交互式界面被越来越多地集成于多种应用中,例如医疗设备、过程控制、手机和其它手持设备。这些界面主要基于使用彩色LCD的图形HMI(人机界面)。对TFT-LCD的需求在全世界范围内极大增长。本文介绍了如何使用 MM32F3270的FSMC(灵活的静态存储控制器)来驱动8080接口的TFT-LCD。
01、MM32F3270 FSMC的简要介绍
FSMC是Flexible static memory controller(灵活的静态存储控制器)的简称,能够与异步存储器和 LCD等并行外设相连。MM32F3270 的 FSMC支持并行接口的SRAM、PSRAM 、NOR FLASH 和TFT-LCD。
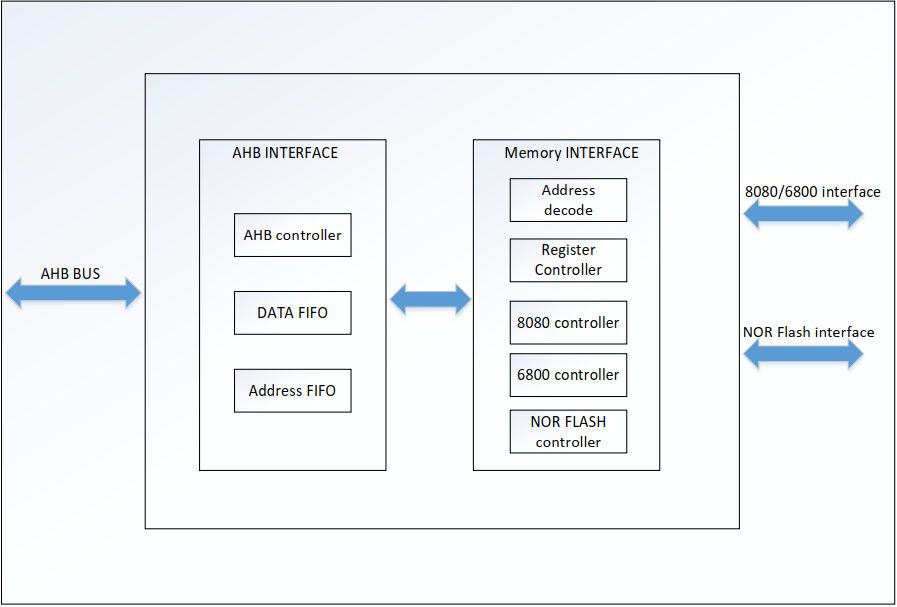
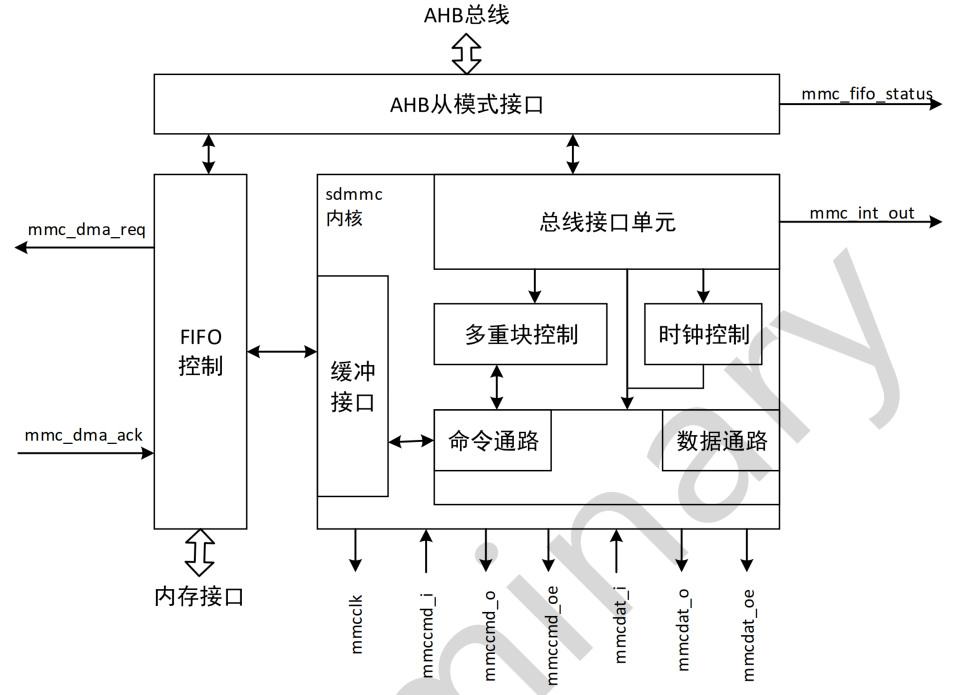
 图1 FSMC的功能框图
图1 FSMC的功能框图
02、FSMC 的功能特性
MM32的FSMC具有以下特性:
1) 可配置的静态存储器接口包括:
a) SRAM
b) PSRAM
c) NOR FLASH
2) 支持 Intel 8080 协议
3) 支持 moto 6800 协议
4) 8位,16位,32位可配置的数据总线宽度,支持非复用与复用模式
5) BANK1 分为 4 块子 BANK,每块 64Mbit 空间
6) 时序可编程以满足不同的需求
a) 等待周期可编程
b) 总线恢复周期可编程
c) 写,读控制周期可编程
7) 可将32位的AHB访问请求,转换为对外接设备连续的8位,16位的访问
