伙伴们,爱星物联IoT平台开源版本已经上线,有没有小伙伴在自行开发爱星物联的网页时,对着代码一头雾水?工欲善其事,必先利其器!开发前先来瞅瞅如何配置环境。
工具安装
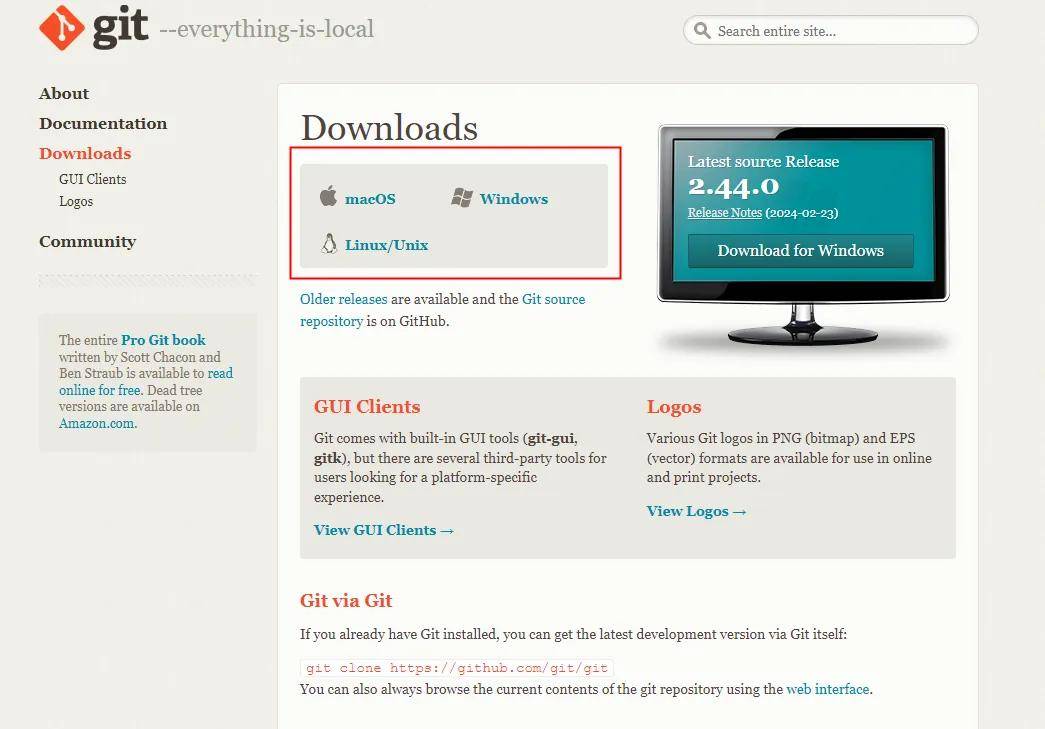
1、Git工具安装
拉取、管理代码都靠它啦~
下载地址:https://git-scm.com/download

