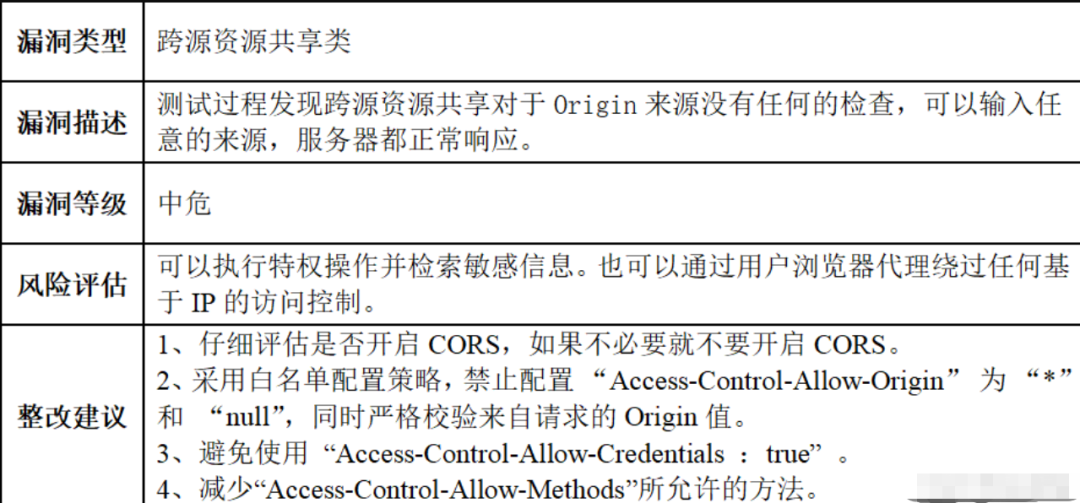
按照等保要求,跨域的不安全性,需要修复。

这个需要根据客户端传递的请求头中的Origin值,进行安全的跨站策略配置,目的是对非法的origin直接返回403错误页面。
漏洞复现
复现方式为在 Header 中指定 Origin 请求头,看是否可以请求成功。
能够请求成功,说明未对请求头进行控制,有漏洞。
curl-H'Origin//test.com'http://192.168.15.32:80
修复办法
在http中定义一个通过map指令,定义跨域规则并返回是否合法
http {
...
//再白名单里边返回0,不在返回1
map $http_origin $allow_cors {
default 1;
"~^https?://.*?.tripwolf.com.*$" 1;
"~^(https?://(dmp.finerice.cn)?)$" 1;
"~*" 0;
}
server {
# 指定允许其他域名访问
add_header Access-Control-Allow-Origin $http_origin;
# 允许的请求类型
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
# 许的请求头字段
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
location / {
# 进行请求拦截
if ($allow_cors = 0){
return 403;
}
root /mnt/data;
}
}
}
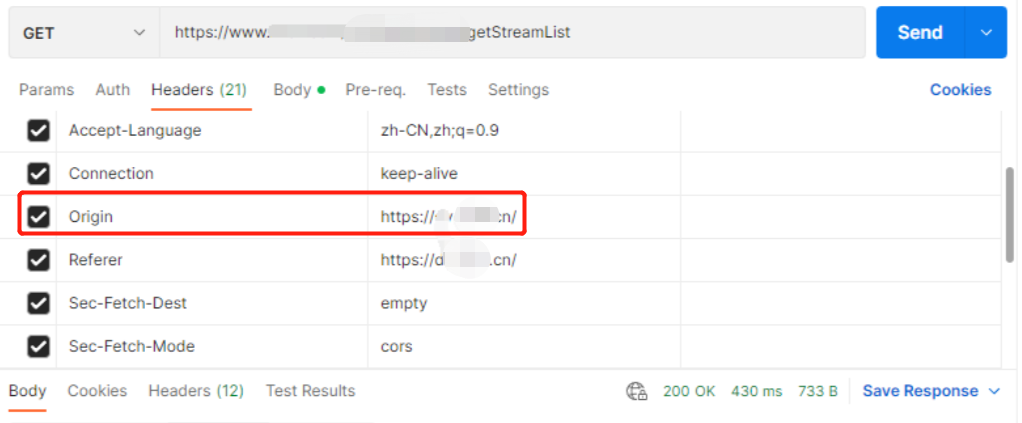
验证方法
通过POSTMAN进行请求vwin ,配置不同的Origin,查看返回结果。

如果不需要跨域,则直接清理掉add_header Access-Control-Allow-Origin等相关配置,就不这么复杂了。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网
网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
模拟
+关注
关注
7文章
1422浏览量
83921 -
客户端
+关注
关注
1文章
290浏览量
16683 -
nginx
+关注
关注
0文章
149浏览量
12170
原文标题:Nginx配置origin限制跨域请求
文章出处:【微信号:magedu-Linux,微信公众号:马哥Linux运维】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
利用LWIP实现的Web server,如何修改响应报文中HTTP header里面的Access-Control-Allow-Origin的值?
域请求。
注:通过不在同一个域下浏览器页面,给跑着lwip-httpServer的板子发送get请求,会涉及到跨
发表于 04-30 06:54
nginx重启命令linux步骤是什么?
1、验证nginx配置文件是否正确
方法一:进入nginx安装目录sbin下,输入命令./nginx -t
看到如下显示nginx
发表于 07-10 16:40
nginx重启命令linux步骤是什么?
1、验证nginx配置文件是否正确
方法一:进入nginx安装目录sbin下,输入命令./nginx -t
看到如下显示nginx
发表于 07-11 17:13
【NanoPi NEO试用体验】之安装配置Nginx环境WEB网站详解
速度。root@nrjs-cn:~# apt-get install nginx【1.3启动NGINX服务】待NGINX安装完成后不需要做任何配置就能够直接使用如下命令启动,如果启动错
发表于 10-18 12:25
主要学习下nginx的安装配置
主要学习下nginx的安装配置,以便于后续学习。以下在本地虚拟机上搭建学习。1、检查系统网络是否能连通公网:ping www.taobao.com2、确认yum源是否配置好,用于下载安装环境基础包
发表于 10-19 14:12
看看nginx的连接频率limit_conn_module和请求频率limit_req_module限制模块
影响业务正常运行。往往办法是限制对同一个IP的连接数和并发数进行限制。今天我们就来看看nginx的连接频率limit_conn_module和请求频率limit_req_module
发表于 10-19 14:20
vue-cli开发环境实现跨域请求
Access-Control-Allow-Origin。这样就可以跨域调后台接口了。在前几天无意中看到了config的index.js文件中有一个proxyTable属性,通过配置可以
发表于 11-28 13:15
•1035次阅读
Nginx轻松搞定跨域问题
当发生跨域条件时候,览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。

Nginx的配置文件如何设置头信息保留真实IP不丢失
在 Nginx 配置中设置头信息以保留客户端的真实 IP 地址通常是在使用反向代理的场景中需要的。当 Nginx 作为反向代理时,客户端的真实 IP 地址可能会在转发请求时丢失,因为到




 基于Nginx配置origin限制跨域请求
基于Nginx配置origin限制跨域请求













评论