MM32F3270的FSMC提供了对多个并行外设的控制与连接,具体配置取决于存储器类型,主要涉及如下寄存器设置。
01、SMCTLR 的 sm_data_width[2:0],定义了外部存储器的数据宽度,需根据实际数据宽度配置为8位,16位,32 位,此时需要保障实现数据传输的一致性。
02、SMCTLR的sm_data_width_set0/1/2 来设置存储器的数据宽度,有三种情况:AHB 操作的数据宽度与存储器数据宽度相同,无数据传输一致性的问题;AHB 操作的数据宽度大于存储器的数据宽度时,AHB 接口将对 hwdata[15:0],hwdatabit[31:16]进行连续写操作,以适应外部设备的数据宽度,读操作时,hrdata[31:0]的低 16 位是有效数据;AHB 操作的数据宽度小于存储器的数据宽度时,若存储设备没有高低字节片选,不允许进行写操作,若存储设备有高低字节选择,通过 BL 控制访问对应字节。可以进行读操作,但有效数据需要用户自己处理。
03、SYSCFG_CFGR1[30:29]:mode_sel来配置不同模式,默认值为 01
00:兼容 NOR FLASH 接口
01:兼容 8080 协议接口
10:兼容 6800 协议接口
04、SMSKR0[10:8]用来选择三组不同的寄存器 register set0/set1/set2,以配置不同的时序
FMSC支持的外部接口
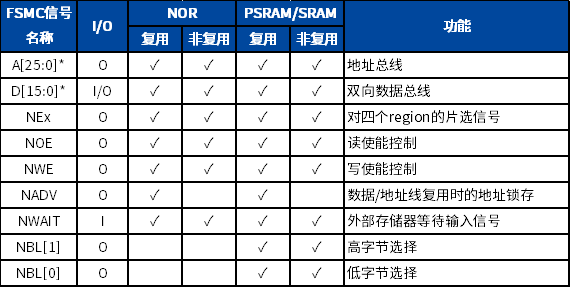
 表1 FSMC控制器外部信号
表1 FSMC控制器外部信号
03、FSMC 控制LCD的硬件设计
FSMC是如何控制TFTLCD的呢?
