效果预览:



笑话大全接口
我们用到的接口:
[聚合数据的笑话大全]
返回格式 :json
请求方式 :http get
接口备注 :根据时间戳返回该时间点前或后的笑话列表
请求参数说明:
| 名称 | 必填 | 类型 | 说明 | |
|---|---|---|---|---|
| sort | 是 | string | 类型,desc:指定时间之前发布的,asc:指定时间之后发布的 | |
| page | 否 | int | 当前页数,默认1,最大20 | |
| pagesize | 否 | int | 每次返回条数,默认1,最大20 | |
| time | 是 | string | 时间戳(10位),如:1418816972 | |
| key | 是 | string | 在个人中心->我的数据,接口名称上方查看 |
返回参数说明:
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| error_code | int | 返回码 | |
| reason | string |
JSON返回示例
{
"error_code": 0,
"reason": "Success",
"result": {
"data": [
{
"content": "有一天晚上我俩一起吃西瓜,老大把西瓜籽很整洁的吐在了一张纸上,rn过了几天,我从教室回但宿舍看到老大在磕瓜子,rn我就问他:老大,你什么时候买的瓜子?rn老大说:刚晒好,说着抓了一把要递给我……",
"hashId": "bcc5fdc2fb6efc6db33fa242474f108a",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": ""我女朋友气跑了"rn"怎么回事?严重吗?你怎么着她了?"rn"不严重,我只是很久没用了"",
"hashId": "03a6095c18e1d6fe7e2c19b2a20d03d1",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "还说神马来一场说走就走的旅行,rn工作后就连一场说走就走的下班都不行。",
"hashId": "10edf75c1e7d0933c91f0f39a28a2c84",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "高速路上堵车,路边葡萄地里有一哥们竟然在偷葡萄,心想太没素质了吧!rn不管了我也去,刚溜进葡萄地,那哥们竟问我干嘛,rn我撇了一眼反问道你干嘛呢?rn那哥们答道摘葡萄呢!rn我答道:我也摘葡萄呢!rn哥们郁闷了说我摘我家的你呢?rn我顿时脸红,哥你家葡萄咋卖呢?",
"hashId": "bb572bb5b4844badb31012983f7324f5",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "和老婆在街边散步,我手上捏着一张已揉成一团的传单,rn走了好一会终于看到个垃圾桶,我赶紧跑过去想扔掉,rn没想到老婆从后边一把拉住我说:老公,那个肯定吃不得了,别捡。rn我一愣,发现垃圾桶顶盖上放着半个西瓜。",
"hashId": "7ebccd3bbfaf24e010f9eb3ee68234bd",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "某考生考了个倒数第一,回到家被他爸一顿暴揍,rn来到学校老师让他谈谈落后的体会,rn学生:“我终于明白了“落后就要挨打”的道理。”",
"hashId": "4aee2aa6a79c67682f605c4146a8eca4",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "很多人不喜欢朝九晚五的生活,然后开始创业。rn最终,他的生活变成了朝五晚九。",
