上一期讲了什么是3D引擎以及3D引擎的发展史,本期回到数字孪生引擎:
什么是B/S架构和C/S架构?
WebGL与WebGPU又有什么关系?
开发数字孪生必须要用数字孪生引擎吗?游戏引擎不是也可以开发数字孪生吗?
什么是B/S与C/S架构?
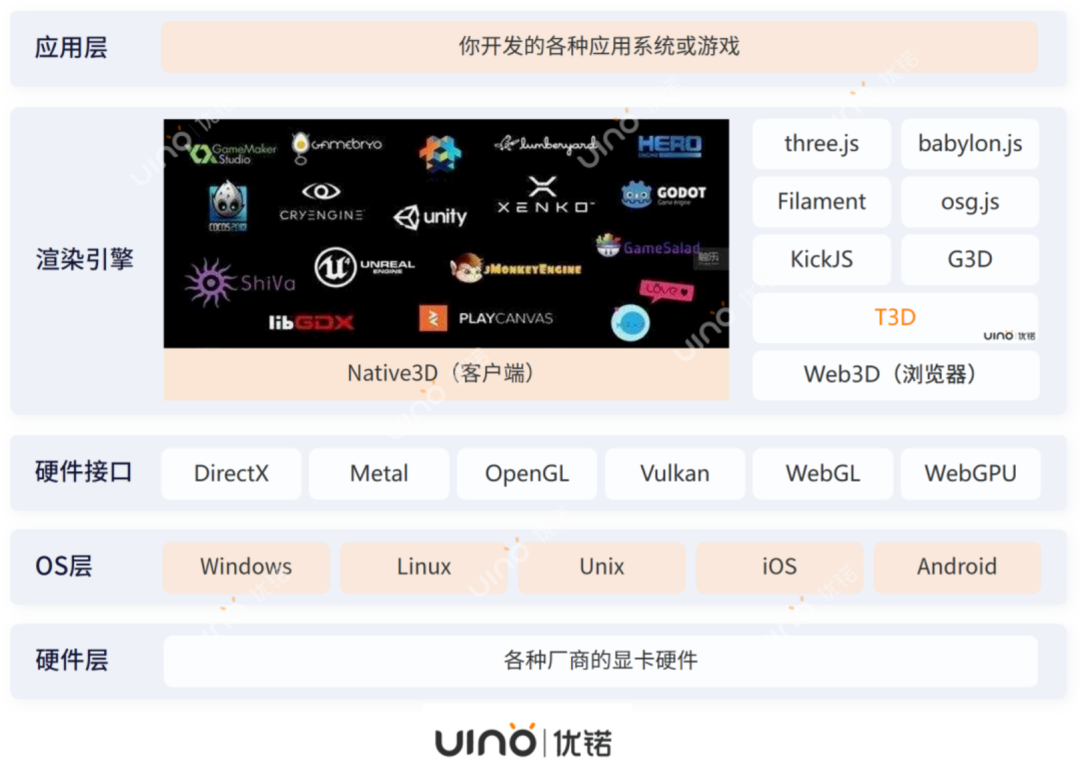
常见的3D引擎可以分成两大类,一类是Native3D引擎(客户端),这类引擎以Unity、UE4等游戏引擎为主,另一类是Web3D引擎(浏览器),以ThingJS 3D等基于WebGL和WebGPU开发的渲染引擎为主。