我们可以把TFTLCD当成 SRAM 设备使用:外部SRAM的控制一般有:地址线(如A0~A18)、数据线(如D0~D15)、写信号(WE)、读信号(OE)、片选信号(CS)。TFTLCD的信号我们包括:RS、D0~D15、WR、RD、CS、 RST和BL等,其中真正在操作LCD的时候需要用到的就只有:RS、D0~D15、WR、 RD 和 CS。其操作时序和 SRAM的控制完全类似,唯一不同就是 TFT-LCD 有 RS 信号,但是没有地址信号。TFT-LCD通过RS信号来决定传送的数据是数据还是命令,本质上可以理解为一个地址信号,比如MB039是把RS接在A18上面,那么当FSMC控制器写地址0的时候,会使得A18 变为0,对TFT-LCD来说,就是写命令。而FSMC写地址1的时候,A0 将会变为1,对TFT-LCD来说,就是写数据。这样,就把数据和命令区分开了,其实就是对应 SRAM 操作的两个连续地址。当然RS也可以接在其他地址线上,MB039是把RS连接在PD13上面的。MM32F3270的FSMC支持8/16/32位数据宽度,我们这里用到的LCD是16位宽度的,在设置的时候需要选择16位宽。
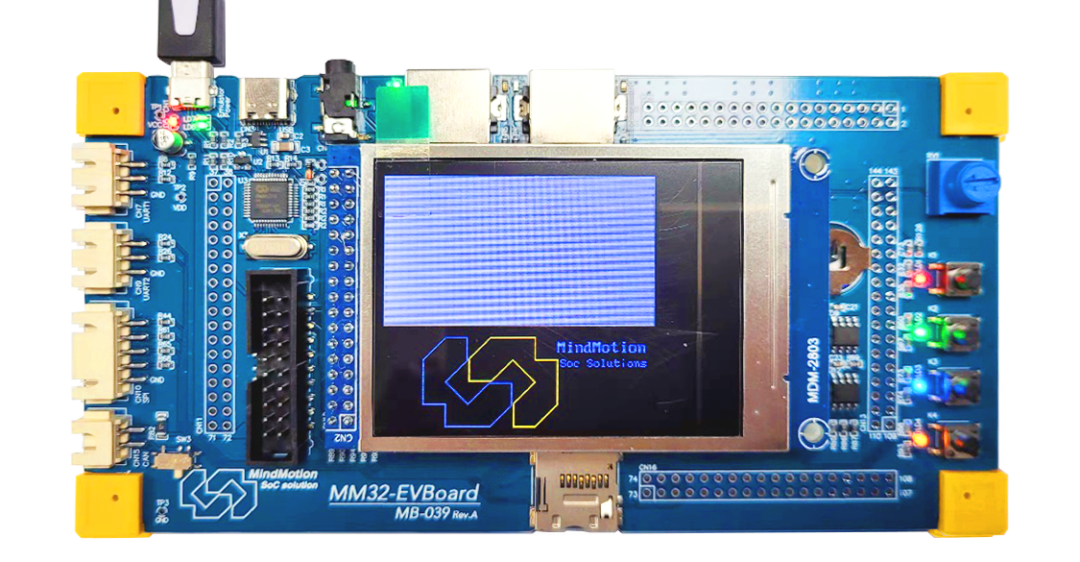
FSMC 控制LCD 的Demo应用中,使用的开发板为MB-039,它支持外接MDM2802与MDM2803两种TFT-LCD (320x240 2.8’ 液晶显示屏)。
 图2 MB-039实物效果图
图2 MB-039实物效果图
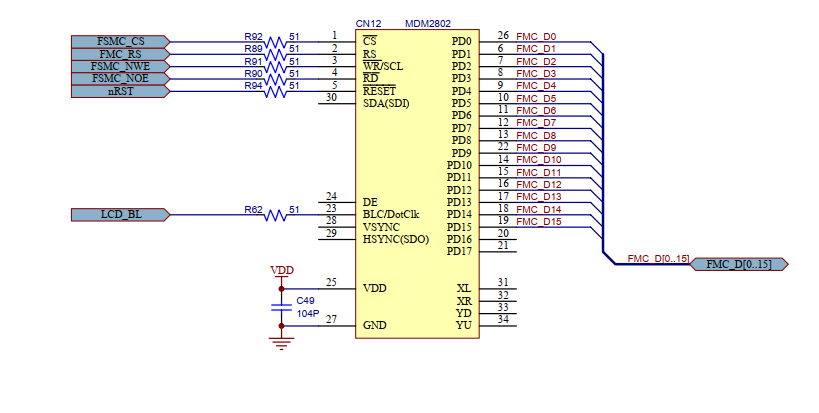
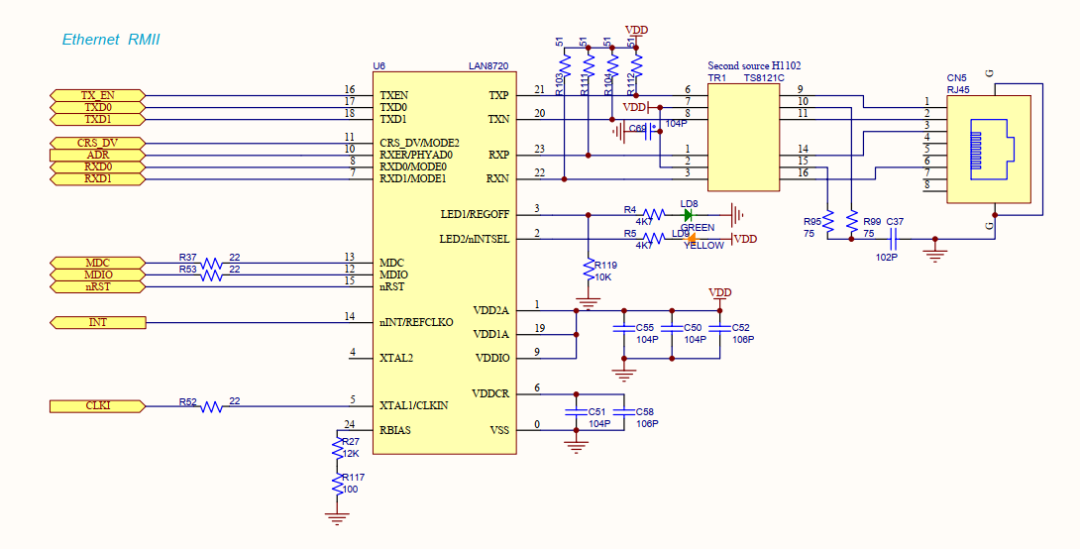
下图是MB-039的FSMC与TFT-LCD的接口原理图部分,完整原理图可以通过MM32官网下载。
 图3 TFT-LCD接口原理图
图3 TFT-LCD接口原理图
各个信号作用对应如下:
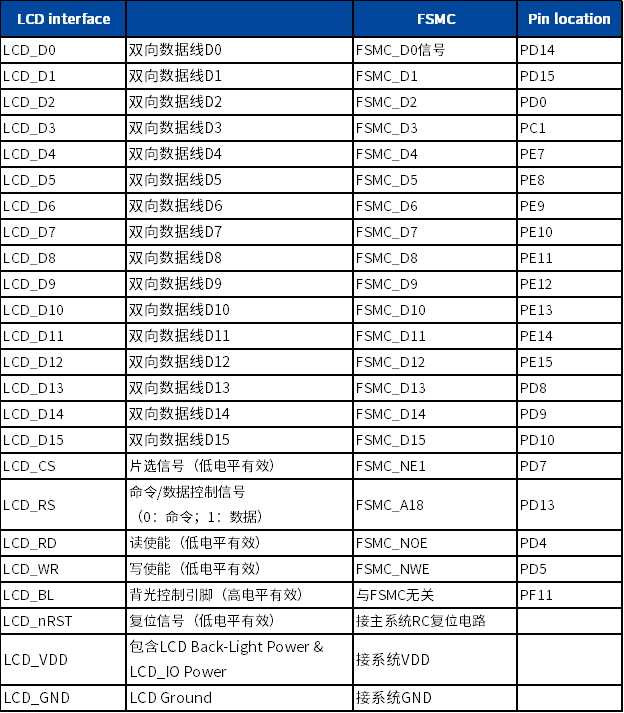
 表2 LCD信号对应的电源、复位与MCU接口的引脚说明
表2 LCD信号对应的电源、复位与MCU接口的引脚说明
04、FSMC 控制LCD的软件设计
FMSC Demo应用中,使在库函数样例工程中使用选用:
FSMC_Ex8080TFTLCD.uvprojx
实验展示如何初始化LCD接口与实现LCD并行驱动显示。
软件分为两个部分:
01)FSMC接口GPIO与FSMC接口参数初始化
02)LCD显示初始化与LCD显示
FSMC接口GPIO与FSMC接口参数初始化
void BSP_LCD_Configure()
{
initGPIO_LCD();
initFSMC();
LCDC_Init_Reg();
lcdFillColor(Black);
lcdBlcH();
}
① 在initGPIO_LCD()中实现LCD对应IO初始化
包括LCD对应nRST引脚,背光控制引脚,FSMC相关的片选,读写,数据/命令,数据D0~D15引脚的初始化。
② 在initFSMC()中实现FSMC功能配置初始化
A. 写操作周期
B. 单个bit数据写入保持时间
C. 写操作时,地址线的建立时间
