使用C++编写通用库并在 Rust 中使用它 (WASI)
WebAssembly 简介
WebAssembly 是一种二进制指令格式,旨在成为一种低级虚拟机,可以在 Web 浏览器中以接近本机的速度运行代码。它不特定于网络,也可以在其他平台上运行。WebAssembly 代码可以从各种编程语言编译而来,例如 C、C++、Rust、C#等。 Wasmer 是一个轻量级且快速的 WebAssembly 运行时,可以在各种平台上运行 WebAssembly 模块,包括 Windows、Linux和 macOS。Wasmer 支持多种编程语言,包括 C、C++、Rust 等。
使用 C++ 创建 WebAssembly 库
首先,我们将使用 C++ 创建一个简单的“加法”函数,它将两个整数作为输入并返回它们的和。
//add.cpp extern "C" { int add ( int a, int b) { return a + b; } }
在这段代码中,我们将使用 Rust 中的 add 函数。使用外部“C”是为了使函数“add”不被编译器破坏。我们将不得不在我们的 Rust 代码中使用相同的名称。以下是将代码编译为 WebAssembly 的更新命令:
wasmc++ add.cpp -o add.wasm
完成执行后,您应该能够看到文件 add.wasm。我们会将这个 Web 程序集加载到我们的 Rust 项目中。
在 Rust 中使用它
让我们使用创建一个简单的 Rust 项目
cargo new wasmer-consume
在 Cargo.toml 中添加如下依赖
wasmer = “3.1.1” wasmer-wasi = “3.1.1”
替换main.rs中的以下代码
use wasmer::{Instance, Module, Store, Value, Function}; use wasmer_wasi::{WasiState, WasiEnv, generate_import_object_from_env, WasiFunctionEnv}; fn main() -> Result<(), Box
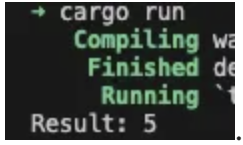
当您运行cargo run命令时,如果一切顺利,您应该会看到以下内容:
 .
.
我们可以看到该函数在控制台应用程序中可用。现在让我们看看如何在浏览器中使用它。
结论
尽管这个例子很简单,但从概念上讲,它为“一次编写,到处运行”开辟了新的含义。Webassembly 作为一项技术仍处于初期阶段。它帮助我们弥合编程语言和平台之间的鸿沟。
责任编辑:彭菁
- 模块
+关注
关注
7文章
2585浏览量
46903 - C++
+关注
关注
21文章
2084浏览量
73224 - 虚拟机
+关注
关注
1文章
880浏览量
27710
原文标题:【Rust日报】2023-06-07 使用 C++ 编写通用库并在 Rust 中使用它 (WASI)
文章出处:【微信号:Rust语言中文社区,微信公众号:Rust语言中文社区】欢迎添加关注!文章转载请注明出处。
发布评论请先登录
相关推荐
如何在Rust中使用Memcached
FX2 CY7C68013A如何在C++环境中使用LoadEEPROM函数?
在Rust代码中加载静态库时,出现错误 `rust-lld: error: undefined symbol: malloc `怎么解决?
如何在C++代码中使用C头文件
Chrome团队将测试验证Rust与C++的互操作性
微软开始尝试使用Rust代替C/C++,介绍这些运用Rust的产品
C++STM32 编程 005 用c++编写STM32程序的准备

Rust语言助力Android内存安全漏洞大幅减少
Chromium正式开始支持Rust
Rust和C++哪个更好入门
C和C++编写环境下LabVIEW如何调用动态库?





 使用C++编写通用库并在 Rust 中使用它 (WASI)
使用C++编写通用库并在 Rust 中使用它 (WASI)










评论