所以,目前数字孪生市场上有两种技术路线,一个是基于游戏3D引擎的走C/S架构的,一个是基于Web 3D引擎的走B/S架构。
先来说说什么是C/S架构,C/S架构是第一种比较早的软件架构,主要用于局域网内,分为客户机和服务器两层。C/S架构软件有一个特点,就是如果用户要使用的话,需要下载一个客户端,安装后就可以使用。例如,Office、QQ等软件。
B/S架构的全称为Browser/Server,即浏览器/服务器结构,Browser指的是Web浏览器,极少数事务逻辑在前端实现,但主要事务逻辑在服务器端实现,分为表现层、逻辑层和数据层三层。B/S架构的系统无需特别安装,只用Web浏览器即可。
C/S架构数字孪生系统缺点显而易见,它只能安装在局域网中,需要下载才能使用,一般规模的数字孪生系统都得十几个甚至几十个G,每次升级都要更新所有客户端,优点就是效果足够精美,且只有一层交互,因此响应速度较快。B/S架构数字孪生系统效果可能不如C/S架构效果那么好,优点是无需安装,可以直接放在广域网上,通过一定的权限控制实现多客户访问的目的,交互性较强。
WebGL与WebGPU的区别与联系
提到WebGL与WebGPU,必须要提OpenGL图形渲染接口,了解的朋友可能比较熟悉,OpenGL是一个跨平台的行业标准,可以部署在Windows、MacOS、Linux、Andriod和iOS上,而且学习门槛很低,使用场景更加广泛,除游戏外,大量的工业设计、仿真和数字孪生应用都在使用OpenGL。

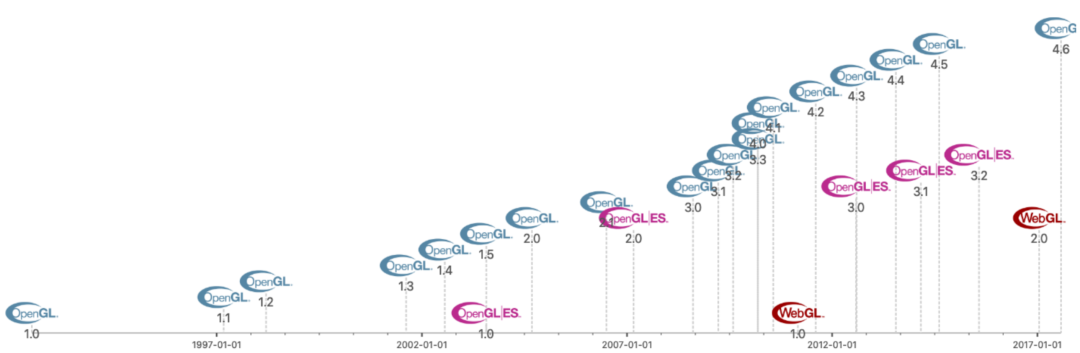
OpenGL是一个很大的家族,最早的OpenGL1.0是1991年发布的,后来每隔几年都会更新一个版本。到了2012年WebGL才发布。WebGL天然是拥抱浏览器的,它以OpenGL ES为基础,做了一些API裁剪和浏览器适配。
WebGL诞生的背景是因为互联网的高速发展,基于浏览器的Web应用越来越广泛。程序员们就想,安装那么多插件实在太麻烦,能否用浏览器直接访问3D应用呢?而且C++和C#太难学,能不能直接用JavaScript开发3D应用程序呢?于是,WebGL在千呼万唤中应运而生。
而WebGPU是GPU显卡硬件向浏览器开放的低级应用程序接口,底层是基于 Vulkan、Metal和DirectThingJS 3D 12,是WebGL的升级版,更好地支持和开放了GPU显卡的最新技术,能提供更好的性能,更好地支持多线程,更好地使用GPU实现很多渲染和计算上的优化,并采用了面向对象的编程风格。
为什么说游戏引擎并不是做数字孪生的最佳选择?
为什么游戏引擎不是做数字孪生的最佳选择?其实《游戏引擎架构》这本书中给出了答案:在游戏领域,没有所谓最好的引擎,只有最合适的引擎,这句话同样适用于数字孪生领域。
那回到本文的主题,如何选择最合适数字孪生项目的引擎呢?在思考这个问题前,我们先要搞清楚数字孪生场景和游戏场景的区别。
做数字孪生,主要的业务场景是城市、园区、楼宇和数据中心的运营管理,业务价值是帮助人们更好地认知和管理现实世界。所以,这种业务场景和游戏有很大的区别。游戏大都是封闭的虚拟世界,里面出现的人物、事件和地点都是事先设计好的,游戏中做出的决策也不会影响现实世界。
而数字孪生是用来管理现实世界的,现实世界有大量的工具平台需要兼容和集成、有大量的实时数据需要接入和处理,这些都是传统游戏引擎难以适应的。
另外,现实世界的管理需求在不断演变,数字孪生应用就需要不停地迭代,甚至以周为单位交付新的管理功能。如果用游戏引擎来做数字孪生应用开发周期长且不说,而且迭代起来非常麻烦。因此就需要一个低门槛、易调试、高性能的引擎来开发数字孪生应用。
所以数字孪生的最佳引擎应该具备以下特点:
1️⃣支持海量实时数据驱动现实世界有大量的传感器,这就需要数字孪生体是能够被实时数据驱动的,能够根据数据状态的变化而变化
2️⃣支持与第三方物联系统的无缝整合目前物联网领域已经有众多的楼宇监控系统、资产管理系统和物联控制系统存在,数字孪生系统并非要取代这些系统工具,而是实现数据互通和界面整合,而且大部分已有系统都是Web应用,所以数字孪生引擎必须兼容Web应用
3️⃣更快的需求响应速度和适变能力对于一个现实世界的管理系统而言,管理场景会不断演进,功能需求也会不断变化,系统要发挥价值,就必须不断地优化,叠加新功能,所以开发的效率十分重要。要提升开发效率,最好的办法是采用前端编程语言,Javascript是前端开发者使用最广泛的语言,学习门槛低,开发效率远远高于传统游戏引擎。
为数字孪生而生的渲染引擎——ThingJS 3D
UINO优锘的ThingJS 3D渲染引擎是一款Web 3D渲染引擎。很多伙伴可能想问,Web平台有很多的开源引擎,如:three.js,BabylonJS,PlayCanvas,ClayGL,Oasis等,以及在CS端也有,如:Unity、UE、CryEngine、Ogre等引擎,为什么UINO优锘要开发自己的引擎呢?
UINO优锘自2012年创立之初,就在项目中对一些引擎做了较深入的研究和实践,发现这些引擎并不能完全满足我们所面对的领域的需求。
这种情况下,我们结合了之前使用C++开发的引擎经验、WebGL的开发经验、上述引擎的使用经验、以及项目中的实践经验,开发了WebGL版的ThingJS 3D引擎,以便更好地服务于Web平台的3D渲染。