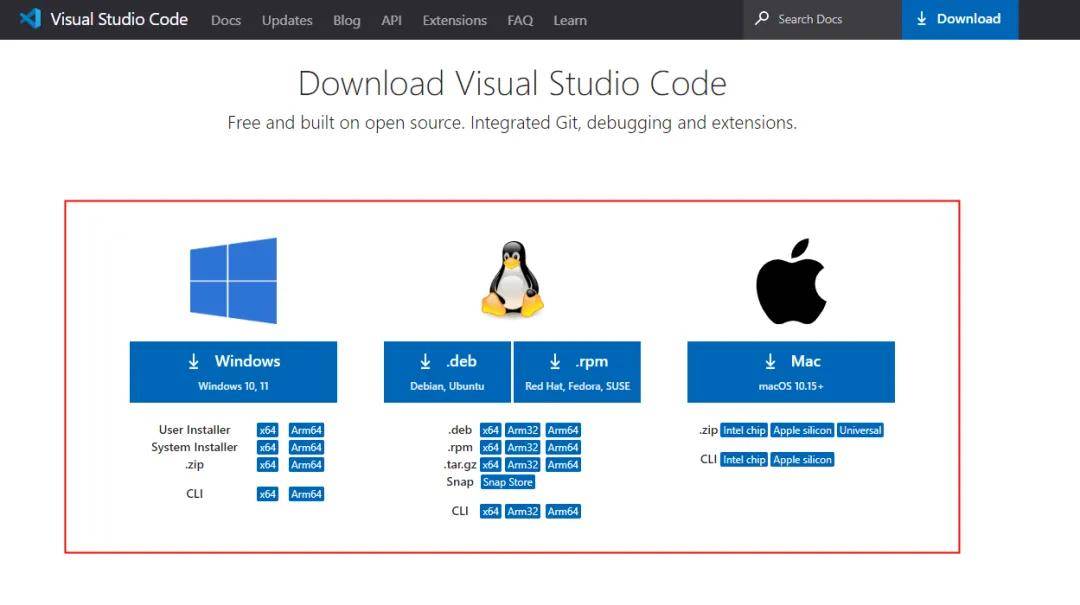
2、VSCode代码编辑器安装
VSCode拥有强大的代码编辑功能,编译、构建也是一气呵成。
下载地址:https://code.visualstudio.com/Download

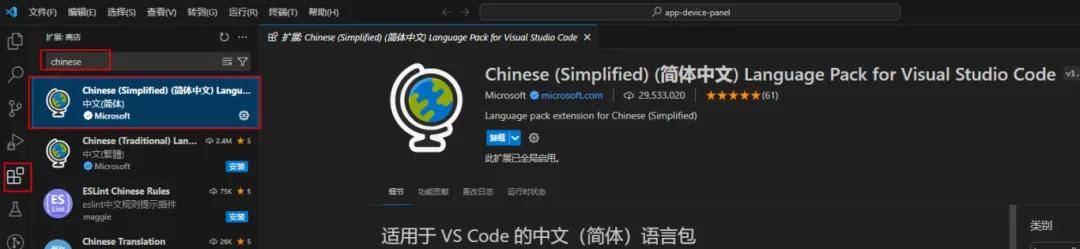
安装中文包插件,方便界面操作。(英文优秀者可略过)

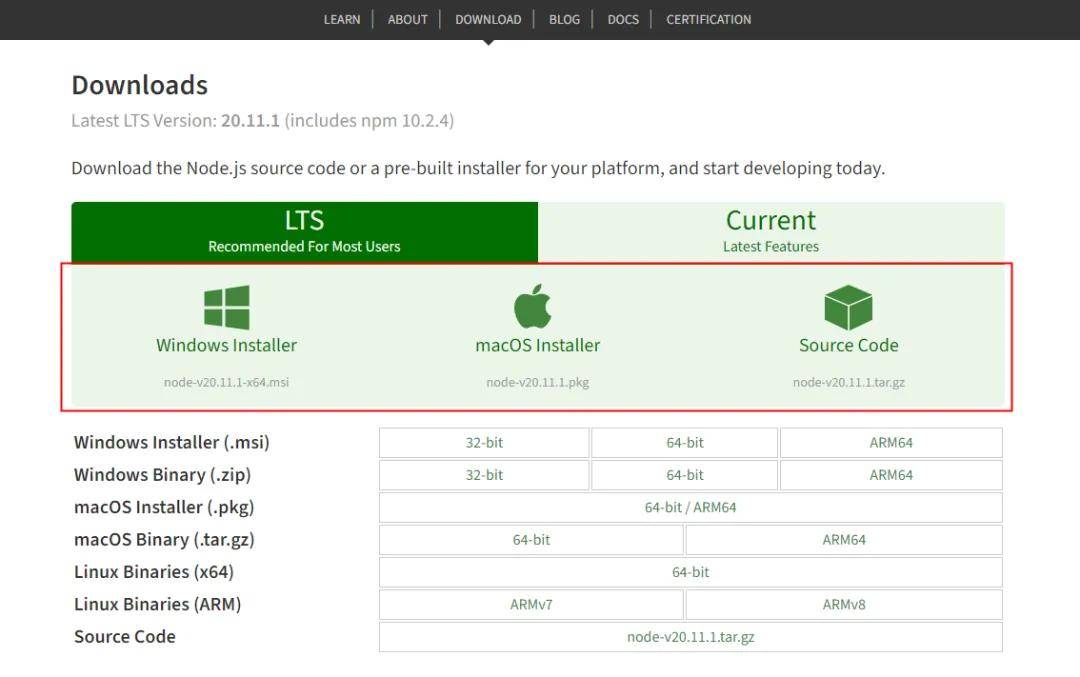
3、Node.js安装
爱星物联前端项目采用的框架代码是基于node运行的,所以这个是必备。
下载地址:https://nodejs.org/en/download

