很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
项目专栏:7天搞定毕业设计和论文
本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。
目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。
本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
1
项目功能
本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:
-
拍照:调用手机自带的摄像头对报纸内容进行拍照。
-
裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。
-
OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。
-
TTS:将识别所得的文字朗读出来。
-
存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。
-
音量调节:可以对发音人的音量进行调大或者调小。
-
语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。
2
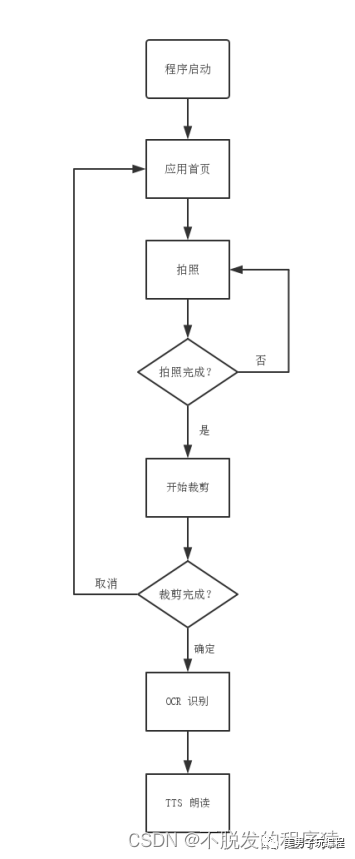
项目业务处理流程
本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。
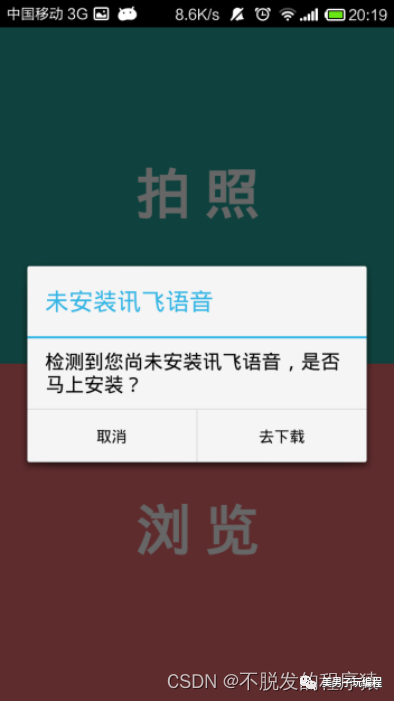
用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。
选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。
在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。
改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。
点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。