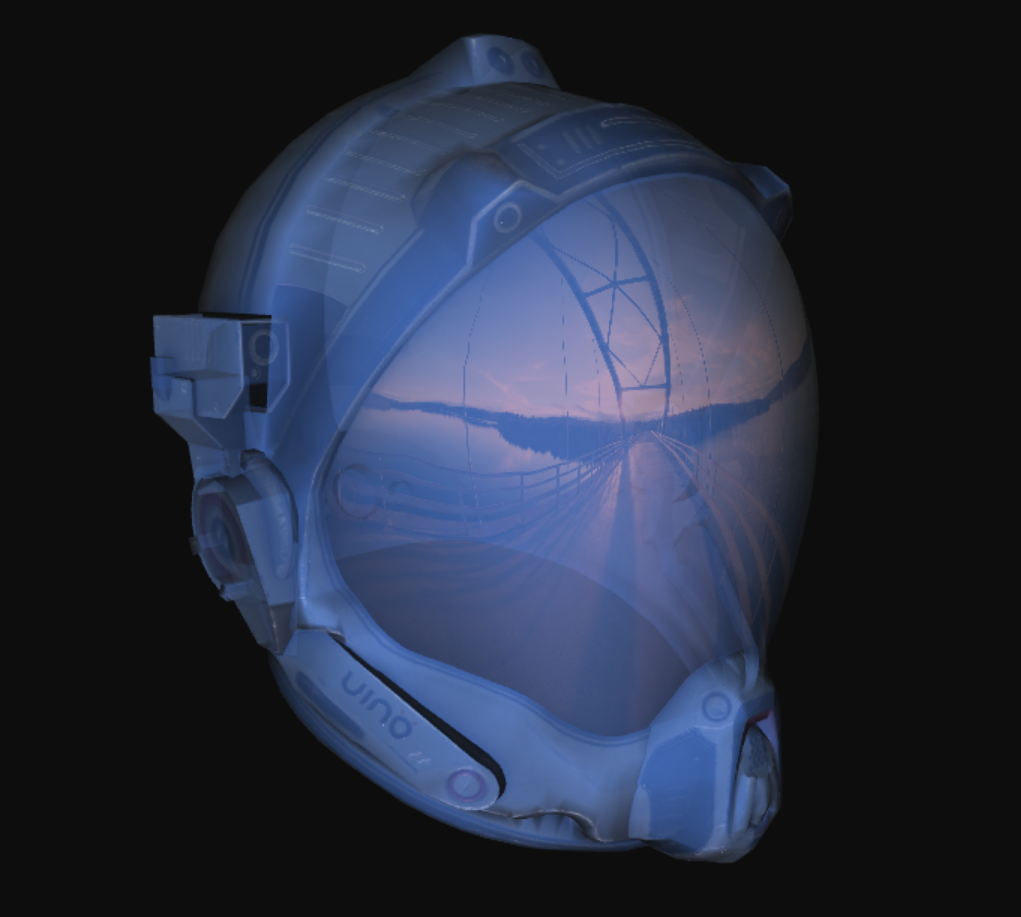
ThingJS 3D渲染效果
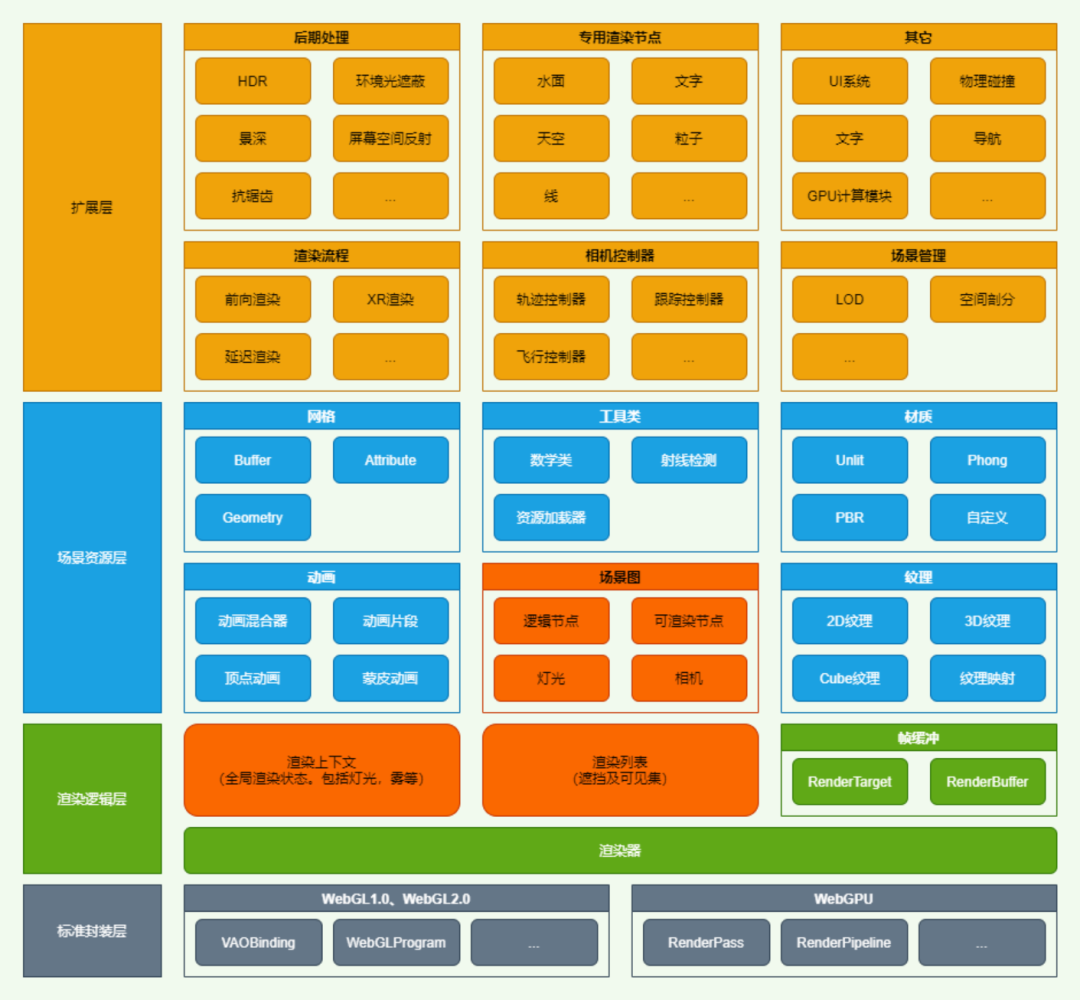
在ThingJS 3D渲染引擎的框架设计中,主要分为四层:标准封装层,渲染逻辑层,场景资源层和扩展层。标准封装层,渲染逻辑层,场景资源层构成核心库 ThingJS 3D。
核心库是一个Web优先的,最小可运行的通用图形渲染库。Web优先指的是ThingJS 3D主要基于WebGL和WebGPU作为底层绘图标准。通用图形渲染库指的是ThingJS 3D并不限定图形渲染以外的其它逻辑,适用性与扩展性比较好。另外,UINO优锘官方提供常用需求的扩展,作为第二方库供开发者使用。至于定制化的需求,支持由开发者基于ThingJS 3D开发第三方库。

