
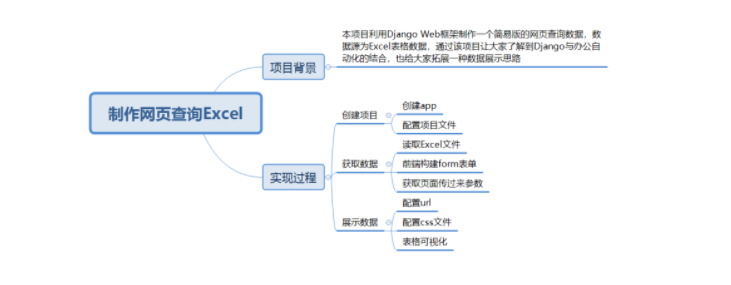
一.项目背景
本项目利用DjangoWeb框架制作一个简易版的网页查询数据,数据源为Excel表格
数据,通过该项目让大家了解到Django与办公自动化的结合,也给大家拓展一种数据展
示思路。
二.实现过程
1.创建项目
1)创建项目(django-admin startproject 项目名称)和app(python manage.py startapp myapp)
2)在settings.py中添加配置信息
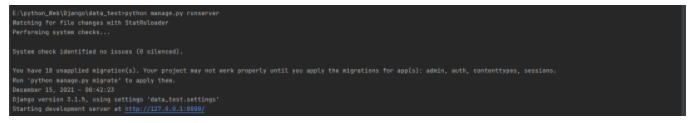
3)启动项目(python manage.py runserver)
"""
Django settings for data_test project.
Generated by 'django-admin startproject' using Django 1.11.4.
For more information on this file, see
https://docs.djangoproject.com/en/1.11/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/1.11/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'w_!tgu=!e^z0i)beg=1(s-7p*t)1-494@w#^j-jb6(^vz$)n!3'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#注册app
'myapp'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'data_test.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
#添加templates模板路径
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'data_test.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.11/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/1.11/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
#配置静态文件
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
【注】以上是settings.py文件中代码,有中文注释处是本次项目所添加代码。

2.获取数据
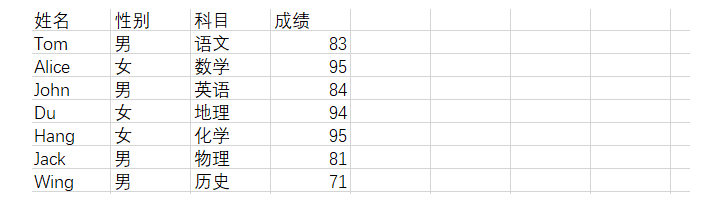
1)read_excel读取Excel数据(如下图所示)
2)前端构建form表单
3)获取页面传过来的参数

{% load static %}
{% csrf_token %}
姓名: {% if stu_name %} {%else %} {% endif %}
{{ data|safe }}【注】以上是test.html文件中代码
from django.shortcuts import render
import pandas as pd
#获取数据
def get_data(request):
#读取excel文件
data=pd.read_excel('test.xlsx')
#如果请求方式是POST请求
if request.method=='POST':
#获取输入值
value=request.POST.get('name')
#判断是否为空
if value=='':
#如果为空,返回原始数据,并且将前台页面输入置为空
return render(request, 'test.html', {'data': data.to_html(index=False),'stu_name':''})
else:
#查取姓名,此处为模糊查询
data_query=data[data['姓名'].str.contains(value)]
#获取数据,将查到的数据和输入框值返回页面
return render(request,'test.html',{'data':data_query.to_html(index=False),'stu_name':value})
else:
#如果是GET请求,直接返回所有数据
return render(request, 'test.html', {'data':data.to_html(index=False)})
【注】以上是views.py文件中代码
3.展示数据
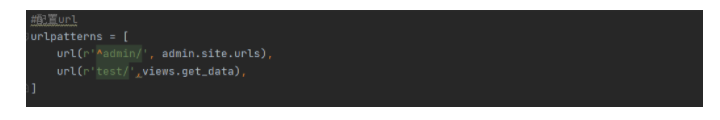
1)配置url(如下图)
2)配置css文件
2)表格可视化