D. 读操作周期长度设置
E. 存储器数据总线位宽
F. 式选择:8080模式
G. 外接设备的内存大小
void initFSMC(void)
{
FSMC_InitTypeDef FSMC_InitStructure;
FSMC_NORSRAM_Bank_InitTypeDef FSMC_BankInitStructure;
RCC_AHB3PeriphClockCmd(RCC_AHB3ENR_FSMC, ENABLE);
FSMC_BankInitStructure.FSMC_SMReadPipe = 0;
FSMC_BankInitStructure.FSMC_ReadyMode = 0;
FSMC_BankInitStructure.FSMC_WritePeriod = 0x2;
FSMC_BankInitStructure.FSMC_WriteHoldTime = 1;
FSMC_BankInitStructure.FSMC_AddrSetTime = 3;
FSMC_BankInitStructure.FSMC_ReadPeriod = 0x1;
FSMC_BankInitStructure.FSMC_DataWidth = FSMC_DataWidth_16bits;
FSMC_NORSRAM_Bank_Init( FSMC_BankInitStructure, FSMC_NORSRAM_BANK0);
FSMC_InitStructure.FSMC_Mode = FSMC_Mode_8080;
FSMC_InitStructure.FSMC_TimingRegSelect = FSMC_TimingRegSelect_0;
FSMC_InitStructure.FSMC_MemSize = FSMC_MemSize_64MB;
FSMC_InitStructure.FSMC_MemType = FSMC_MemType_NorSRAM;
FSMC_InitStructure.FSMC_AddrDataMode = FSMC_AddrDataMUX;
FSMC_NORSRAMInit( FSMC_InitStructure);
}
LCD显示初始化
Bank0地址为0x60000000,0x80000=(0x01 << 19)则是地址线A18的偏移量。首先完成写CMD和DATA驱动:
void lcdCmd(u8 cmd)
{
*(u16*)(0x60000000) = cmd;
}
////////////////////////////////////////////////////////////////////////////////
void lcdData(u8 dat)
{
*(u16*)(0x60000000 | (0x01 << 19)) = dat;
}
////////////////////////////////////////////////////////////////////////////////
void lcdData16(u16 dat)
{
*(u16*)(0x60000000 | (0x01<< 19)) = dat;
}
