一、项目介绍
项目是基于STM32设计的数码相册,能够通过LCD显示屏解码显示主流的图片,支持bmp、jpg、gif等格式。用户可以通过按键或者触摸屏来切换图片,同时还可以旋转显示,并能够自适应居中显示,小尺寸图片居中显示,大尺寸图片自动缩小显示(超出屏幕范围)。图片从SD卡中获取。

二、设计思路
2.1 硬件设计
本项目所需的主要硬件:
- STM32F103ZET6
- LCD屏幕
- SD卡模块
- 按键和触摸屏
2.2 软件设计
(1)解码图片
在STM32芯片中,解码图片需要将读取到的数据存入图形缓冲区中,以便进行图画显示。常用的解码算法有JPEG解码和BMP解码。
(2)图片显示
为了更好的实现图片旋转和缩放功能,在显示图片时需对其进行矩阵运算。通过左右翻转和上下翻转,可实现图片的旋转功能。通过计算图片与显示屏幕之间的比例关系并进行缩放,实现自适应居中和图片的缩放功能。
(3)SD卡
SD卡模块可通过SPI接口与STM32芯片进行通信,读取SD卡中的图片数据,实现对图片的加载和显示。
(4)按键和触摸屏
在使用过程中,用户可以通过按键和触摸屏对图片进行切换、旋转和缩放等操作。通过设置中断处理函数,响应用户的操作并及时更新显示屏幕上的图片。
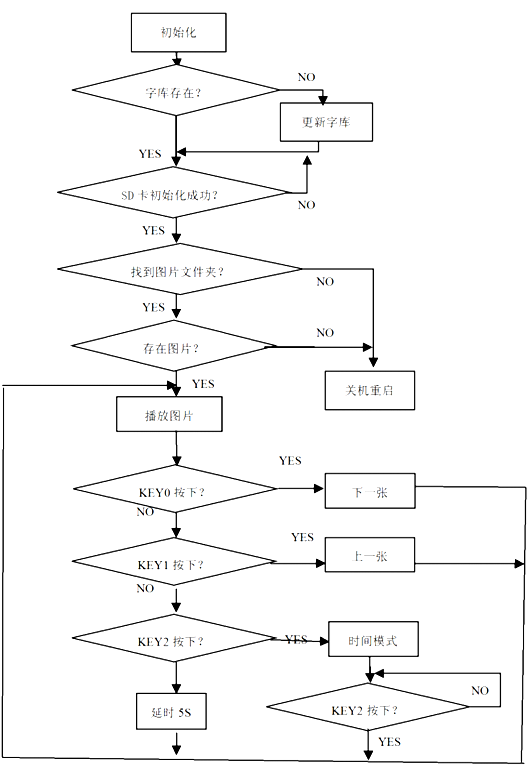
2.3 图片播放流程图