拉动取码
以APP控制面板的代码为例:
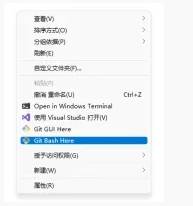
打开放置代码的目录-->右击鼠标-->选中Git Bash Here-->打开git界面-->输入命令行克隆代码-->enter
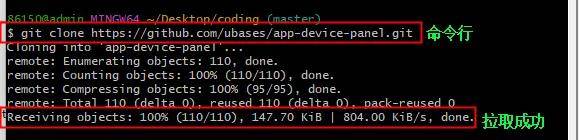
命令行:git clone [项目仓库地址]
git clone https://github.com/ubases/app-device-panel.git


如果不想使用git工具,也可以访问项目地址:
https://github.com/ubases/app-device-panel/tree/maste
直接下载代码的压缩包解压。
安装依赖/启动项目
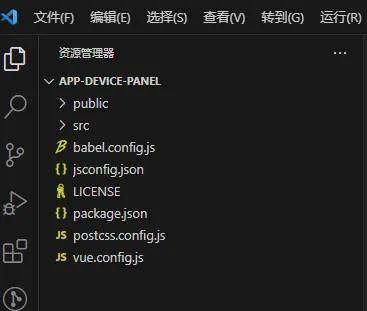
1、用VSCode打开项目目录

2、安装依赖
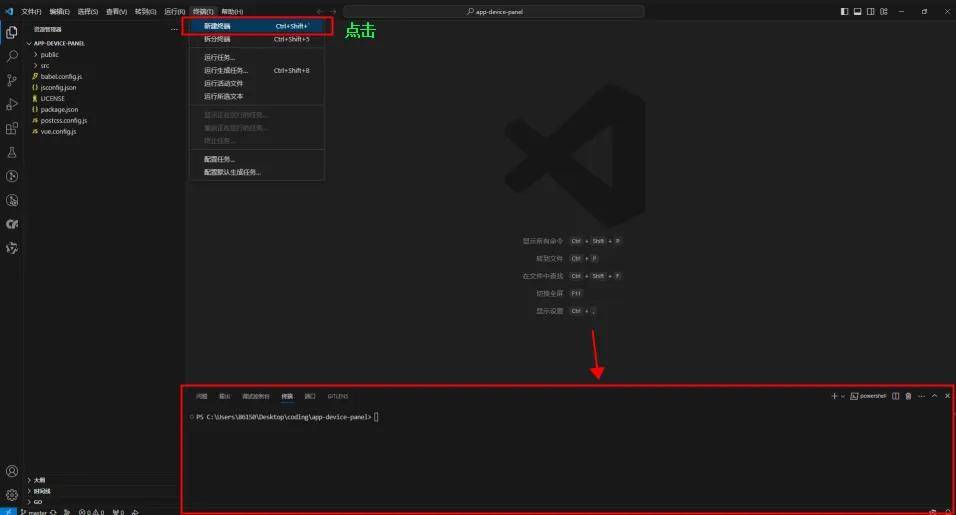
第一步:打开控制台
方法一:点击终端-->点击新建终端-->底部会弹出一个命令窗口