"hashId": "7b358c4b96cf4a8d82b85545ea8f9603",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "钱这个东西,真是害人精。rn小到人与人之间的矛盾,大到国家之间的战争,无不是为了钱。rn钱可以把人推上万众瞩目之颠,也可以使人瞬间变成阶下囚。rn可是,富人们却没认识到,当钱几辈子花不完时,rn挣再多已经没有意义,还不如早日尽点社会责任,rn捐助给需要的人,求得个平安幸福。rn看到这个的有钱人们呐,你们什么时侯能捐我点啊!",
"hashId": "94e18075f8c9c8211dfed5f8d6a62983",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "看到一句很好的名言:我们无法拉伸生命的长度,但是我们可以拓展生命的宽度。rn我觉得这句话太有道理了!rn意思就是:虽然我们无法再长高了,但是我们还可以继续长胖。",
"hashId": "fd8e364a4c70d46e77c1610879748a9a",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "女生口中所说的“理工男好萌好棒好想嫁!”,rn其实理工男是指“会修电脑、会设置手机、会安家用电器、rn会帮做PPT打EXCEL表PS修图、话少、高冷、专一、不和乱七八糟的女生来往、rn不爱打扮却又干净清爽、高高瘦瘦、手指纤长、戴黑框眼镜超好看的帅哥”。rn其实找个帅哥让他学电脑,再戴个眼镜就OK了。",
"hashId": "5001c08a3cc8a281b15c467bc15a4911",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
}
]
}
}
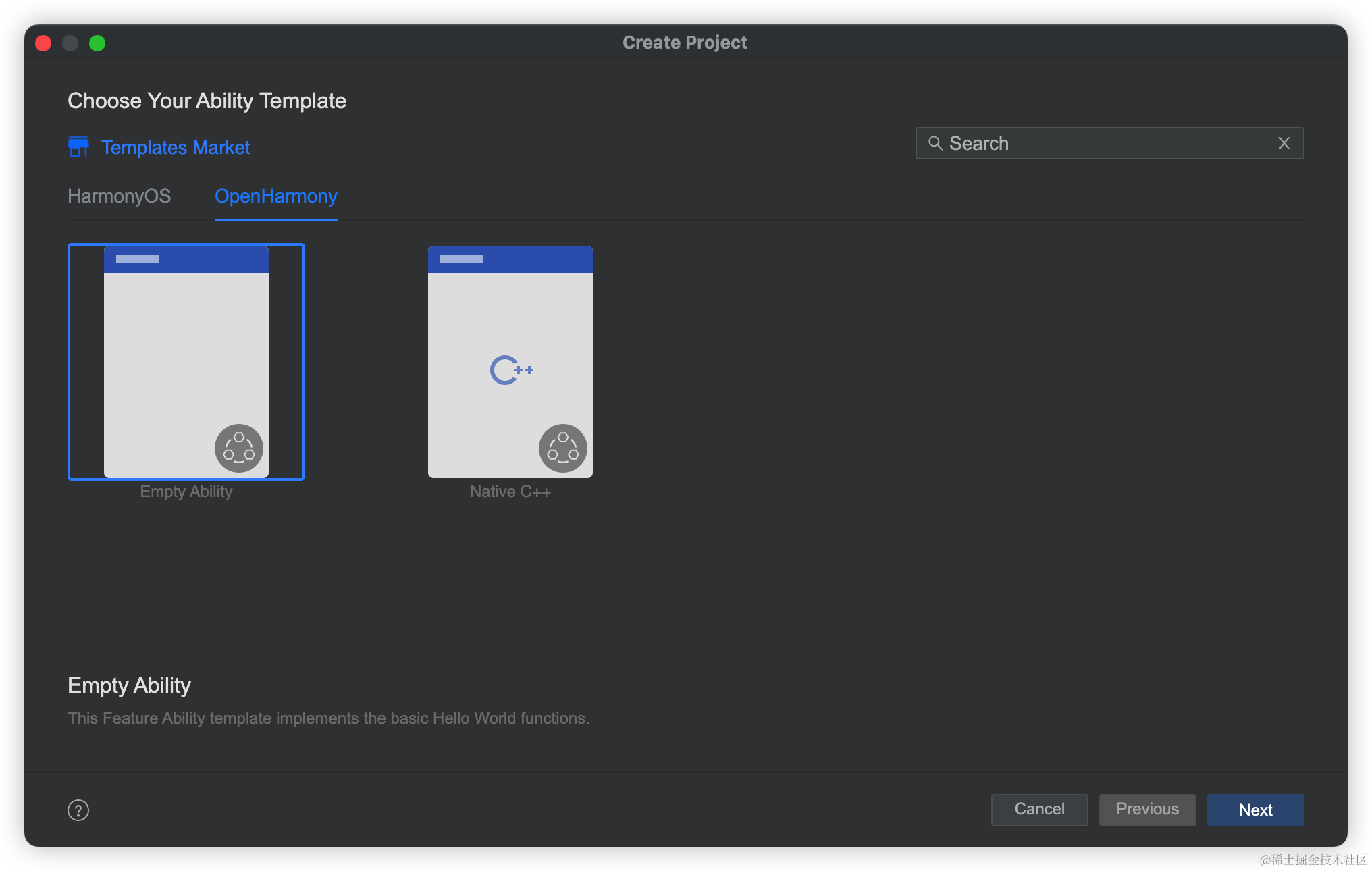
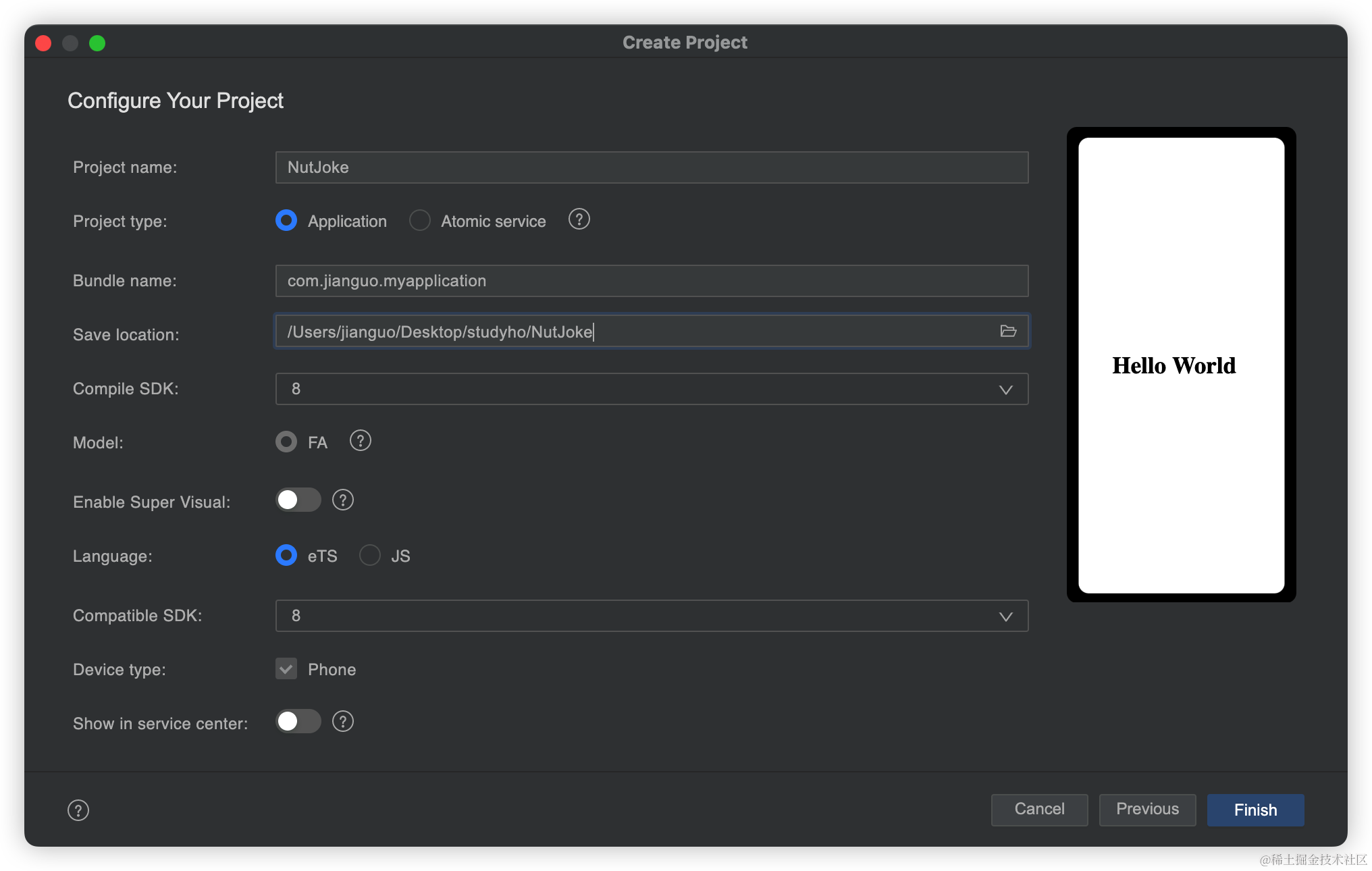
接下来,我们开始今天的实战,首先创建一个项目NutJoke

点击下一步

因为我们要网络请求
所以我们需要在config.json中配置网络请求权限
更多鸿蒙开发应用知识已更新[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]参考前往。
或+mau123789学习,是v喔

网络请求的步骤
1、声明网络请求权限
在entry下的config.json中module字段下配置权限
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
2、支持http明文请求
默认支持https,如果要支持http,在entry下的config.json中deviceConfig字段下配置
"deviceConfig": {"default": {
"network": {
"cleartextTraffic": true
}
}},
3、创建HttpRequest
// 导入模块
import http from '@ohos.net.http';
// 创建HttpRequest对象
let httpRequest = http.createHttp();
4、发起请求
GET请求( 默认为GET请求 )
// 请求方式:GET
getRequest() {
// 每一个httpRequest对应一个http请求任务,不可复用
let httpRequest = http.createHttp()
let url = 'https://devapi.qweather.com/v7/weather/now?location=101010100&key=48fbadf80bbc43ce853ab9a92408373e'