3
开发环境搭建
本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。
-
安装JDK
编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。
-
安装Android SDK
前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。
-
安装Node.js
前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。
-
安装Cordova
在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。
4
Cordova工程创建
-
打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。
-
在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。
-
在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。
-
完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。
-
将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的vwin 器运行,则在终端输入 cordova emulate android 即可启动Android模拟器。
5
软件功能实现
5.1、UI界面
由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:
<link rel="stylesheet" href="ratchet/css/ratchet.min.css"/>
5.2、数据存储
HTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。
5.3、拍照功能
由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。
该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下:
navigator.camera.getPicture(onSuccess, onFail, {
quality: 100,
destinationType: Camera.DestinationType.FILE_URI
});
function onSuccess(imageURI) {
localStorage.setItem("imgUrl", imageURI);
location.href = "crop.html";
}
function onFail(error) {}
在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。
5.4、裁剪图片
使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:
"stylesheet" type="text/css" href="css/crop.css" />
以及:
<script src="js/jquery.min.js">script>
<script src="js/cropper.js">script>
引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。
首先需要在 HTML 文件中放置一个 img 标签供该插件使用:
"container">
<img id="crop" src="" alt="" style="display: none;"/>
div>
开始裁剪:
$("#crop").cropper({
autoCropArea: 0.85
});
获得裁剪后的图片信息,为 DataURL 形式:
var dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();
5.5、上传图片
需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下:
var options = new FileUploadOptions();
options.fileKey = "ocrImage";
options.chunkedMode = false;
var uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");
var ft = new FileTransfer();
ft.upload(dataURL, uri, function (r) {
window.plugins.spinnerDialog.hide();
var text = r.response;
localStorage.setItem("text", text);
location.href = "speak.html";
}, function (error) {
}, options);
在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:
var obj = {};
var current = parseInt(localStorage.getItem("current")) + 1;
title = text.split("
")[0];
var content = text.split("
").slice(1).join("");
id = current;
obj.id = current;
obj.title = title;
obj.content = content;
newsList = JSON.parse(localStorage.getItem("news"));
newsList.push(obj);
localStorage.setItem("news", JSON.stringify(newsList));
localStorage.setItem("current", current);
5.6、浏览新闻
需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;
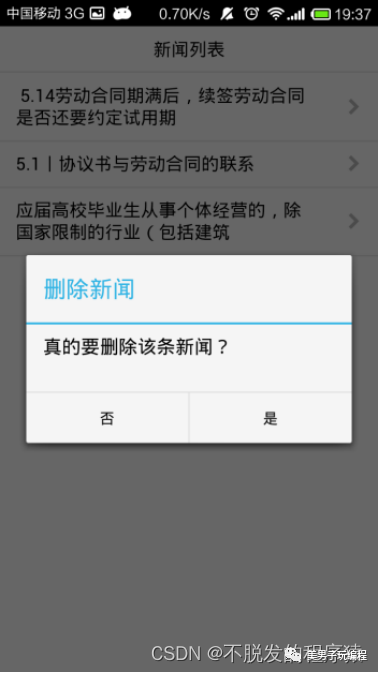
长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。
var newsList = JSON.parse(localStorage.getItem("news"));
var newsElem = document.getElementById("news");
var template = '%title% ';
var elemList = [];
if (newsList.length == 0) {
document.getElementById("tip-container").style.display = "block";
return;
}
for (var i = 0, length = newsList.length; i < length; i++) {
var id = newsList[i].id;
var title = newsList[i].title;
var elemStr = template.replace("%link%", "speak.html?id=" + id)
.replace("%title%", title)
.replace("%id%", id);
elemList.push(elemStr);
}
newsElem.innerHTML = elemList.join("");
newsElem.style.display = "block";
5.7、朗读
需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。
TTS.speak({
text: text,
locale: "zh-CN",
rate: 0.75
}, function () {
}, function () {
});
5.8、音量调节
需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。
使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。
VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError);
function onVolSuccess(){}
function onVolError(){}
5.9、音量条UI
需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:
"range-container">
<input type="text" name="range" id="range" style="display: none;"/>
div>
var elem = document.getElementById("range");
new Powerange(elem, {
min: 0,
max: 100,
start: parseInt(localStorage.getItem("volume")),
callback: function() {
VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError);
localStorage.setItem("volume", elem.value + "");
}
});
5.10、检测网络状态
需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:
var networkState = navigator.connection.type;
if (networkState == "none") {
navigator.notification.confirm(
"检测到您已经断开网络,是否马上打开?",
onConfirm,
"未联网",
["取消", "去打开"]
);
function onConfirm(buttonIndex) {
if (buttonIndex == 2) {
LocationAndSettings.switchToWifiSettings();
}
}
5.11、检测是否安装讯飞语音
需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:
appAvailability.check(
' com.iflytek.tts ',
function() {
// 已安装
},
function() {
// 未安装
}
);
5.12、跳转至设置界面
需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。
跳转至 Wifi 设置界面,使用如下方法:
LocationAndSettings.switchToWifiSettings();
跳转至 TTS设置界面,使用如下方法:
LocationAndSettings.switchToTTSSettings();
6
项目效果
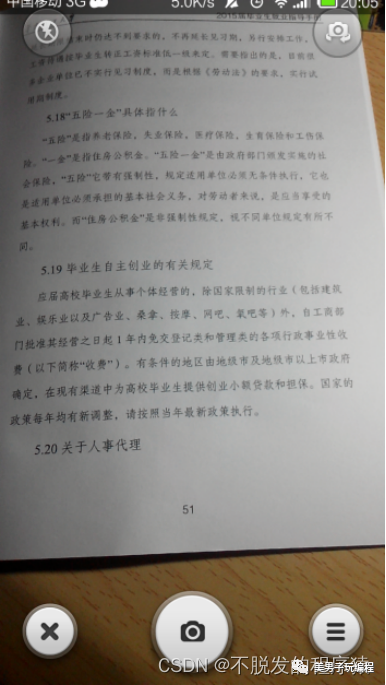
点击“拍照”后跳转至系统设置界面:

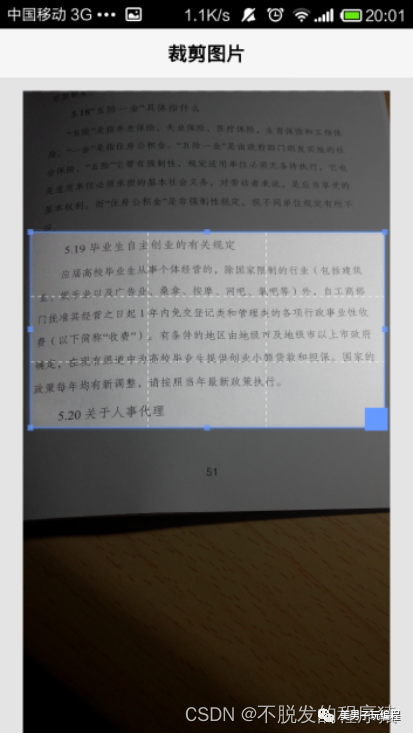
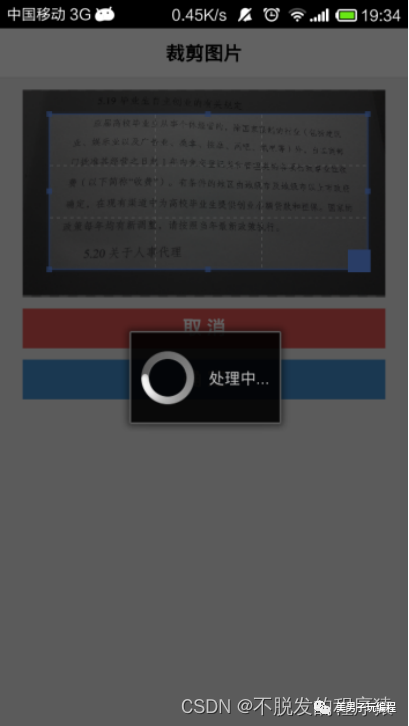
拍照完成后跳转至裁剪图片界面:

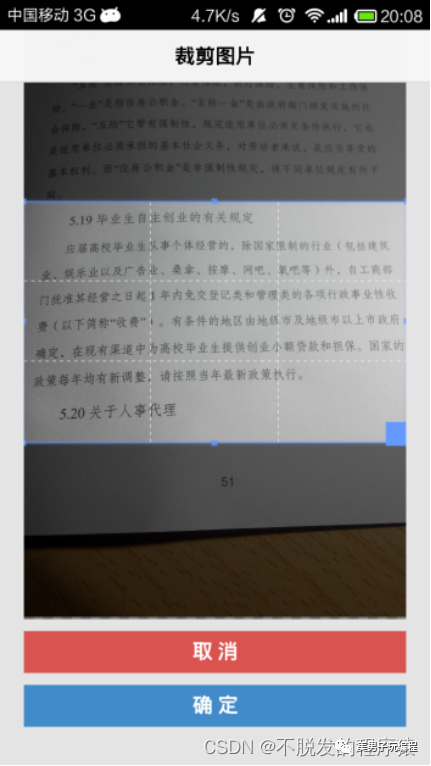
中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面:

经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:

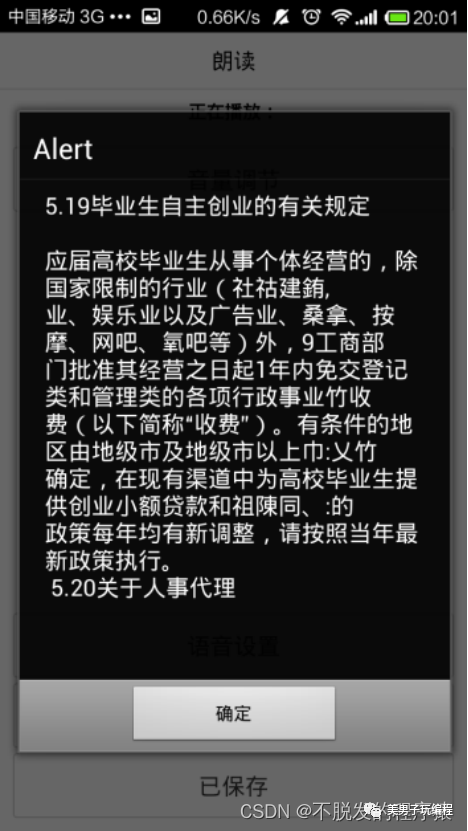
识别结果:

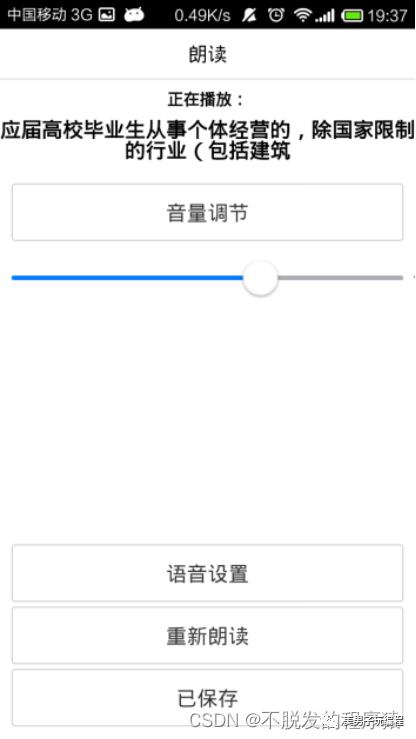
识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能:

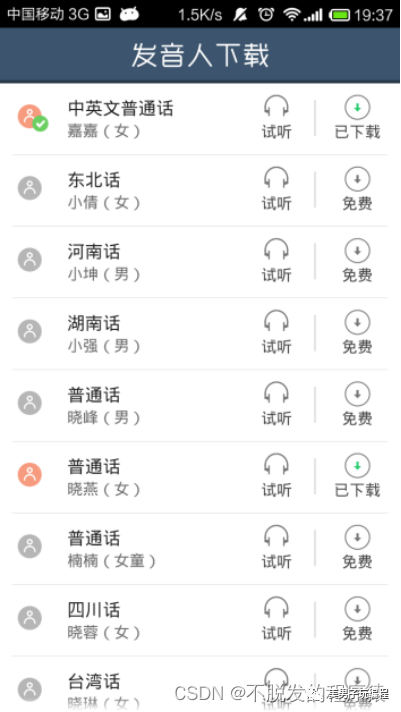
点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:


重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:

如果需要删除某条新闻,长按该条新闻即可:

由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒:


7
兼容性测试
兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。
这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示:

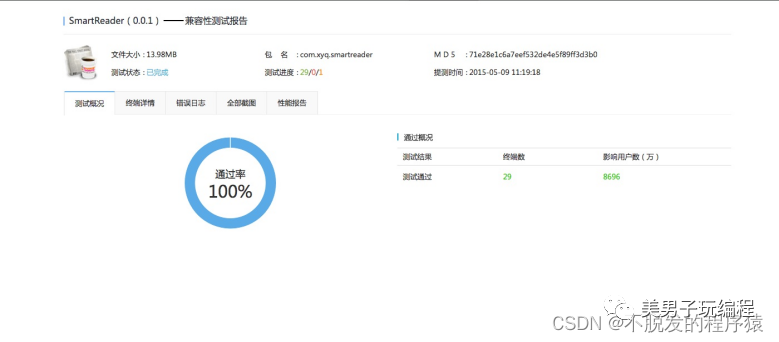
测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:

8
模块功能测试
功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网
网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
阅读器
+关注
关注
0
文章
301
浏览量
27917
-
APP
+关注
关注
33
文章
1573
浏览量
72439
-
MySQL
+关注
关注
1
文章
804
浏览量
26528
原文标题:毕业设计So Easy:Java MySQL智能报纸阅读器APP应用
文章出处:【微信号:美男子玩编程,微信公众号:美男子玩编程】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
毕业设计文件
基于图论的阅读器防碰撞算法

电子书阅读器入门神器,当属当当阅读器新锐版
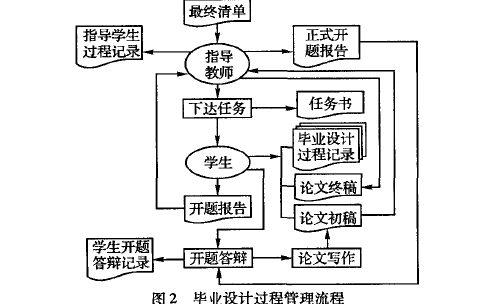
使用Java Web组件技术进行毕业设计管理系统

得到阅读器正式发布,高颜值+硬实力再掀阅读热潮
京东方公开盲人阅读器电的相关专利





 毕业设计So Easy:Java MySQL智能报纸阅读器APP应用
毕业设计So Easy:Java MySQL智能报纸阅读器APP应用












评论