.data{
text-align:center
}
.data_query{
align:center
}
【注】以上是test.css文件中代码
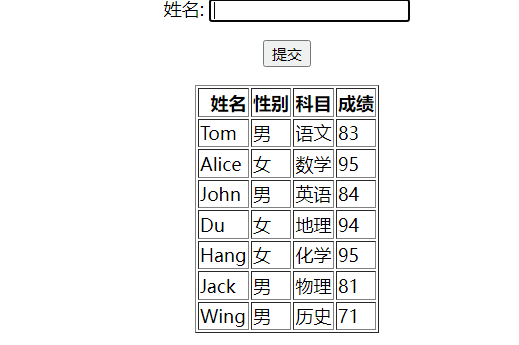
查询前结果展示

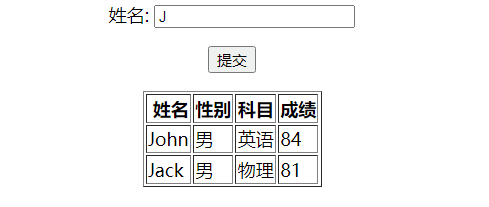
模糊查询后结果展示

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网
网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
Web
+关注
关注
2文章
1262浏览量
69440 -
Excel
+关注
关注
4文章
218浏览量
55517 -
数据源
+关注
关注
1文章
63浏览量
9676
发布评论请先 登录
相关推荐
想通过点击一个按钮生成一个excel表格 数据跟数据查询的数据是一样的。
第一个图是我查询Access里面表的数据,是通过时间查询的。然后我想以Excel的形式通过点击按钮保存,保存出来跟我查询的数据是一样的,列首字符串和对应得数据都要存到
发表于 09-15 09:54
智龙EXCEL电气报价软件9.0
智龙EXCEL电气报价软件主要功能:
◆国产进口知名品牌元器件库
◆智能元件选型 (模糊查询,精确查询,筛选查询....)
◆智能元件调价 (针对按电气采购特点的特殊调价
发表于 02-27 13:52
•103次下载
网页制作课件,下载(免费)
文字是网页发布信息所用的主要形式,由文字制作出的网页占用空间小,因此,当用户浏览时,可以很快的展现在用户面前。另外,文字性网页还可以利用浏览器中“文件”菜单下
发表于 05-09 11:39
•0次下载
电机系网页制作
电机系网页制作近年来硬件渐渐发达,甚至已经达到平均每户人家都有一台桌上型个人计算机,也因此信息网络连起带动网络知识爆炸的时代来临。从最早的Html 格式的简单文字
发表于 11-24 12:34
•13次下载
Excel2003表格制作教程下载
本书从介绍工作薄开始,一次详细介绍了工作表、公式、函数、网络应用和数据安全等相关知识 全书按照循序渐进的方式组织内容,在语言上通俗易懂, 本书适合希望尽快掌握EXCEL电子表格制作的读者使用
发表于 03-09 16:24
•0次下载

网页制作基础
1、网页 网页在计算机中是一个用HTML语言编写的文本文件,描述了网页要显示的信息内容和显示方式。经浏览器的处理,我们在屏幕上看到的是图文并茂的页面。 2、源文件 网页源文件
发表于 04-13 23:26
•0次下载
微软网页版Excel新增复制粘贴功能,助力提升用户工作效率
今日,微软公司宣布推出Microsoft 365Insider项目,面向会员开放网页版Excel的试用机会,旨在通过提升复制粘贴功能来提高用户生产效率。
根据ip地址查网页怎么查询?
一、通过命令提示符查询查网页(Windows系统) ①按“Win+R”键,打开运营窗口。 根据ip地址查网页怎么查询? ②输入“cmd”+“回车”,打开命令提示符窗口。 ③输入“nsl





 怎么制作网页查询Excel
怎么制作网页查询Excel











评论