httpRequest.request(url, (err, data) = > {
if (!err) {
if (data.responseCode == 200) {
console.info('=====data.result=====' + data.result)
// 解析数据
//this.content= data.result;
// 解析数据
var weatherModel: WeatherModel = JSON.parse(data.result.toString())
// 判断接口返回码,0成功
if (weatherModel.code == 200) {
// 设置数据
this.realtime = weatherModel.now
this.isRequestSucceed = true;
console.info('=====data.result===this.content==' + weatherModel.now)
} else {
// 接口异常,弹出提示
prompt.showToast({ message: "数据请求失败" })
}
} else {
// 请求失败,弹出提示
prompt.showToast({ message: '网络异常' })
}
} else {
// 请求失败,弹出提示
prompt.showToast({ message: err.message })
}
})}
5、解析数据(简单示例)
1.网络请求到的json字符串
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
export function getTest() {
return [
{
"content": "有一天晚上我俩一起吃西瓜,老大把西瓜籽很整洁的吐在了一张纸上,rn过了几天,我从教室回但宿舍看到老大在磕瓜子,rn我就问他:老大,你什么时候买的瓜子?rn老大说:刚晒好,说着抓了一把要递给我……",
"hashId": "bcc5fdc2fb6efc6db33fa242474f108a",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": ""我女朋友气跑了"rn"怎么回事?严重吗?你怎么着她了?"rn"不严重,我只是很久没用了"",
"hashId": "03a6095c18e1d6fe7e2c19b2a20d03d1",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "还说神马来一场说走就走的旅行,rn工作后就连一场说走就走的下班都不行。",
"hashId": "10edf75c1e7d0933c91f0f39a28a2c84",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "高速路上堵车,路边葡萄地里有一哥们竟然在偷葡萄,心想太没素质了吧!rn不管了我也去,刚溜进葡萄地,那哥们竟问我干嘛,rn我撇了一眼反问道你干嘛呢?rn那哥们答道摘葡萄呢!rn我答道:我也摘葡萄呢!rn哥们郁闷了说我摘我家的你呢?rn我顿时脸红,哥你家葡萄咋卖呢?",
"hashId": "bb572bb5b4844badb31012983f7324f5",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "和老婆在街边散步,我手上捏着一张已揉成一团的传单,rn走了好一会终于看到个垃圾桶,我赶紧跑过去想扔掉,rn没想到老婆从后边一把拉住我说:老公,那个肯定吃不得了,别捡。rn我一愣,发现垃圾桶顶盖上放着半个西瓜。",
"hashId": "7ebccd3bbfaf24e010f9eb3ee68234bd",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "某考生考了个倒数第一,回到家被他爸一顿暴揍,rn来到学校老师让他谈谈落后的体会,rn学生:“我终于明白了“落后就要挨打”的道理。”",
