WebSocket 是一种网络通讯协议,很多网络开发工作者都需要它。本文介绍在OpenHarmony上 WebSocket 协议的使用方法。
WebSocket 有什么不同
很多人会问,有了 HTTP 协议,尤其是 RESTFul接口,为什么还需要使用 WebSocket?它能带来什么好处呢?那是因为 HTTP 协议有一个缺陷,通讯只能由客户端发起。
简单举例,我们的天气应用程序需要查询天气就需要客户端向服务器请求数据,服务器查询后返回结果。
但是如果天气有变化,客户端是无法收到服务端推送过来的消息,所以只能定时调用或者用户手动刷新。
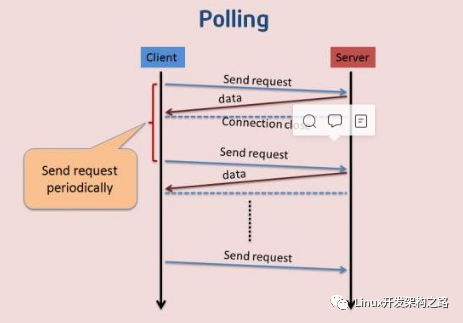
这种单向请求导致需要双向通讯的应用只能在客户端采用轮询的手段来实现,引申出来的问题就是效率低,服务端负载大。所以就诞生了 WebSocket。
WebSocket 简介
WebSocket 协议诞生于 2008 年,2011 年成为国际标准,所有浏览器都支持。它最大的特点就是双向平等对话,属于服务器推送技术的一种。
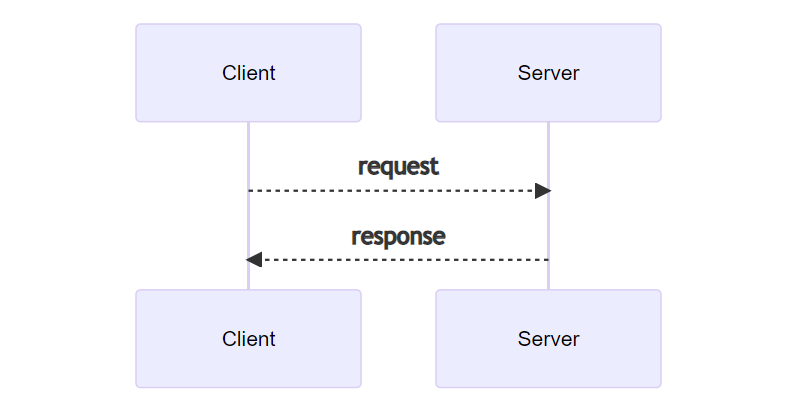
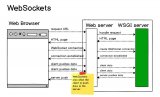
HTTP 流程:

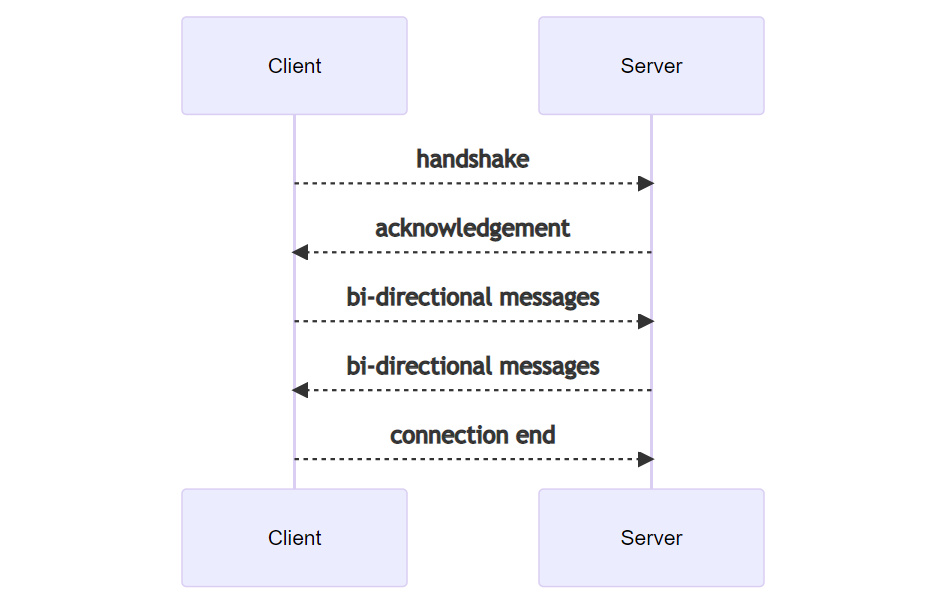
WebSocket 流程:

特点:
在 TCP 协议上层,服务器端的实现比较容易。
与HTTP 协议有着良好的兼容性。默认端口也是 80 和 443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
数据格式比较轻量,性能开销小,通信高效。
可发送文本,也可发送二进制数据。
没有同源限制,客户端可以与任意服务器通信。
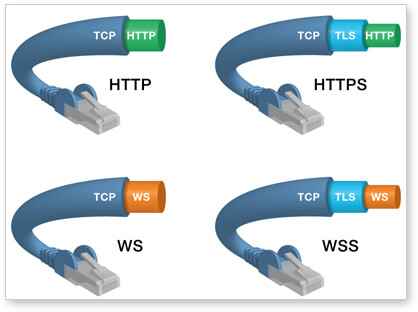
协议标识符是 ws(如果加密,则为 wss),服务器网址就是 URL。

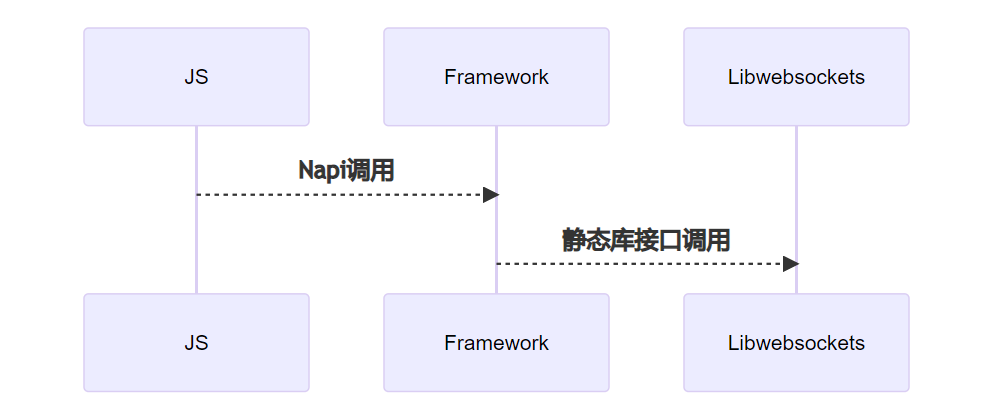
WebSocket在OpenHarmony上的实现
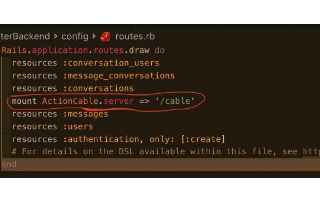
如下图:

WebSocket在OpenHarmony上的使用
导入 d.ts 文件:
//导入websocket接口 importwebSocketfrom'@ohos.net.webSocket' //websocket的基本接口函数 connect(url:string,callback:AsyncCallback基本的 websocket 流程:):void; send(data:string|ArrayBuffer,callback:AsyncCallback ):void; close(callback:AsyncCallback ):void;
letpromise=socket.connect(url) promise.then((value)=>{ Logger.info(TAG,`connectsuccess`) }).catch((err)=>{ Logger.info(TAG,`connectfail,error:${JSON.stringify(err)}`) }) socket.on('open',(err,value)=>{ prompt.showToast({message:'连接成功',duration:1500}) }) socket.on('message',(err,value)=>{ Logger.info(TAG,`onmessage,value=${value}`) })
Framework层的实现
Napi接口实现:
//foundation/communication/netstack/frameworks/js/napi/websocket/websocket_module/src/websocket_module.cpp std::initializer_list异步执行动作:properties={ DECLARE_NAPI_FUNCTION(WebSocket::FUNCTION_CONNECT,WebSocket::Connect), DECLARE_NAPI_FUNCTION(WebSocket::FUNCTION_SEND,WebSocket::Send), DECLARE_NAPI_FUNCTION(WebSocket::FUNCTION_CLOSE,WebSocket::Close), DECLARE_NAPI_FUNCTION(WebSocket::FUNCTION_ON,WebSocket::On), DECLARE_NAPI_FUNCTION(WebSocket::FUNCTION_OFF,WebSocket::Off), }; Module Template::DefineClass(env,exports,properties,INTERFACE_WEB_SOCKET);
//foundation/communication/netstack/frameworks/js/napi/websocket/async_work/src/websocket_async_work.cpp //初始化libwebsocket需要的callback staticconstlws_protocolsLWS_PROTOCOLS[]={ {"lws-minimal-client",WebSocketExec::LwsCallback,0,0}, {nullptr,nullptr,0,0},//thislineisneeded }; //填装websocket上下文信息staticinlinevoidFillContextInfo(lws_context_creation_info&info) { info.options=LWS_SERVER_OPTION_DO_SSL_GLOBAL_INIT; info.port=CONTEXT_PORT_NO_LISTEN; info.protocols=LWS_PROTOCOLS; info.fd_limit_per_thread=FD_LIMIT_PER_THREAD; } voidWebSocketAsyncWork::ExecConnect(napi_envenv,void*data) { BaseAsyncWork::ExecAsyncWork
(env,data); } voidWebSocketAsyncWork::ExecSend(napi_envenv,void*data) { BaseAsyncWork::ExecAsyncWork
(env,data); } voidWebSocketAsyncWork::ExecClose(napi_envenv,void*data) { BaseAsyncWork::ExecAsyncWork
(env,data); }
执行结果日志打印:
//正确连接 IC015b0/NetMgrSubsystem:NETSTACK[connect_context.cpp43]ConnectContextNapiUtils::GetValueType(GetEnv(),params[1])==napi_function IC015b0/NetMgrSubsystem:NETSTACK[module_template.h61]jsparamsparseOK?1 IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp471]beginconnect,parseurl EC015b0/NetsysNativeService:[HookSocket-(netsys_sock_client.cpp:45)]muslcreatesocketfailedIC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp228]startservice IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp533]ConnectCallbackconnectsuccess //错误连接 IC015b0/NetMgrSubsystem:NETSTACK[connect_context.cpp43]ConnectContextNapiUtils::GetValueType(GetEnv(),params[1])==napi_function IC015b0/NetMgrSubsystem:NETSTACK[module_template.h61]jsparamsparseOK?1 IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp471]beginconnect,parseurl EC015b0/NetsysNativeService:[HookSocket-(netsys_sock_client.cpp:45)]muslcreatesocketfailed IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp358]LwsCallbackClientConnectionErrorDNSNXDOMAIN IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp427]LwsCallbackWsiDestroy IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp515]ExecConnectwebsocketconnectfailed IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp433]LwsCallbackProtocolDestroy IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp530]ConnectCallbackconnectfailed
小结
OpenHarmony 目前已支持 WebSocket 调用,通过回调函数返回调用结果。
作者:王石
- 服务器
+关注
关注
12文章
8595浏览量
84169 - 网络通讯
+关注
关注
0文章
71浏览量
11222 - WebSocket
+关注
关注
0文章
25浏览量
3686 - 鸿蒙
+关注
关注
56文章
2261浏览量
42428 - OpenHarmony
+关注
关注
25文章
3517浏览量
15604
原文标题:鸿蒙上WebSocket的使用方法
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先登录
相关推荐
鸿蒙原生应用开发-网络管理WebSocket连接
【开发实录】在鸿蒙开发板上使用websocket(移植自librws库)
什么是WebSocket?进行通信解析WebSocket报文及实现

鸿蒙系统上市后到底可不可以把现有手机安卓系统换成鸿蒙系统
WebSocket有什么优点
WebSocket工作原理及使用方法

示波器的使用方法(三):示波器的使用方法详解
在鸿蒙上使用Python进行物联网编程

websocket协议的原理

鸿蒙开发网络管理:ohos.net.webSocketWebSocket连接





 鸿蒙上WebSocket的使用方法
鸿蒙上WebSocket的使用方法










评论