读CMD和REG也是一样的操作,不同的是从相应地址读取数据。
01)在LCDC_Init_Reg ()中调用上述3种函数实现LCD对应驱动芯片中寄存器器的初始设置
02)在lcdFillColor(Black); lcdBlcH();中实现配置LCD的初始显示页面为全黑色和打开背光
LCD驱动显示
LCD的画点流程都可以概括为:设置坐标→写入GRAM指令→写入颜色;
LCD的读点的流程可以概括为:设置坐标→读取GRAM指令→读取颜色。
通过画点的操作到画方块、线、圆、字符等功能。
该Demo中通过Systick定时刷新要显示的数据,实现了LCD的功能演示。
void randRefresh()
{
u16 x, y, w, h, c;
drawSquare(dx, dy, dw, dh, SPACE, NUL);
if (drawBlockCnt++ % 2) {
x = rand();
x %= (dw - 2);
y = rand();
y %= (dh - 2);
w = rand();
w %= DMAX;
h = rand();
h %= DMAX;
c = rand();
c = 0x0f;
if ((x + w) > (dw - 2)) x = dw - w - 2;
if ((y + h) > (dh - 2)) y = dh - h - 2;
drawRec (x + dx + 1, y + dy + 1, w, h, getColor(c));
}
else {
c = rand();
c = 0x0f;
drawRec (dx + 1, dy + 1, dw - 2, dh - 2, getColor(c));
}
}
将程序下载进入板子我们可以观察到,TFTLCD上显示出了下列MindMotion Logo:
 图4 TFT-LCD接口显示Logo图
图4 TFT-LCD接口显示Logo图
还可以观察到屏幕快速画出不同的颜色方框,表明实验成功。
来源:灵动MM32MCU
审核编辑:汤梓红
-
控制器
+关注
关注
112文章
16332浏览量
177798 -
lcd
+关注
关注
34文章
4424浏览量
167394 -
TFT
+关注
关注
10文章
385浏览量
111059 -
FSMC
+关注
关注
0文章
55浏览量
38133
发布评论请先 登录
相关推荐
灵动微课堂 (第188讲) | 使用MM32F3270 FSMC驱动TFT-LCD
MM32F3270系列32位MCU的特点有哪些
灵动微课堂 (第189讲) | 使用MM32F3270 FSMC驱动SRAM
灵动微课堂 (第190讲) | 使用MM32F3270 FSMC驱动外部NOR Flash
灵动微课堂 (第191讲) | 使用MM32F3270 FSMC驱动OLED
灵动微电子MM32F3270系列MCU的特点介绍
如何采用MM32F3270单片机的FSMC接口来扩展SRAM
基于MM32F3270 以太网 Client使用

QVGA TFT-LCD直接驱动使用STM32F10xx FSMC外设





 使用MM32F3270 FSMC驱动TFT-LCD
使用MM32F3270 FSMC驱动TFT-LCD













评论