ThingJS 3D渲染引擎架构
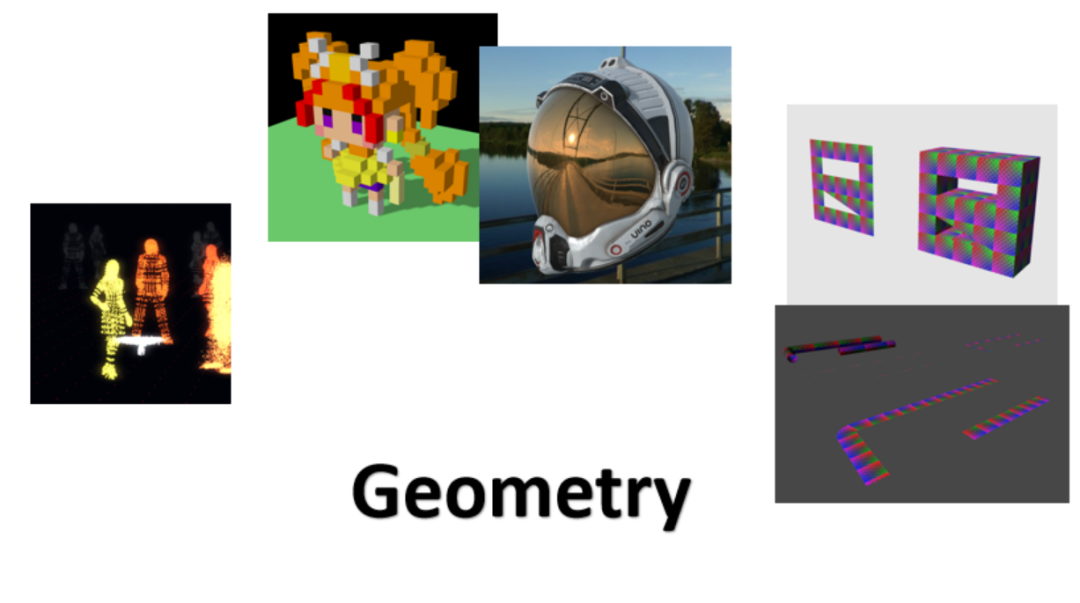
渲染引擎封装的功能,从大的分类来说,可以分为:场景树,几何体,材质,渲染管线,下面简要介绍一下ThingJS 3D在这些方面的改进:
1️⃣场景树
改进了场景树矩阵更新的逻辑,基于内置的矩阵标脏系统,可以进行触发式更新。简单理解就是,有改变再更新,不改变不更新,在大多数项目中,可以极大提高矩阵更新效率,从而提升渲染帧率。
优化Uniform的预处理,场景中全局参数,灯光参数,可以单独进行更新并cache,提高Uniform上传效率。
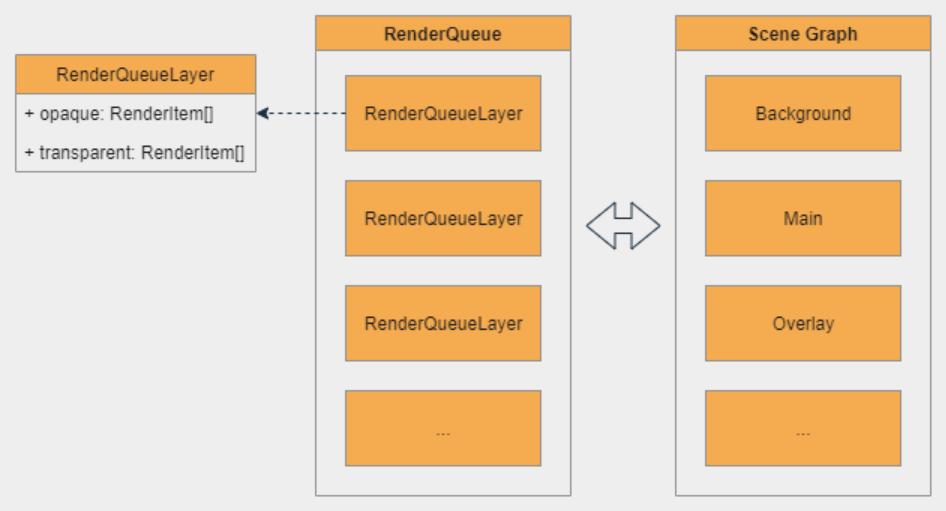
可扩展的渲染层级列表,更方便地渲染排序。基于渲染层级,可方便地实现背景,场景,覆盖物的排序分离,并基于深度缓冲分层,满足特定渲染需求。能一定程度上解决透明图标遮挡问题,满足alwaysOnTop,Overlay的需求等等。