方法二:使用快捷键ctrl+shift+M,底部窗口弹出,选择终端
第二步:安装依赖
前提:已在电脑本地安装了Node.js
在终端输入命令:

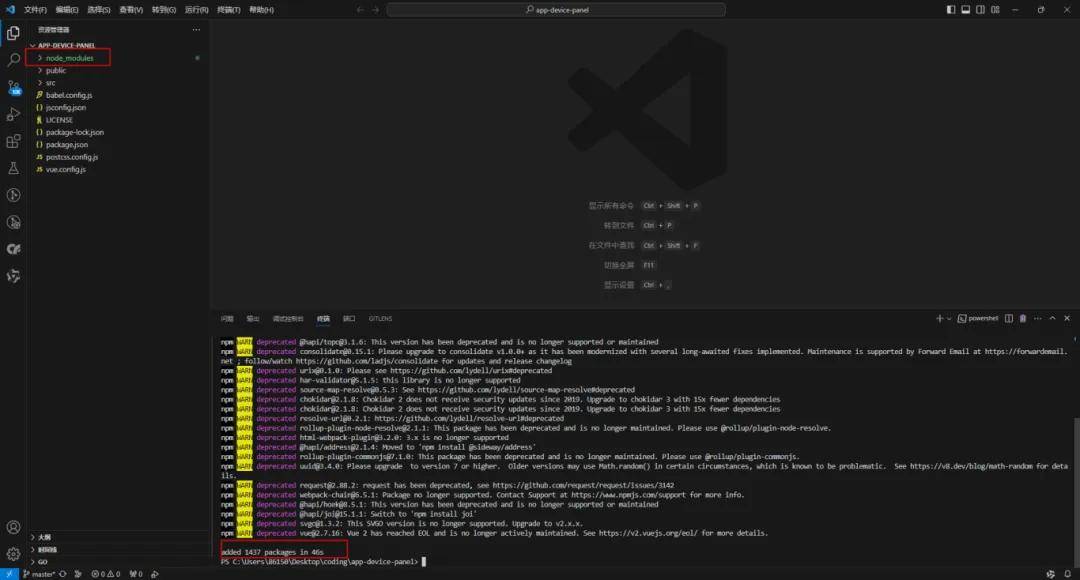
安装完成后,目录会多出一个node_modules目录。

3、启动项目
在终端输入命令:

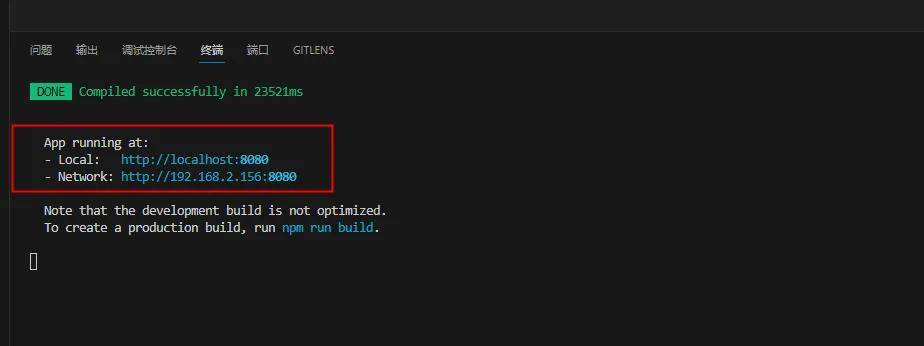
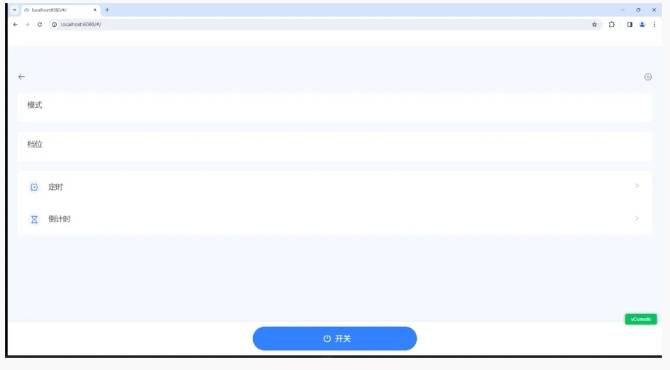
启动成功后,就可以在浏览器访问本地页面啦~


