1. 编写基础应用
创建名为** helloworld **的新目录,并转到此目录中:
mkdir hello-cloud-develop
cd hello-cloud-develop
创建名为 ** main.py ** 的文件,并将以下代码粘贴到其中:
import os
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == "__main__":
app.run(debug=True, host='0.0.0.0', port=8080)
以上代码会创建一个基本的 Web 服务器,并监听** 8080 ** 端口。
2. 将应用容器化
在项目根目录下,创建一个名为 ** Dockerfile ** 的文件,内容如下:
# 使用官方 Python 轻量级镜像
# https://hub.docker.com/_/python
FROM python:3.8-slim
# 将本地代码拷贝到容器内
ENV APP_HOME /app
WORKDIR $APP_HOME
COPY . ./
# 安装依赖
RUN pip install Flask gunicorn
# 启动 Web 服务
# 这里我们使用了 gunicorn 作为 Server,1 个 worker 和 8 个线程
# 如果您的容器实例拥有多个 CPU 核心,我们推荐您把线程数设置为与 CPU 核心数一致
CMD exec gunicorn --bind :8080 --workers 1 --threads 8 --timeout 0 main:app
添加一个 ** .dockerignore ** 文件,以从容器映像中排除文件:
Dockerfile
README.md
*.pyc
*.pyo
*.pyd
__pycache__
.pytest_cache
3.部署到 CloudBase 云托管
你可以选择任何云服务商的云开发服务,这里我选择了腾讯云的CloudBase云托管服务。
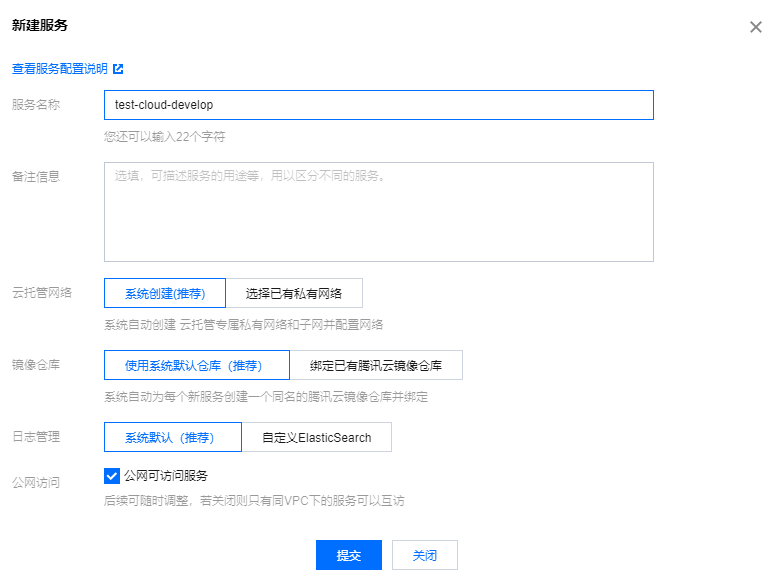
在 云托管控制台 的服务列表页面,选择对应的环境,单击【新建服务】:
https://console.cloud.tencent.com/tcb/service
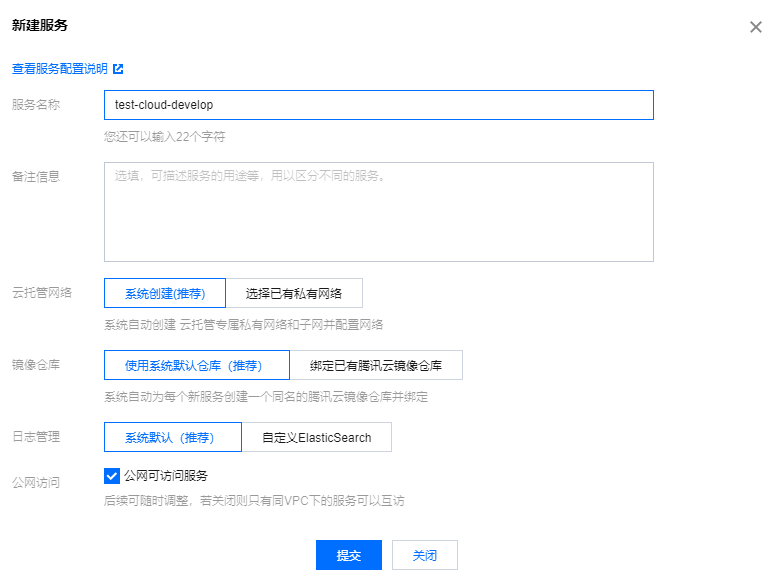
填写新建服务所需的所有信息默认使用系统推荐的配置即可。

