简介
OpenAtom OpenHarmony(以下简称“OpenHarmony”)是由开放原子开源基金会孵化及运营的开源项目,是面向全场景、全连接、全智能时代的智能物联网操作系统。
多媒体子系统是OpenHarmony系统中的核心子系统,为系统提供了相机、音频和视频等多媒体功能。多媒体子系统的音频模块、音频录音功能可以提供两套接口,一是由ohos.multimedia.media提供的AudioRecorder接口,能够直接设置录音保存的文件路径,在录制结束以后自动生成对应的录音文件,代码编写比较简单;二是由ohos.multimedia.audio提供的AudioCapturer接口,能够获得录音过程中的PCM数据,并对数据进行处理。由于Capturer接口对于原始数据的处理更加灵活,今天就和大家介绍通过Capturer接口实现录音变速的功能的方法。
效果展示
通过Capturer接口实现音频的录制,在录制过程中对PCM数据进行重采样实现声音的快放和慢放。
详细效果请看下方视频:
首先设置录音加速或者录音减速,设置完成以后点击“录音开始”按钮进行录音,点击“录音结束”按钮停止录音,再通过点击“播放开始”对录音的音频进行播放,播放的音频是设置后的加速或者减速效果。
代码已经上传至SIG仓库,链接如下:
https://gitee.com/openharmony-sig/knowledge_demo_entainment/tree/master/FA/AudioChangeDemo
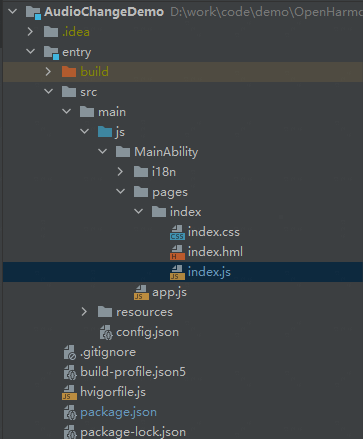
目录结构

