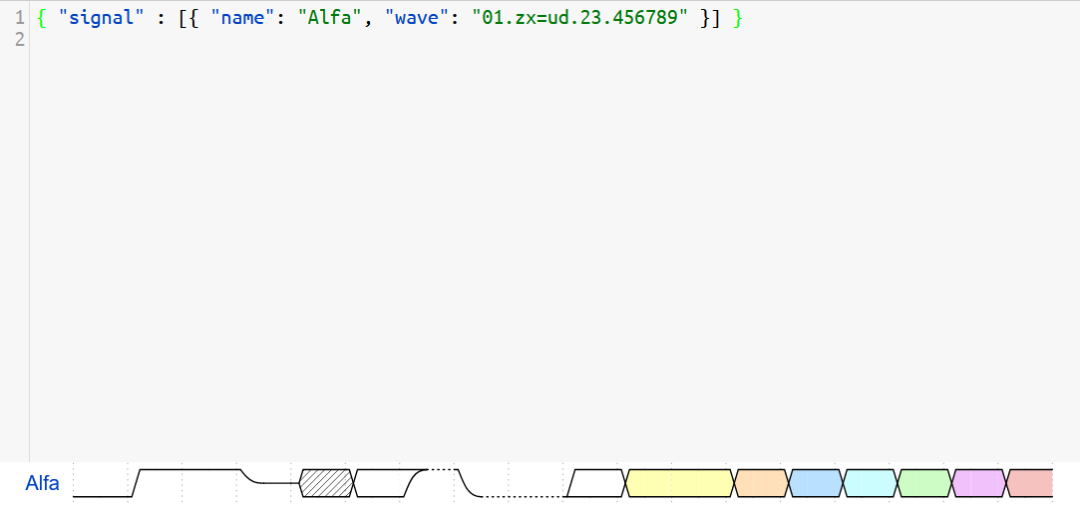
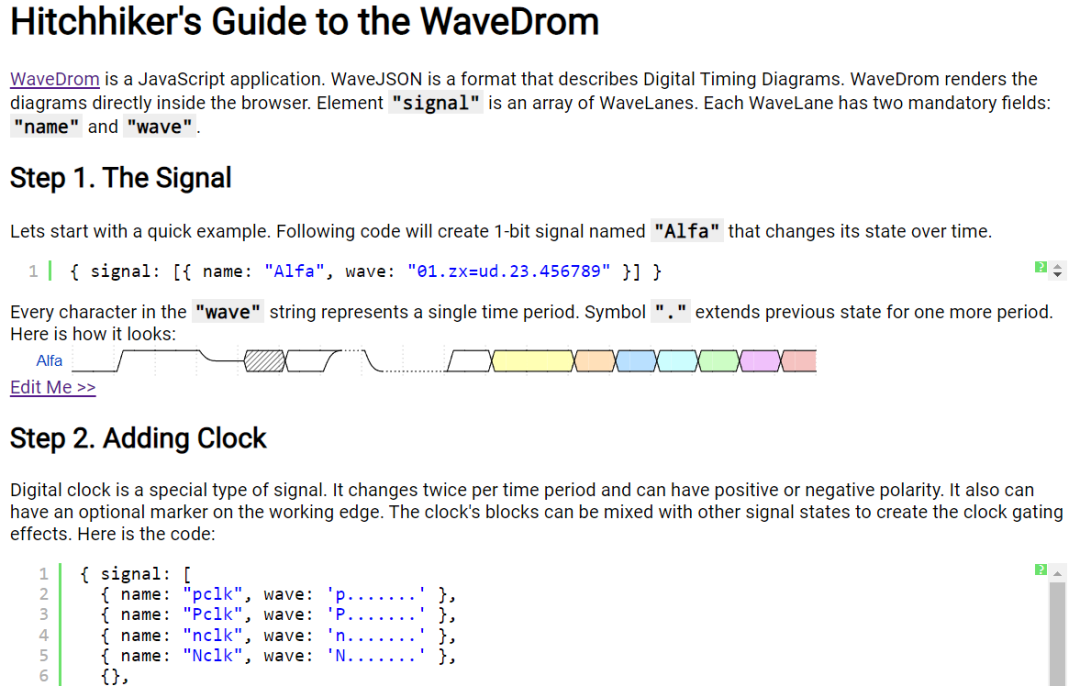
下面的代码将创建名为“Alfa”的1位信号,该信号随时间改变其状态。
{"signal":[{"name":"Alfa","wave":"01.zx=ud.23.456789"}]}
“wave”字符串中的每个字符都代表一个时间段。符号“将以前的状态再延长一段时间。下面是它的外观:


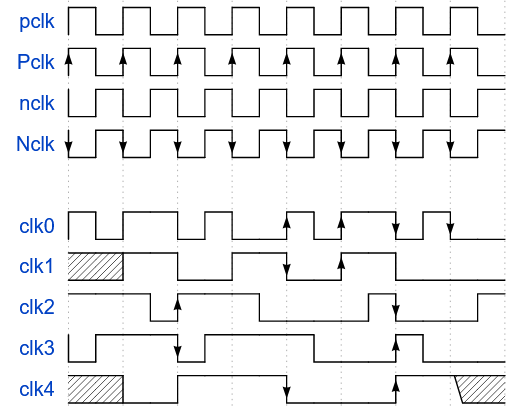
加时钟:数字时钟是一种特殊类型的信号。它在每个时间段内变化两次,可以有正负极性。它还可以在工作边缘上有一个可选标记。时钟块可以与其他信号状态混合,以产生时钟选通效应。代码如下:
{signal:[
{name:"pclk",wave:'p.......'},
{name:"Pclk",wave:'P.......'},
{name:"nclk",wave:'n.......'},
{name:"Nclk",wave:'N.......'},
{},
{name:'clk0',wave:'phnlPHNL'},
{name:'clk1',wave:'xhlhLHl.'},
{name:'clk2',wave:'hpHplnLn'},
{name:'clk3',wave:'nhNhplPl'},
{name:'clk4',wave:'xlh.L.Hx'},
]}
以及呈现的图表:

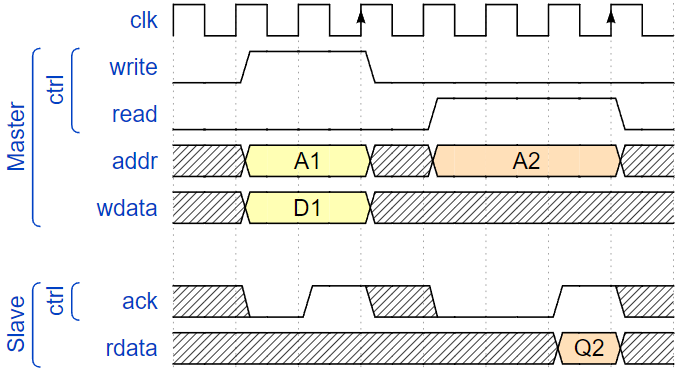
WaveLanes 可以统一在以数组形式表示的命名组中。['组名', {...}, {...}, ...]数组的第一个条目是组的名称,这些组可以嵌套。
{signal:[
{name:'clk',wave:'p..Pp..P'},
['Master',
['ctrl',
{name:'write',wave:'01.0....'},
{name:'read',wave:'0...1..0'}
],
{name:'addr',wave:'x3.x4..x',data:'A1A2'},
{name:'wdata',wave:'x3.x....',data:'D1'},
],
{},
['Slave',
['ctrl',
{name:'ack',wave:'x01x0.1x'},
],
{name:'rdata',wave:'x.....4x',data:'Q2'},
]
]}