2️⃣几何体
核心库提供Geometry,Attribute,Buffer类,提供逐顶点的几何体描述。同时支持Instance绘制。基于几何体的封装,我们可以接收多种类型的数据进行渲染:
模型加载器,例如核心库示例部分提供的GLTFLoader,VoxLoader等
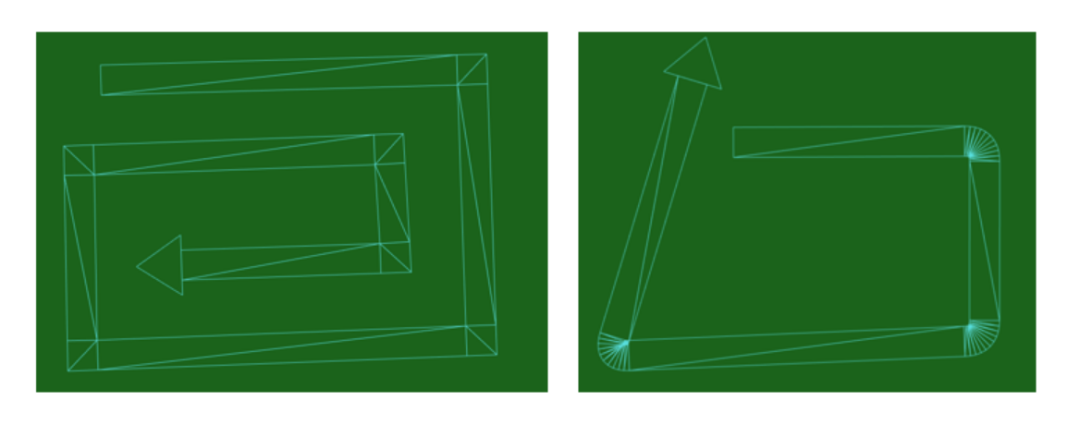
程序生成,例如:点,线,面,管,挤出等
自定义数据,例如第三方GIS数据,实时传输数据等