调用流程
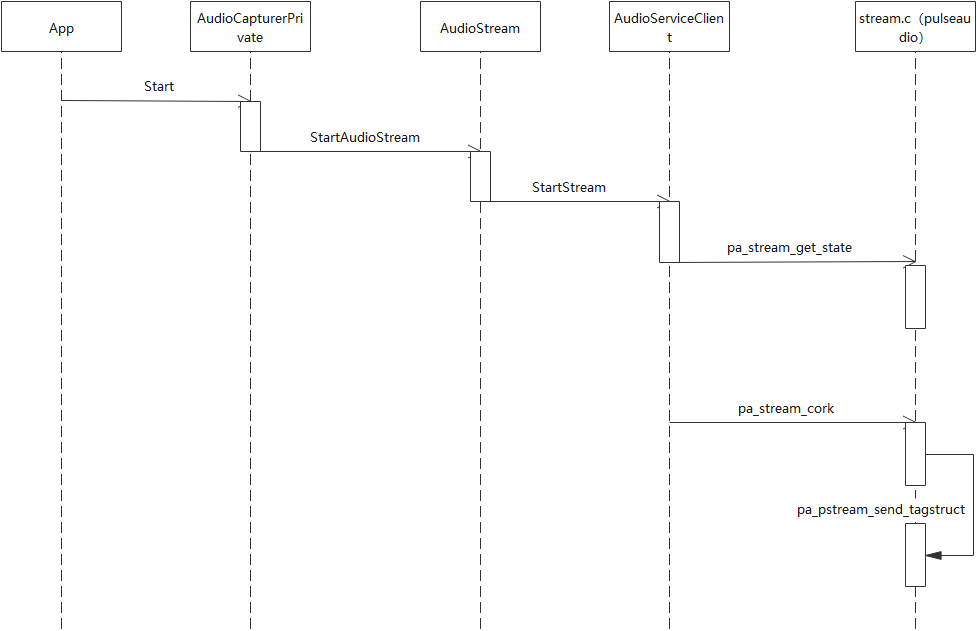
1.Start的框架层调用流程

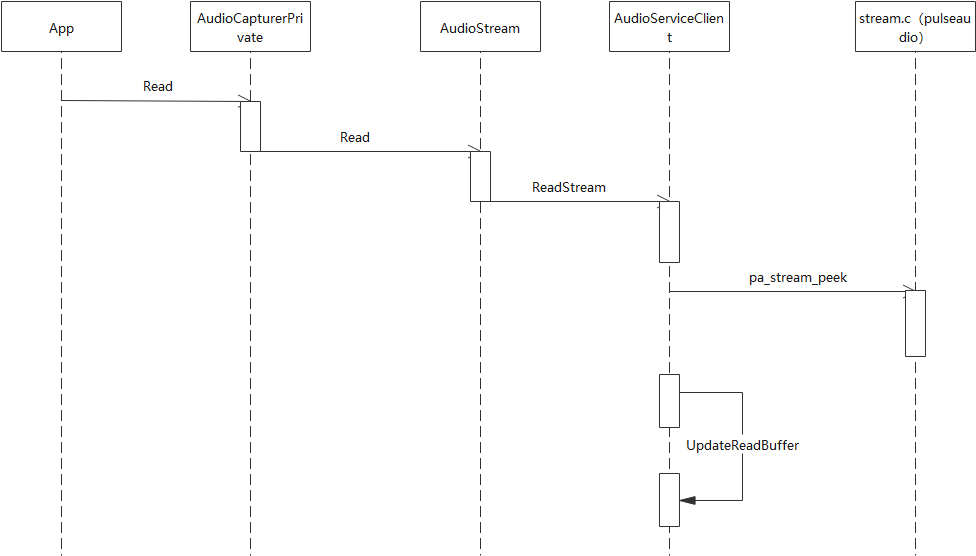
2. Read的框架层调用流程

源码分析
1.首先看一下页面的布局,主要分为四个模块:(1)设置录音加速
设置录音加速:1.25倍速1.5倍速1.75倍速2倍速
(2)设置录音减速
设置录音减速:0.75倍速0.5倍速
(3)录音
录音:录音开始录音结束
(4)播放
播放:播放开始播放结束class="video" src="{{url}}" autoplay="{{ autoplay }}" controls="{{ controlShow }}" muted="false" onseeked="seeked" onprepared="prepared" >
2.逻辑代码在JS中:
(1)首先通过AudioCapturer接口获取到PCM数据,再通过调用AudioCapturer的start接口来启动录音流程。
globalThis.capturer.start().then(function () {console.log("gyf start");globalThis.capturer.getBufferSize((err, bufferSize) => {if (err) {console.error('gyf getBufferSize error');} else {console.log("gyf bufferSize = " + bufferSize);globalThis.getBuf(bufferSize);}});});
(2)启动成功以后,getBuf会调用到getData函数,getData函数通过AudioCapturer的read方法来读取数据,成功读取到数据以后,通过handleBuffer函数对数据进行处理。handleBuffer函数的参数arrayBuffer就是通过read方法读取出来的pcm数据,在handleBuffer中对数据进行了快速播放或者慢速播放的处理。
//循环调用read,进行数据的读取handleBuffer(arrayBuffer) {console.log("gyf handleBuffer");let result = new Uint8Array(arrayBuffer);console.log("gyf handleBuffer ================== " + result);let outData = this.test(result, up, down);fileio.writeSync(globalThis.fd, outData.buffer);globalThis.capturer.read(globalThis.bufSize, true).then(this.handleBuffer);},getData(bufSize) {console.log("gyf getData");globalThis.capturer.read(bufSize, true).then(this.handleBuffer);},getBuf(bufSize) {console.log("gyf getBuf");this.getData(bufSize);},
(3)快速播放或者慢速播放是通过up和down两个方法的组合来实现的,down方法的原理是对PCM数据进行插值处理,在相邻两点间插入down个采样点,up方法的原理是间隔抽取,间隔up个点进行抽取采样。
up(data, up) {if (1 == up) {return data;}let length = data.byteLength;let upLength = Math.round(length / up);var upData = new Uint8Array(upLength);for (var i = 0, j = 0; i < length; ) {if (j >= upLength) {break;}upData[j] = data[i];i += up;j++;}return upData;},down(data, down) {if (1 == down) {return data;}let length = data.byteLength;let downLength = Math.round(length * down);var downData = new Uint8Array(downLength);for (var i = 0, j = 0; i < length - 1; ) {for (var k = 0; k < down; k++) {downData[j] = data[i];j++;}i++;}return downData;},
(4)将down和up的方法组合调用,来实现1.25倍、1.5倍、1.75倍、2倍、0.75倍、0.5倍的速度播放。
test(data, up, down) {let downData = this.down(data, down);let upData = this.up(downData, up);return upData;},
(5)播放wav格式的音频文件,采集获取PCM数据,需要我们根据设置的参数对pcm数据进行添加wav的头部信息,通过创建AudioCapturer实例的时候设置采集音频的参数,如采样率、通道数、采样格式等。