单击【提交】,如果部署成功,便可以看到如下弹框:
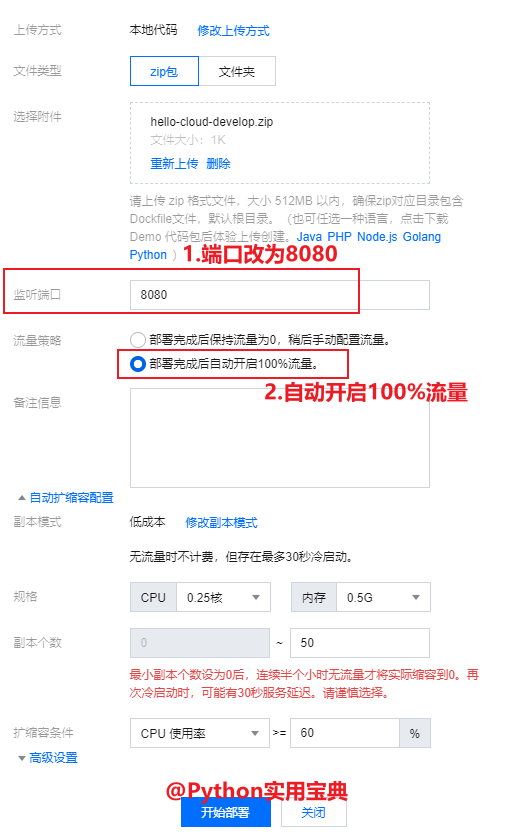
单击【新建版本】可立刻开始新建版本并部署,在这里我们选择本地代码,将刚刚写好的文件夹打包为zip文件并上传,端口改为 ** 8080 ** ,流量策略改为 ** 部署完成后自动开启100%流量 ** ,其他配置默认即可:

PS: **hello-cloud-develop.zip **可在 Python实用宝典 公众号后台回复:云开发 下载
当然,你也可以选择其他的拉取代码方式,比如代码库或者Docker镜像,按需选择即可。点击开始部署将代码仓库部署为线上服务。

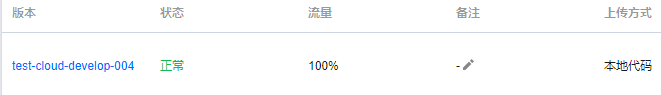
状态变成正常说明部署成功。
4.访问网站
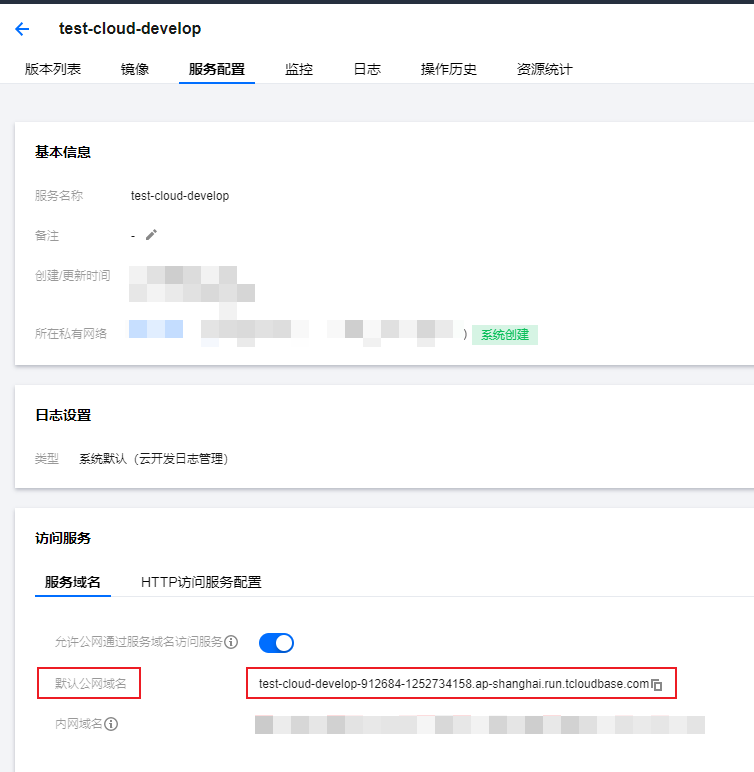
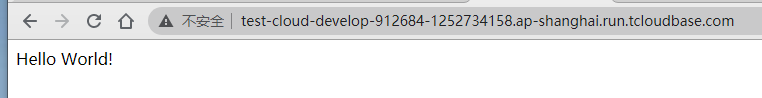
部署成功后就可以访问网站了,进入服务配置,找到公网域名:

这个公网域名就是我们部署网站的地址,访问这个公网域名,出现下面页面效果,说明部署成功:

恭喜!你已经成功通过云开发部署一个网站了,准确来讲是云托管服务。这种部署方式实在非常舒服,无需自建服务器、成本降低、运维省事。
那些简单的个人网站、官方网站或者论坛,我认为都可以用云托管的形式去部署,能够大大节省投入成本,站长们可以尝试一下。
-
文件
+关注
关注
1文章
565浏览量
24727 -
代码
+关注
关注
30文章
4779浏览量
68521 -
python
+关注
关注
56文章
4792浏览量
84627 -
镜像
+关注
关注
0文章
164浏览量
10707 -
Web应用
+关注
关注
0文章
16浏览量
3474
发布评论请先 登录
相关推荐
为什么Python Web流行度不如PHP?
五大Python Web框架详解
Python爬虫与Web开发库盘点
专业python web编程工具
本地搭建Python Web的开发测试环境过程详解
Python在web应用实现部署的协议与实现协议的工具解析
基于Python的Web应用开发实战PDF电子书免费下载
使用Python和Flask开发一个Web程序
Flask Web开发基于Python的Web应用开发实战电子书

安利5个流畅自如的Python Web框架
如何使用Python和Web设计一个水资源的监测系统

如何部署Python Web应用





 如何部署Python Web应用
如何部署Python Web应用











评论