在点线面的扩展上,ThingJS 3D的官方示例部分,会提供业务场景(ThingJS)中常用的几何体生成计算模块。

3️⃣材质
一般的Web渲染引擎中,很难基于内置材质进行扩展。例如three.js,材质的Uniform上传与材质类型是深度耦合的,因此很难基于Standard材质实现扫光等材质特效。ThingJS 3D提供了材质继承机制,只需要简单插入着色器逻辑,即可实现对PBR材质的快捷修改。

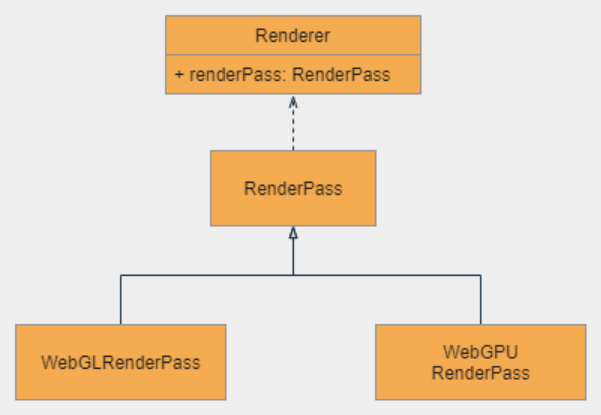
4️⃣渲染管线
常见的WebGL引擎中,渲染器的渲染功能容易是过度耦合的。ThingJS 3D面向基于GPU加速的图形接口,即WebGL与WebGPU,基于这样的思路,我们抽离出RenderPass的概念。
目前我们提供WebGLRenderPass作为默认的渲染通道,未来,几乎可以无缝切换到WebGPURenderPass。这样在我们推出WebGPU渲染器后,不需要改变上层代码逻辑,即可直接实现WebGPU的渲染。

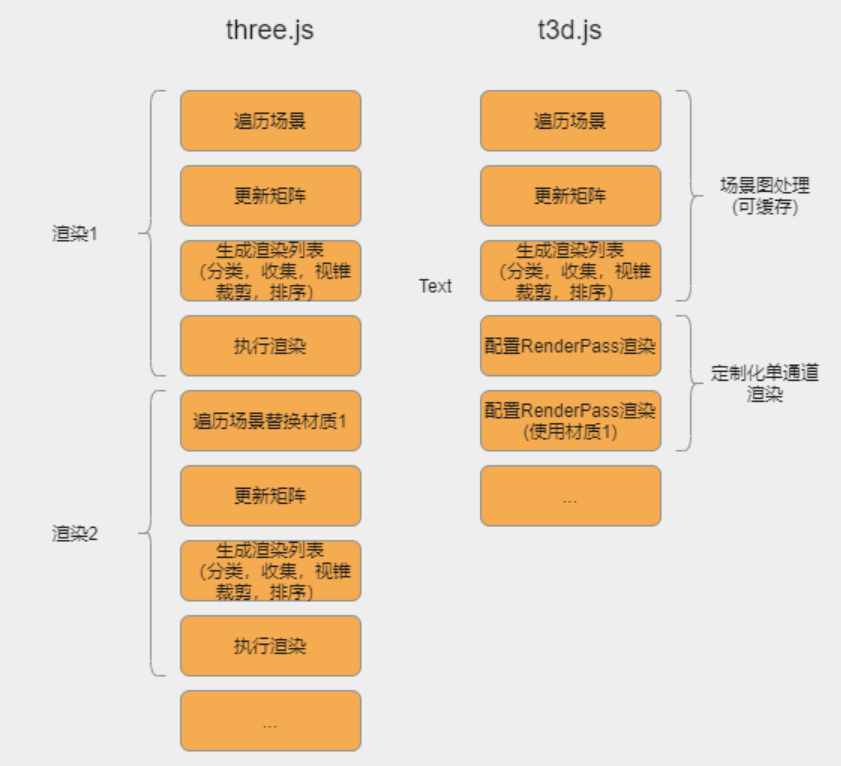
另外,ThingJS 3D提供的接口可以单独处理“场景图信息的收集”与“渲染列表的生成”,并可以执行力度更低的渲染命令。便于实现高性能的后处理流程扩展。在实际渲染中,物体勾边,发光等后期,往往需要多通道的渲染。在下图中,同样是执行两通道的渲染,ThingJS 3D执行的流程,能避免很多冗余的逻辑。