//音频采集初始化var audioStreamInfo = {samplingRate: audio.AudioSamplingRate.SAMPLE_RATE_8000,channels: audio.AudioChannel.CHANNEL_1,sampleFormat: audio.AudioSampleFormat.SAMPLE_FORMAT_U8,encodingType: audio.AudioEncodingType.ENCODING_TYPE_RAW}var audioCapturerInfo = {source: audio.SourceType.SOURCE_TYPE_MIC,capturerFlags: 1}var audioCapturerOptions = {streamInfo: audioStreamInfo,capturerInfo: audioCapturerInfo}let that = this;audio.createAudioCapturer(audioCapturerOptions,(err, data) => {if (err) {console.error(`gyf AudioCapturer Created : Error: ${err.message}`);}else {console.info('gyf AudioCapturer Created : Success : SUCCESS');that.capturer = data;}});
(6)根据这些参数设置的信息需要对wav文件写入文件头,头信息一般包含44个字节,里面需要设置三个chunk的信息(RIFF chunk、fmt chunk、data chunk),具体的信息可以查看官网的介绍WAV文件格式介绍(http://www-mmsp.ece.mcgill.ca/Documents/AudioFormats/WAVE/WAVE.html)。
//假设数据为1000秒钟的时间(8000 * 1000)encodeWAV() {var dataLen = 8000000;var sampleRate = 8000;var sampleBits = 8;var buffer = new ArrayBuffer(44);var data = new DataView(buffer);var channelCount = 1; // 单声道var offset = 0;// 资源交换文件标识符this.writeString(data, offset, 'RIFF'); offset += 4;// 下个地址开始到文件尾总字节数,即文件大小-8data.setUint32(offset, 36 + dataLen, true); offset += 4;// WAV文件标志this.writeString(data, offset, 'WAVE'); offset += 4;// 波形格式标志this.writeString(data, offset, 'fmt '); offset += 4;// 过滤字节,一般为 0x10 = 16data.setUint32(offset, 16, true); offset += 4;// 格式类别 (PCM形式采样数据)data.setUint16(offset, 1, true); offset += 2;// 通道数data.setUint16(offset, channelCount, true); offset += 2;// 采样率,每秒样本数,表示每个通道的播放速度data.setUint32(offset, sampleRate, true); offset += 4;// 波形数据传输率 (每秒平均字节数) 单声道×每秒数据位数×每样本数据位/8data.setUint32(offset, channelCount * sampleRate * (sampleBits / 8), true); offset += 4;// 快数据调整数 采样一次占用字节数 单声道×每样本的数据位数/8data.setUint16(offset, channelCount * (sampleBits / 8), true); offset += 2;// 每样本数据位数data.setUint16(offset, sampleBits, true); offset += 2;// 数据标识符this.writeString(data, offset, 'data'); offset += 4;// 采样数据总数,即数据总大小-44data.setUint32(offset, dataLen, true); offset += 4;return data;},
总结
本文介绍了通过使用OpenHarmony音频模块的AudioCapturer接口实现录音功能。AudioCapturer接口对于原始数据的处理非常灵活,能够对采集的数据进行插值/抽值的重采样处理,并将处理后的音频处理保存至本地文件。由于本地文件使用的是WAV格式,故在写数据前需要对WAV文件进行头部信息的添加,这些信息可以根据创建AudioCapturer时设置的参数来进行设置,以此保证头部信息的准确性,最后再通过应用层的video组件对音频数据进行播放。
希望这篇文章能为开发者提供一些新的思路,从而进行其他场景的拓展,例如将获取到采集的数据通过这种方式实现语音识别、语音转写等功能,在实践开发的过程中为OpenHarmony生态的发展贡献一份力量。
审核编辑:汤梓红
-
接口
+关注
关注
33文章
8574浏览量
151011 -
音频模块
+关注
关注
1文章
145浏览量
12313 -
OpenHarmony
+关注
关注
25文章
3713浏览量
16251
原文标题:如何通过OpenHarmony的音频模块实现录音变速功能?
文章出处:【微信号:gh_e4f28cfa3159,微信公众号:OpenAtom OpenHarmony】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
怎样使用IWeb接口实现HTTPS的功能
esp32能否通过AT接口实现modbusTCP slaver的功能?
小波变换在语音变速上的应用
SPI总线接口实现数据传输的实现方法
语音变换的语音篡改检测方法

ARM与FPGA的接口实现的解析

C#-Interface接口实现

RK3399 Ubuntu通过Python实现录音和播放功能





 通过Capturer接口实现录音变速功能的方法
通过Capturer接口实现录音变速功能的方法










评论