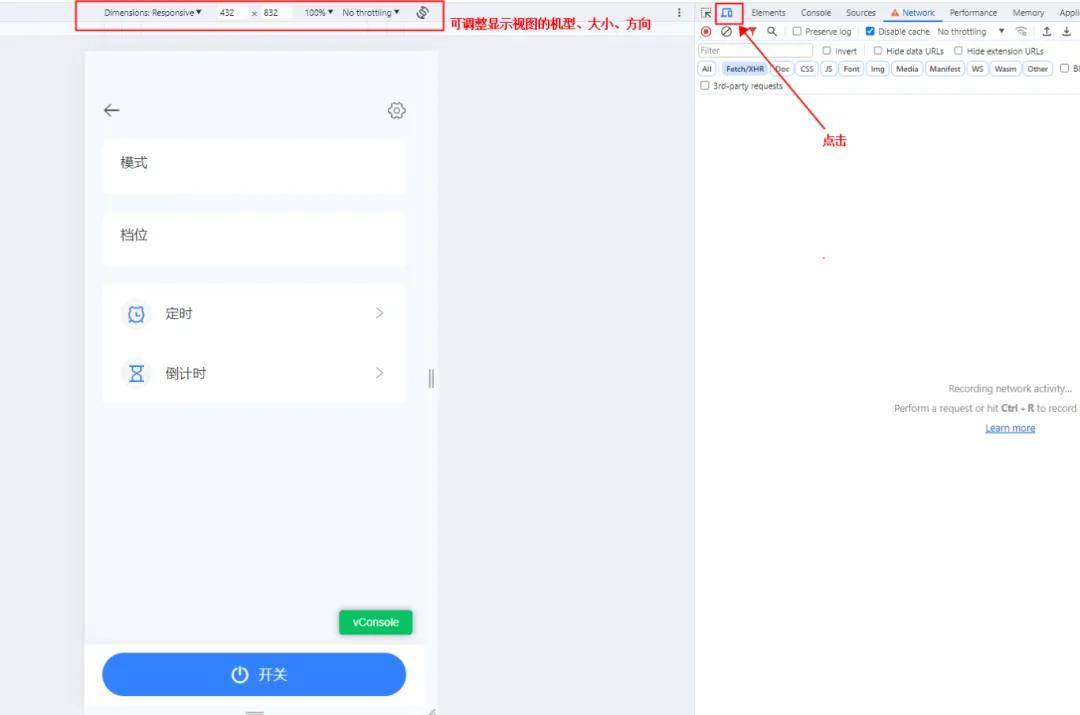
针对移动端网页可以在浏览器点击f12,然后选中手机模式图标,切换成手机模式浏览网页,视觉上更友好。