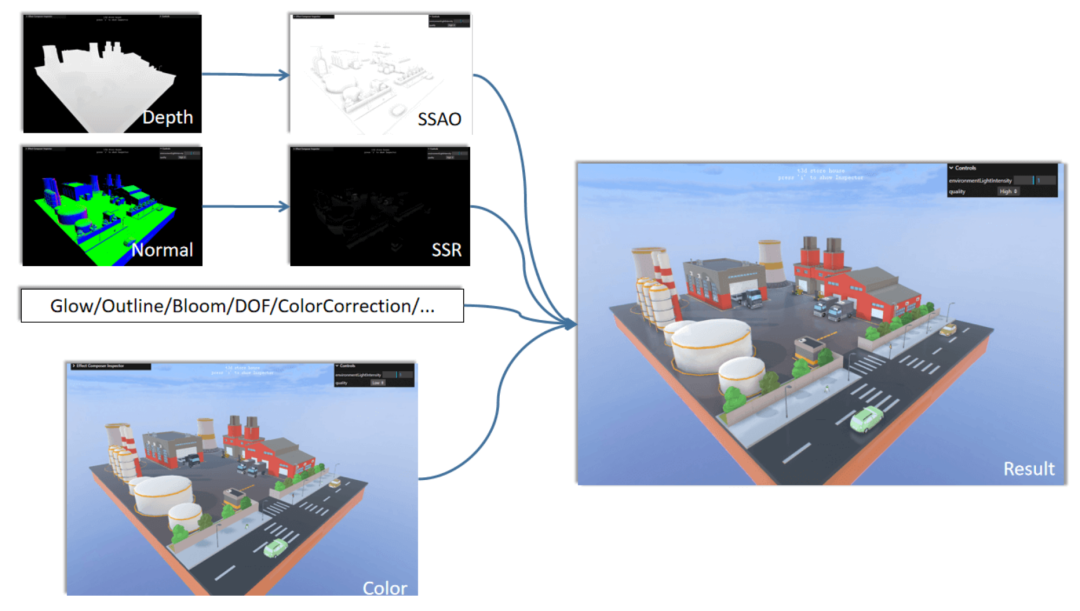
基于这样的设计,我们提供了高级渲染器(EffectComposer)的扩展。高级渲染器是一个后期混合器,并内置了常用的后期处理模块。高级渲染器为ThingJS提供了丰富的后期特效支持。

除了全屏幕的后期处理效果,EffectComposer还提供逐物体的特效解决方案。未来,ThingJS 3D还在快速迭代中,未来我们还要做:
基于Transform Feedback特性的更强大的粒子系统
节点式材质系统
更加强大的WebGPURenderPass
综上所述,ThingJS 3D为Web平台提供强大的3D渲染能力。基于ThingJS 3D引擎,能实现丰富的几何体定制,材质定制和渲染管线定制。未来ThingJS 3D将本着开放,共享的原则,不断演进,为用户提升渲染效果和渲染性能,保证ThingJS在Web端优异的渲染能力。
审核编辑黄宇
-
3D引擎
+关注
关注
0文章
6浏览量
8141 -
数字孪生
+关注
关注
4文章
1319浏览量
12239
发布评论请先 登录
相关推荐
ADC128S022的驱动架构参考 ti-adc128s052.c,要如何做移位生成12bit结果呢?
张江发布首个城市级时空计算引擎,引领数字孪生城市新风向

OBOO鸥柏信发系统BS网络架构安全传输和访问控制的解决方案
数字孪生场景构建行业应用和优势

什么是数字孪生
进一步解读英伟达 Blackwell 架构、NVlink及GB200 超级芯片
光庭信息推出了基于S32G+8295+J5新架构的中央域控解决方案
MySQL的整体逻辑架构

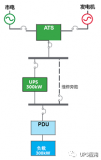
如何选择和配置UPS及其供电架构





 如何选择最合适的数字孪生引擎?B/S架构还是C/S架构?
如何选择最合适的数字孪生引擎?B/S架构还是C/S架构?












评论