"hashId": "4aee2aa6a79c67682f605c4146a8eca4",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "很多人不喜欢朝九晚五的生活,然后开始创业。rn最终,他的生活变成了朝五晚九。",
"hashId": "7b358c4b96cf4a8d82b85545ea8f9603",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "钱这个东西,真是害人精。rn小到人与人之间的矛盾,大到国家之间的战争,无不是为了钱。rn钱可以把人推上万众瞩目之颠,也可以使人瞬间变成阶下囚。rn可是,富人们却没认识到,当钱几辈子花不完时,rn挣再多已经没有意义,还不如早日尽点社会责任,rn捐助给需要的人,求得个平安幸福。rn看到这个的有钱人们呐,你们什么时侯能捐我点啊!",
"hashId": "94e18075f8c9c8211dfed5f8d6a62983",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "看到一句很好的名言:我们无法拉伸生命的长度,但是我们可以拓展生命的宽度。rn我觉得这句话太有道理了!rn意思就是:虽然我们无法再长高了,但是我们还可以继续长胖。",
"hashId": "fd8e364a4c70d46e77c1610879748a9a",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
},
{
"content": "女生口中所说的“理工男好萌好棒好想嫁!”,rn其实理工男是指“会修电脑、会设置手机、会安家用电器、rn会帮做PPT打EXCEL表PS修图、话少、高冷、专一、不和乱七八糟的女生来往、rn不爱打扮却又干净清爽、高高瘦瘦、手指纤长、戴黑框眼镜超好看的帅哥”。rn其实找个帅哥让他学电脑,再戴个眼镜就OK了。",
"hashId": "5001c08a3cc8a281b15c467bc15a4911",
"unixtime": 1418814837,
"updatetime": "2014-12-17 19:13:57"
}
]
}
2.创建相应的对象
export class JokeDetailData {
content: string // 内容
hashId: string // 哈希值
unixtime: number //
updatetime: string //更新时间
}
import { JokeDetailData } from './jokeDetailModel';
export class JokeModel {
reason: string //返回说明
error_code: number //返回码,0为查询成功
result: {
data: Array< JokeDetailData > // 笑话
}
}
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网
网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
接口
+关注
关注
33文章
8575浏览量
151014 -
鸿蒙
+关注
关注
57文章
2339浏览量
42804
发布评论请先 登录
相关推荐
鸿蒙原生开发手记:01-元服务开发
简介
元服务是鸿蒙中的一种轻量应用形态,无需下载,直接运行。类似于微信小程序,但与小程序不同的是,元服务更加轻量。
元服务使用原生开发,是系统级提供的,无论从易用性、性能、体验上,都要比小程序好
发表于 11-14 17:28
鸿蒙Taro实战:01-搭建开发环境
!?
