LabVIEW的图标编辑器中可以自定义VI图标,需要自定义图标文本时,只有当文本的字体大小最少为12时才能正常显示输入的文字,当字体小于12时图标文本会显示的模糊不清。
熟悉LabVIEW的工程师都知道这是LabVIEW“祖传”的老BUG。自定义图标文本时,想要输入较长字符就必须使用小一点的字体,字体过大会超出图标限定的范围导致显示不出全部字符,但是小字体又模糊不清,这个BUG让很多工程师都十分难受。
其实这个BUG是有解决办法的,小编本期将为大家带来LabVIEW图标字体显示BUG修正的详细教程,感兴趣的小伙伴请跟随小编一起学习吧!
本文教程:
LabVIEW图标字体显示BUG修正
前言:
LabVIEW默认使用的字体是“Small Fonts”,本文主要以该字体为例展示如何修正LabVIEW图标文本显示BUG。
一、图标字体BUG展示
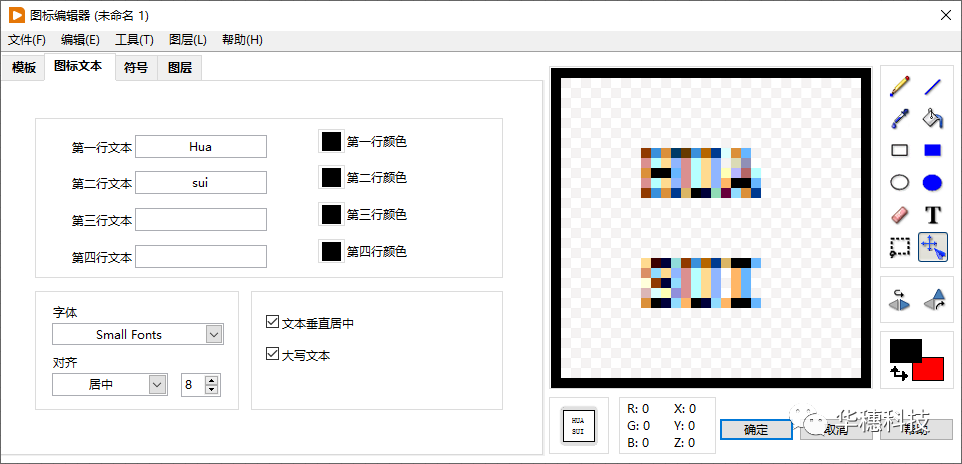
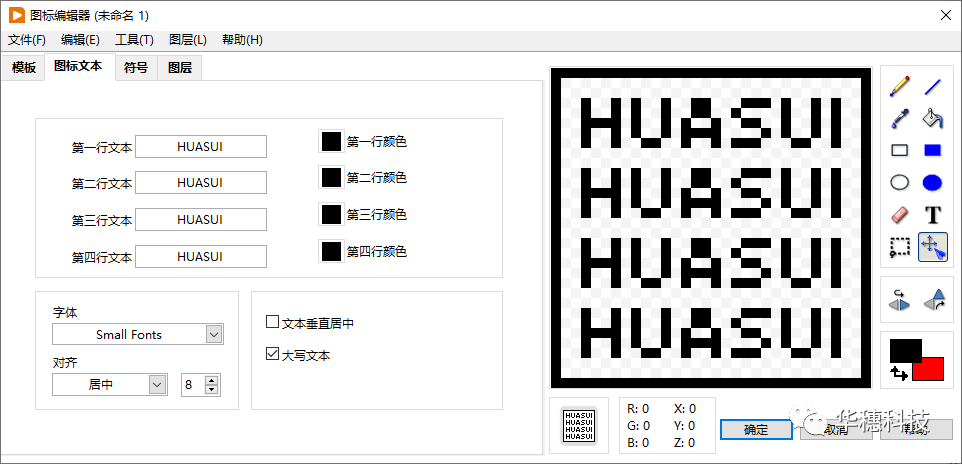
下图为字体大小不足12时LabVIEW图标字体的显示BUG展示:

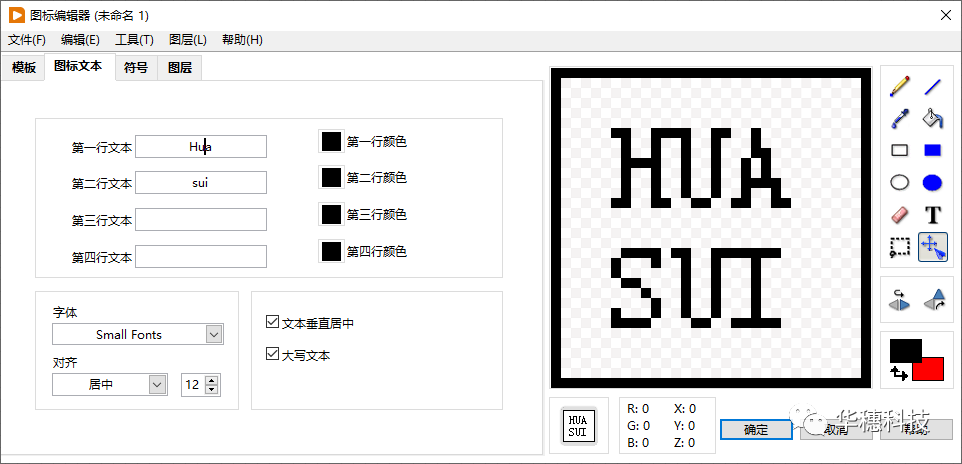
下图为字体大小超过12时LabVIEW图标字体的正常展示:

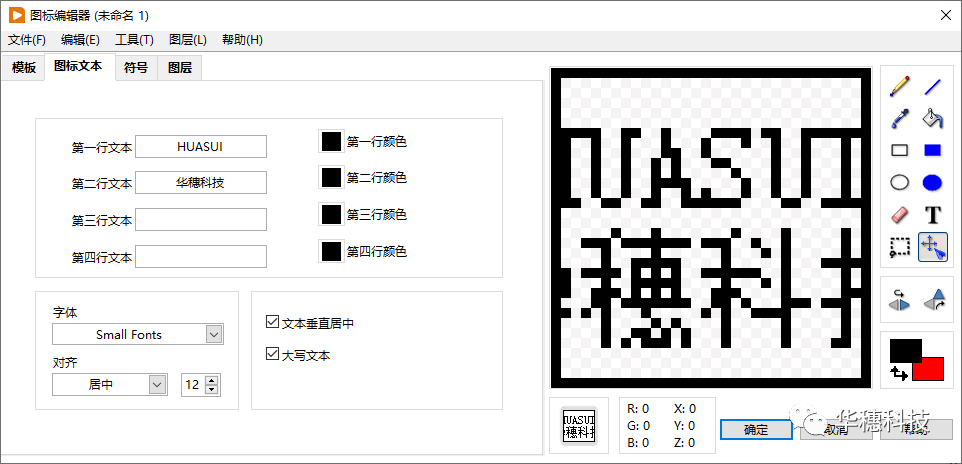
从上面这两张图中大家可以很明显的看出来当字体大小不足12时图标编辑器中的显示字体是非常模糊不清的,而12号大小的字体仅能完整展示8个英文字符或者4个汉字,超过的字符会导致图标文本显示不完整,如下图所示:

二、修改配置文件
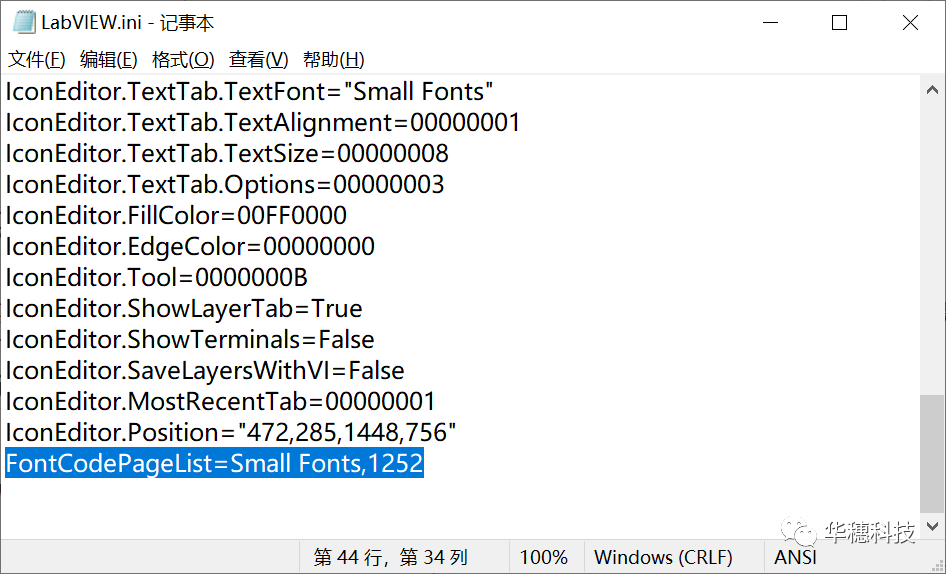
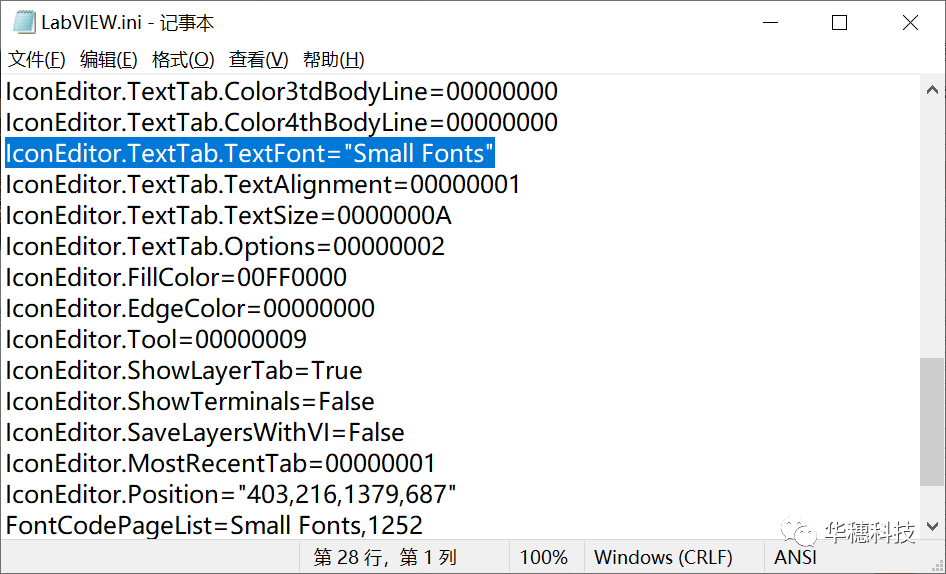
在C:Program Files (x86)National InstrumentsLabVIEW 20xx路径下找到LabVIEW.ini文件,这个文件是启动LabVIEW时必须加载的配置文件,在这个配置文件中追加一行配置FontCodePageList=Small Fonts,1252,然后保存配置文件并重启LabVIEW。

重启完成后可以在图标编辑器中以小字体编辑字符了,“Small Fonts”字体的显示BUG现在已经修正。

三、缺少字体
在整理本篇内容时小编发现有些电脑上的LabVIEW虽然一打开图标编辑器显示的默认字体依然是“Small Fonts”,但是在字体的下拉列表中找不到该字体,并且在更换其他任意字体后就无法恢复到“Small Fonts”字体了。
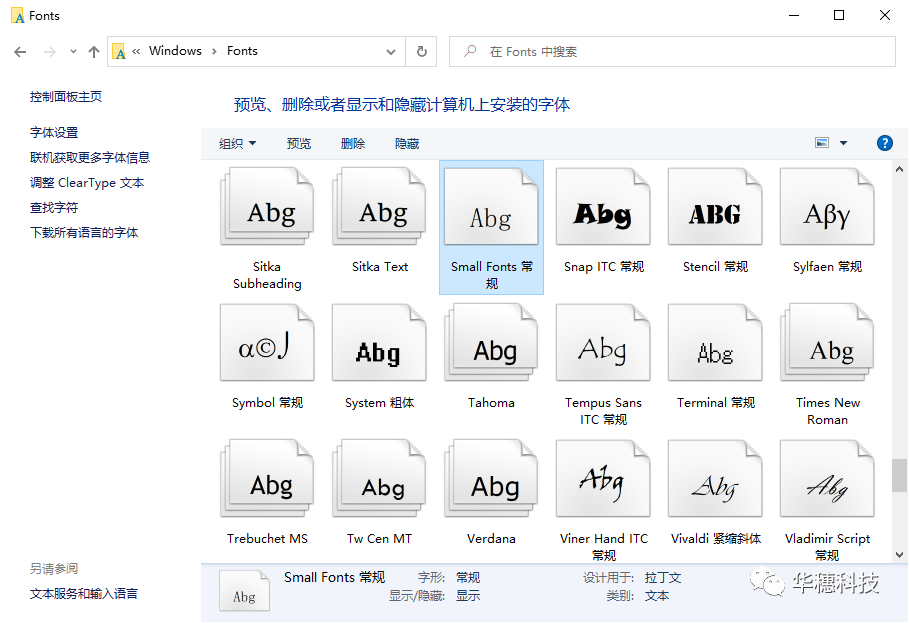
首先建议出现该问题的小伙伴在C:WindowsFonts路径下查看是否能找到“Small Fonts 常规“字体文件,如下图所示:

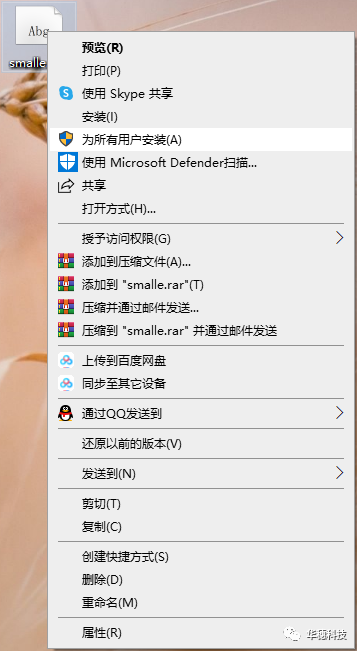
如果找不到该文件请安装本文最后面分享链接中的“Smalle.fon”字体文件,安装时右键该文件注意选择“为所有用户安装”,不能选择“安装(I)”。安装完成后重启LabVIEW即可在图标编辑器的文本下拉列表中找到该字体。

如果在指定路径下有该文件,但是LabVIEW图标编辑器的图标文本下拉列表中依旧没有该字体,那么请再次打开LabVIEW.ini配置文件并检查是否有一行配置:IconEditor.TextTab.TextFont=“Small Fonts”,如果没有这行配置,请将它追加在文件后面并重启LabVIEW即可;如果有这行配置,但依旧无法在LabVIEW图标编辑器中看到此字体,请参考上面的步骤重新安装“Smalle.fon”字体文件。

四、其他字体BUG修正
LabVIEW图标编辑器中“Small Fonts”字体的显示BUG已经修正,但是,其余所有的字体都有该显示BUG,那么其余字体该如何修正?
在小编的尝试下虽然FontCodePageList=Small Fonts,1252这行配置只能修改一种字体,但是这行配置可以用「 ; 」隔开并支持添加多个字体,这样的话理论上就能实现LabVIEW图标编辑器中所有支持字体的显示BUG修正。
小编写了个LabVIEW脚本,该脚本可以识别系统中的所有字体并把字体配置批量添加到LabVIEW.ini文件中,运行此VI时请用管理员权限运行,否则可能会产生权限错误。该脚本放在文章最后的链接中,需要的小伙伴请自行取用。
以上就是修正LabVIEW图标字体BUG的所有内容啦,欢迎大家一起交流探讨!文中提到的的脚本代码及“Smalle.fon”安装包已存入百度网盘,有需要的小伙伴可以自行取用,演示代码请使用LabVIEW 2020及以后版本运行。 链接:https://pan.baidu.com/s/1HI3eJlqZMBuIWLXrexH-mg 提取码:h95z
对LabVIEW编程及相关知识感兴趣的工程师们,欢迎持续关注、留言和点赞,也可以私信小编各位的技术困惑和技术需求,以获取参加免费线下培训和技术交流的机会哦。
审核编辑:汤梓红
-
LabVIEW
+关注
关注
1970文章
3654浏览量
323253 -
编辑器
+关注
关注
1文章
805浏览量
31160 -
BUG
+关注
关注
0文章
155浏览量
15665 -
脚本
+关注
关注
1文章
389浏览量
14858 -
图标
+关注
关注
0文章
18浏览量
7828
原文标题:教程 | LabVIEW图标字体显示BUG修正
文章出处:【微信号:华穗科技,微信公众号:华穗科技】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
labview使你的显示字体更像数码管显示
labview波形图标怎么锁定
LabVIEW中使用数码管字体显示数字
keil MDK 字体设置 不显示windows自带的字体
LVGL MCU_Font V2.0定制图标字体
液晶显示器出现字体发虚的解决办法
LVGL MCU_Font V2.0 更新 定制图标字体

DGUS组态软件中图标旋转显示如何使用





 LabVIEW图标字体显示BUG修正教程
LabVIEW图标字体显示BUG修正教程










评论