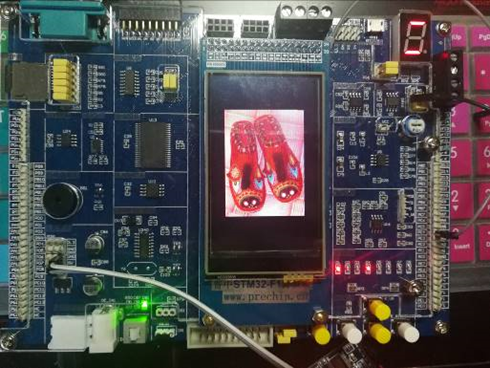
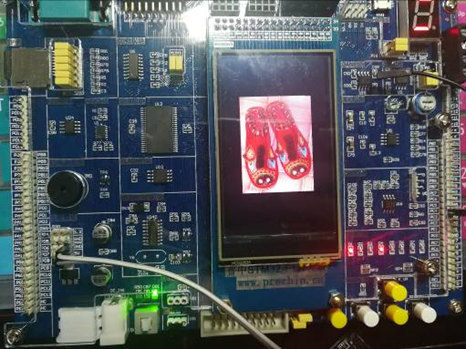
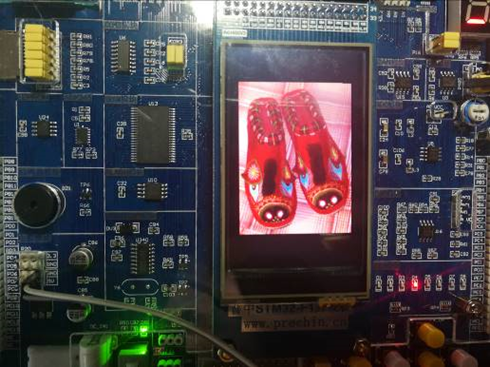
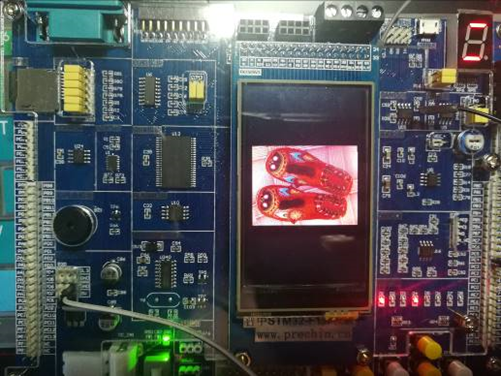
2.4 显示效果





三、代码设计
3.1 主函数
#include "stm32f10x.h"
#include "led.h"
#include "delay.h"
#include "key.h"
#include "usart.h"
#include < string.h >
#include < stdio.h >
#include "sd.h" //SD卡
#include "ff.h" //文件系统
#include "bmp.h" //文件系统
#include "iic.h"
#include "at24c02.h"
#include "xpt2046.h"
#include "lcd.h"
FATFS fs; // 用户定义的文件系统结构体
int main()
{
DIR dir_dp;
FILINFO file_info;
u32 sd_size; //存放SD卡返回的容量
BeepInit(); //蜂鸣器初始化
LedInit(); //LED灯初始化
UsartInit(USART1,72,115200);
KeyInit(); //按键初始化
IICInit();
LcdInit();
TOUCH_Init();
//TOUCH_ADJUST(); //触摸屏校准
printf("串口工作正常!\\r\\n");
if(SDCardDeviceInit())
{
printf("SD卡初始化失败!\\r\\n");
}
sd_size=GetSDCardSectorCount(); //检测SD卡大小,返回值右移11位得到以M为单位的容量
printf("SD卡Sizeof:%d\\r\\n",sd_size >>11);
f_mount(&fs,"0:",1); // 注册文件系统工作区,驱动器号 0,初始化后其他函数可使用里面的参数
LcdClear(0xFFFF);
//f_mkdir("0:/目录创建测试!"); //测试OK
//f_unlink("0:/123"); //删除目录,注意只能删除空目录
//f_unlink("0:/1.bmp");//删除文件
//printf("%d\\r\\n",Show_BMP("1.bmp"));
if(f_opendir(&dir_dp,"0:/bmp")!=FR_OK)printf("目录打开失败!\\r\\n");
//循环读取目录
while(f_readdir(&dir_dp,&file_info)==FR_OK)
{
if(file_info.fname[0]==0)break; //判断目录跳出条件,表示目录已经读取完毕
if(strstr(file_info.fname,".bmp")) //过滤目录
{
printf("文件名称: %s,文件大小: %ld 字节\\r\\n",file_info.fname,file_info.fsize);
}else printf("文件名称: %s,文件大小: %ld 字节\\r\\n",file_info.fname,file_info.fsize);
}
if(f_closedir(&dir_dp)!=FR_OK)printf("目录关闭失败!\\r\\n");
while(1)
{
LED1=!LED1;
DelayMs(100);
}
}




 基于STM32设计的数码相册
基于STM32设计的数码相册