安装鸿蒙插件
yarn add @tarojs/plugin-platform-harmony-ets
yarn add path
修改编译配置
找到 config/index.ts 文件
发表于 11-06 16:42
鸿蒙Flutter实战:10-常见问题集合
# 鸿蒙Flutter实战:10-常见问题集合
## 1. 学习路径应该是怎样的,需要掌握哪些技术才具备鸿蒙 Flutter 开发能力
1.1 学习和掌握 Flutter
发表于 10-23 17:05
鸿蒙Flutter实战:08-如何调试代码
# 鸿蒙Flutter实战:如何调试代码
## 1.环境搭建
参考文章[鸿蒙Flutter实战:01-搭建开发环境](https://g
发表于 10-23 16:29
鸿蒙Flutter实战:07混合开发
# 鸿蒙Flutter实战:混合开发
鸿蒙Flutter混合开发主要有两种形式。
## 1.基于har
将flutter module
发表于 10-23 16:00
鸿蒙Flutter实战:06-使用ArkTs开发Flutter鸿蒙插件
# 使用 ArkTs 开发 Flutter 鸿蒙平台插件
本文讲述如何开发一个 Flutter 鸿蒙插件,如何实现 Flutter 与鸿蒙
发表于 10-22 21:56
HarmonyOS实战开发-如何通过BlendMode属性来实现挂件和图片的混合
||---BlendModeView.ets // 视图层-应用主页面
模块依赖
本实例依赖common模块来实现日志的打印、资源 的调用、依赖动态路由模块来实现页面的动态加载。
最后
如果大家觉得这篇内容对学习鸿蒙开发有帮
发表于 05-07 14:45
鸿蒙实战项目开发:【短信服务】
://gitee.com/openharmony/applications_app_samples.git
git pull origin master
最后呢,很多开发朋友不知道需要学习那些鸿蒙技术?
发表于 03-03 21:29
鸿蒙开发【应用开发基础知识】
通过OpenHarmony提供的Stage模型和ArkUI的eTS声明式开发规范,结合简单的Demo,分享学习OpenHarmony/docs/application-dev

鸿蒙开发-ArkUI框架实战【日历应用 】
:eTS
关于eTS
eTS语言:基于TypeScript(简称TS)拓展的出来的,是OpenHarmony应用开发语言,使用ArkUI框架
发表于 01-17 21:37
鸿蒙开发基础-Web组件之cookie操作
})
...
}
...
本文章主要是对鸿蒙开发当中ArkTS语言的基础应用实战,Web组件里的cookie操作。更多的鸿蒙应用开发技
发表于 01-14 21:31
鸿蒙基础开发实战-(ArkTS)像素转换
的使用。通过像素转换案例,向开发者讲解了如何使用像素单位设置组件的尺寸、字体的大小以及不同像素单位之间的转换方法。更多鸿蒙4.0的学习,可以前往主页学习或前往《鸿蒙4.0开发学习目录》
发表于 01-11 16:53




 鸿蒙ArkUI开发实战:eTS版【笑话app】
鸿蒙ArkUI开发实战:eTS版【笑话app】













评论