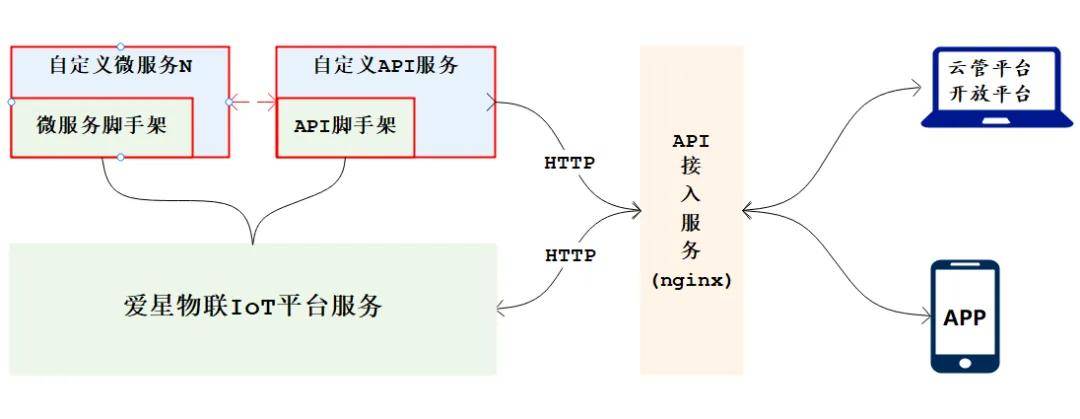
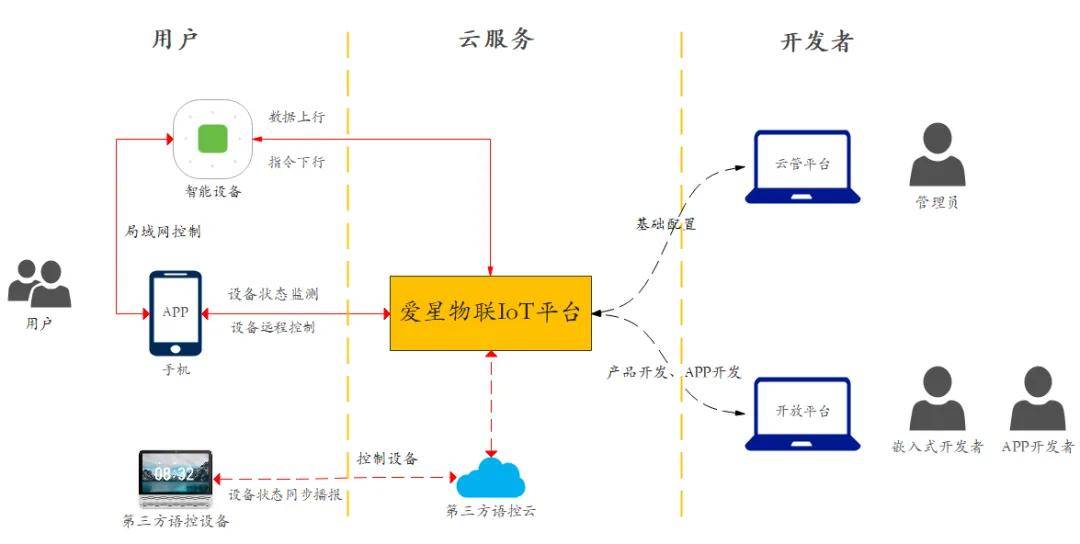
爱星物联IoT平台,是面向智能设备和智能化企业的IoT平台,提供成熟、安全、全球可用的物联网服务,助力客户缩短研发周期,降低成本投入,快速开发IoT产品,构建安全稳定且可定制化的IoT解决方案。
审核编辑 黄宇
-
代码
+关注
关注
30文章
4779浏览量
68518 -
IOT
+关注
关注
187文章
4202浏览量
196674
发布评论请先 登录
相关推荐
DAC3283的转换函数到底是怎样的?是不是用16bit的数据来量化参考电流?
DSP新手小白最简单的程序编译时报错
虹科案例丨VLAN不再难懂:一台转换器+交换机轻松解锁VLAN配置





 想要自行开发爱星物联的网页,对着代码一头雾水?
想要自行开发爱星物联的网页,对着代码一头雾水?


















评论