1 卡片介绍
使用ArkTS语言,实现一个导航与内容二级联动的效果。
2 标题
二级联动(ArkTS)
3 介绍
介绍了如何基于List组件实现一个导航和内容的二级联动效果。样例主要包含以下功能:
- 切换左侧导航,右侧滚动到对应的内容。
- 滚动右侧的内容,左侧会切换对应的导航。
效果如图所示:

相关概念
- [List]:列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
- [ListItemGroup]:该组件用来展示列表item分组,宽度默认充满List组件,必须配合List组件来使用。
4 环境搭建
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmonySDK版本:APIversion 9。
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

- 搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 搭建开发环境。
5 代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
├──entry/src/main/ets// 代码区│ ├──common│ │ └──constants│ │ └──Constants.ets// 常量类│ ├──entryability│ │ └──EntryAbility.ts// 程序入口类│ ├──pages│ │ └──IndexPage.ets// 二级联动页面入口│ ├──view│ │ ├──ClassifyItem.ets// 课程分类组件│ │ └──CourseItem.ets// 课程信息组件│ └──viewmodel│ ├──ClassifyModel.ets// 导航Model│ ├──ClassifyViewModel.ets// 导航ViewModel│ ├──CourseModel.ets// 课程内容Model│ └──LinkDataModel.ets// 数据源Model└──entry/src/main/resources// 资源文件`HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`
6 二级联动实现
界面整体使用Row组件实现横向布局,分为左右两部分。均使用List组件实现对导航和内容的数据展示,导航部分固定宽度,内容部分自适应屏幕剩余宽度并用ListItemGroup完成每个导航下的内容布局。

Row(){List({ scroller:this.classifyScroller }){ ForEach(this.classifyList, (item: ClassifyModel,index:number) = > {ListItem(){ ClassifyItem({classifyName: item.classifyName,isSelected:this.currentClassify === index,onClickAction: () = >this.classifyChangeAction(index,true) }) } }, (item: ClassifyModel) = > item.classifyName +this.currentClassify) }List({ scroller:this.scroller }){ ForEach(this.classifyList, (classifyItem: ClassifyModel) = > {ListItemGroup({ header:this.ClassifyHeader(classifyItem.classifyName), space: Constants.COURSE_ITEM_PADDING }){ ForEach(classifyItem.courseList, (courseItem: CourseModel) = > {ListItem(){ CourseItem({itemStr:JSON.stringify(courseItem) }) } }, courseItem = > courseItem.courseId) } }, item = > item.classifyId) } .sticky(StickyStyle.Header) .layoutWeight(1) .edgeEffect(EdgeEffect.None) .onScrollIndex((start:number) = >this.classifyChangeAction(start,false)) }点击左侧导航时,右侧内容区域通过scrollToIndex方法跳转到对应的内容页面,并改变导航的选中状态。同理在滚动右侧内容的过程中,如果当前展示的ListItemGroup发生改变时,修改左侧导航的选中状态,并滚到到对应的导航item。
classifyChangeAction(index:number, isClassify:boolean){if(this.currentClassify !== index) {// change the classify statusthis.currentClassify = index;if(isClassify) {// scroll the course scrollthis.scroller.scrollToIndex(index); }else{// scroll the classify scrollthis.classifyScroller.scrollToIndex(index); } } }审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网 网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 开发板
+关注
关注
25文章
4704浏览量
95759 - OpenHarmony
+关注
关注
25文章
3517浏览量
15611
发布评论请先登录
相关推荐
一对一直播开发PHP源码
php、html结合实现
二级联动。一对一源码在php
开发中我们经常会遇到一些功能需要
二级联动,
二级联动就是说我们在选择一
级select不同的
发表于09-29 16:54
绝对干货!HarmonyOS开发者日资料全公开,鸿蒙开发者都在看
、
HarmonyOSCodelabs
开发样例概览:该主题讲解
HarmonyOS核心技术能力,围绕智慧生活的7大场景,介绍Codelabs
开发案例。8、
发表于08-04 14:36
HarmonyOS卡片开发--服务卡片概述
服务。
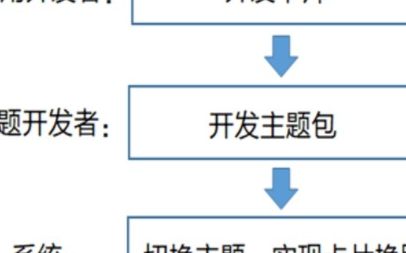
卡片提供方实例管理模块:由
卡片提供方
开发者实现,负责对
卡片管理服务分配的
卡片实例进行持久化管理。 通信适配层:由
发表于09-22 14:10
HarmonyOS流转卡片设计规范分享
服务流转是
HarmonyOS的分布式操作方式。流转能力打破设备界限,多设备
联动,使原子化服务可分可合、可流转,实现如邮件跨设备编辑、多设备协同健身、多屏游戏等分布式业务。
开发者通过嵌入流转图标
发表于12-15 14:57
HarmonyOS分享卡片设计规范学习分享
Share 入口图标,根据业务特性和体验继承性,您可以将 Huawei Share 图标作为一
级界面的分享入口,或在
二级界面与其他分享方式并列。为了保证在不同服务内一致的分享体验,若需显示 Huawei
发表于12-16 15:32
HarmonyOS/OpenHarmony应用开发-FA卡片开发体验
:
HarmonyOSOpenHarmony应用
开发-FA
卡片
开发体验.docx示例代码:https://gitee.com/jltfcloudcn/jump_to/tree/maste
发表于12-06 14:48
全国计算机二级试题全集
全国计算机
二级试题含有从,
二级笔试试题BASIC,笔试试题FORTRAN,1994-2002年的
二级C、
二级Pascal、
二级QBasic、
发表于12-30 10:20
•
27次下载

华为开发者HarmonyOS零基础入门:15分钟玩转harmonyOS服务卡片
华为
开发者
HarmonyOS零基础入门:15分钟玩转
harmonyOS服务
卡片,服务
卡片颜值高、拥有服务直达功能。

华为开发者分论坛HarmonyOS学生公开课-OpenHarmony Codelabs开发案例
2021华为
开发者分论坛
HarmonyOS学生公开课-OpenHarmony Codelabs
开发案例

HarmonyOS服务卡片如何换肤
关注
HarmonyOS的小伙伴肯定对服务
卡片已经很熟悉了。服务
卡片(也简称为“
卡片”)是FA(FeatureAbility,元服务)的一种界面展示形式,将FA的重要信息或操作前置到

基于openharmony第三方组件适配移植实现二级联动列表
项目介绍 项目名称:Linkage-RecyclerView 所属系列:openharmony的第三方组件适配移植 功能:实现
二级联动列表 项目移植状态:主功能完成 调用差异:无
开发版本:sdk6
发表于03-30 10:40
•
1次下载
用Java开发HarmonyOS服务卡片
卡片服务:由
卡片提供方
开发者实现,
开发者实现 onCreateForm、onUpdateForm 和 onDeleteForm 处理创建
卡片




 HarmonyOS开发案例:【卡片二级联动】
HarmonyOS开发案例:【卡片二级联动】












评论