四、时序图教程
网址:https://wavedrom.com/tutorial.html

里面包含多个示例,可以很好地对WaveDrom进行学习。

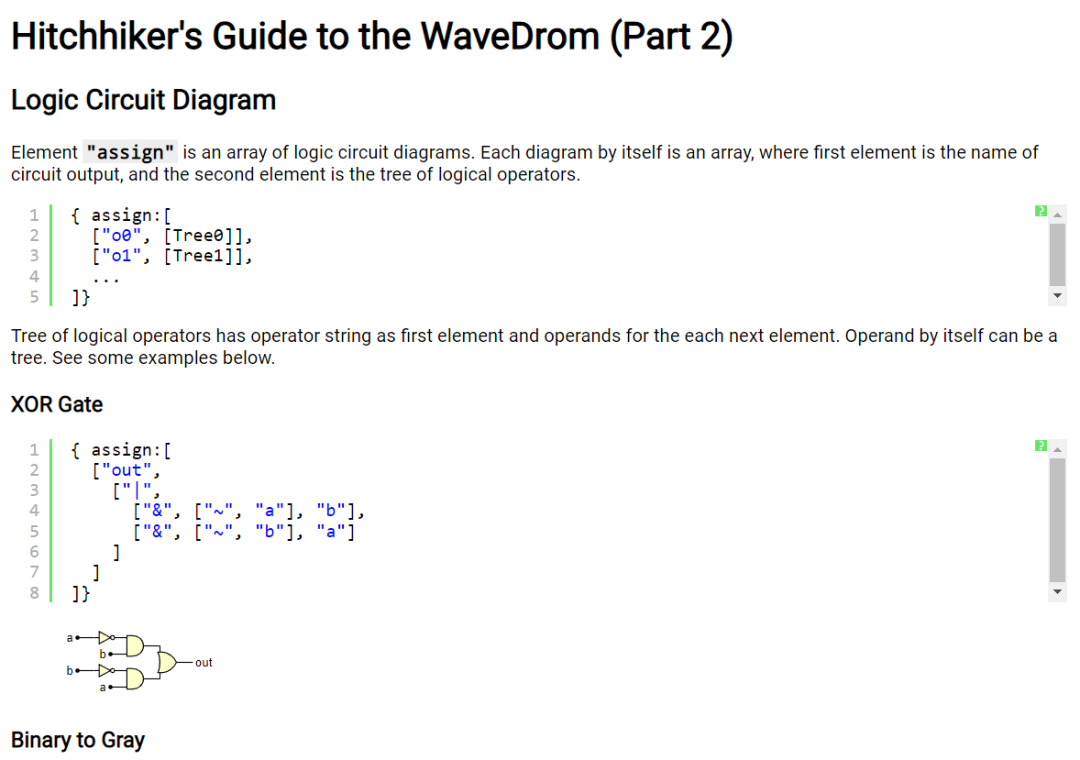
五、逻辑电路图教程
网址:https://wavedrom.com/tutorial2.html

里面讲解了逻辑电路图的绘制示例。

六、Github主页
WaveDromGithubhttps://github.com/wavedrom/wavedrom

七、VScode中使用Waveform
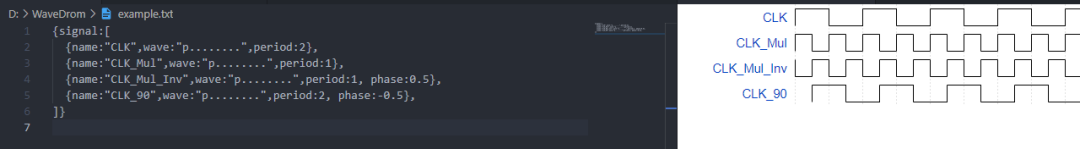
在VScode应用商店中搜索Waveform Render,这个就相当于WaveDrom

左边键入代码,右边会自动生成时序图,非常好用:

审核编辑 :李倩
-
时序图
+关注
关注
2文章
58浏览量
22443 -
矢量
+关注
关注
0文章
95浏览量
23748 -
编辑器
+关注
关注
1文章
805浏览量
31162
原文标题:你真的会画时序图吗?不,你不会!
文章出处:【微信号:pzh_mcu,微信公众号:痞子衡嵌入式】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
数据网关的功能与应用 数据采集器的安装与配置
工业物联网盒子核心功能与技术特点
激光位移传感器的功能与作用

CNC设备的功能与用途
zabbix的扩展功能与插件介绍
MCU性能与功能:优化设计的关键
将RAM清除功能与bq3285/bq3287A RTC结合使用

电子地图的主要功能与应用

旋变位置不变的情况下,当使能SOTA功能与关闭SOTA功能时,APP中DSADC采样得到的旋变sin和cos两者值不一样,为什么?
天拓四方工业网关的功能与作用
北斗接收机的功能与应用





 WaveDrom功能与使用
WaveDrom功能与使用










评论