@arkui-x.bridge.d.ts (平台桥接)
本模块提供ArkUI端和Android或iOS平台端消息通信的功能,包括数据传输、方法调用和事件调用。需配套平台端API使用,Android侧请参考[BridgePlugin],iOS侧参考[BridgePlugin]。
说明:
开发前请熟悉鸿蒙开发指导文档:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]点击或者复制转到。
本模块首批接口从API version 10开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
导入模块
import bridge from '@arkui-x.bridge';
createBridge
createBridge(bridgeName: string): BridgeObject
定义BridgeObject类。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| idgeName | string | 是 | 定义桥接名称。 |
返回值:
| 类型 | 说明 |
|---|---|
| [BridgeObject] | 桥接的接口类。 |
示例:
const bridgeObj: BridgeObject = bridge.createBridge('Bridge');
BridgeObject
桥接的接口类。
callMethod
callMethod(methodName: string, parameters?: Record): Promise;
callMethod(methodName: string, ...parameters: Array): Promise;
调用平台方法。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| methodName | string | 是 | 方法名称。 |
| parameters | Record | 否 | 方法参数列表。 |
| parameters | Array | 否 | 方法参数列表。 |
返回值:
| 类型 | 说明 |
|---|---|
| [ResultValue] | 平台方法执行结果。 |
错误码:
| 错误码ID | 错误信息 |
|---|---|
| 1 | 管道不可用。 |
| 4 | 方法名称错误。 |
| 5 | 方法正确运行,不能重复运行。 |
| 6 | 方法未实现。 |
示例:
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.callMethod('nativeMethod').then((data)= >{
console.log('data = ' + data);
}).catch((err) = > {
console.error('error = ' + JSON.stringify(err));
});
registerMethod
registerMethod(method: MethodData, callback: AsyncCallback): void
registerMethod(method: MethodData): Promise
注册ArkUI端方法,供Android或iOS平台端调用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| method | MethodData | 是 | 方法数据。 |
| callback | AsyncCallback | 否 | callback方式的回调函数。 |
错误码:
| 错误码ID | 错误信息 |
|---|---|
| 1 | 管道不可用。 |
| 8 | 方法已经被注册,不允许重复注册。 |
示例:
function jsMethod() {
return 'ts return:jsMethod';
}
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.registerMethod({ name: 'jsMethod', method: jsMethod });
unRegisterMethod
unRegisterMethod(methodName: string, callback: AsyncCallback): void
unRegisterMethod(methodName: string): Promise
移除已注册的ArkUI端的方法。
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| method | string | 是 | 方法名称。 |
| callback | AsyncCallback | 否 | callback方式的回调函数。 |
系统能力: SystemCapability.ArkUI.ArkUI.Full
示例:
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.unRegisterMethod('jsMethod');
sendMessage
sendMessage(message: Message, callback: AsyncCallback): void
sendMessage(message: Message): Promise
向Platform平台侧发送数据。
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| message | [Message] | 是 | 数据。 |
| callback | AsyncCallback | 否 | callback方式的回调函数。 |
返回值:
| 类型 | 说明 |
|---|---|
| [Response] | Platform平台侧应答数据。 |
系统能力: SystemCapability.ArkUI.ArkUI.Full
示例:
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.sendMessage('jsMessage').then((data)= >{
console.log('data =' + data);
}).catch((err) = > {
console.error('error =' + JSON.stringify(err));
});
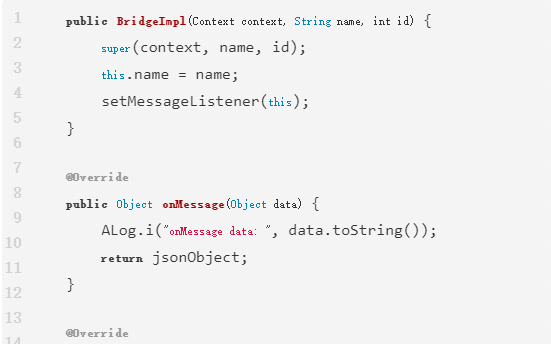
setMessageListener
setMessageListener(callback: (message: Message) => Response)
设置用于接收Platform平台侧发送数据的回调。
参数:
| 参数名 | 类型HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿 | 必填 | 说明 |
|---|---|---|---|
| callback | (message: Message)=>Response | 是 | 回调函数,接收Platform平台侧数据。 |
| message | [Message] | 是 | Platform平台侧数据。 |

系统能力: SystemCapability.ArkUI.ArkUI.Full
示例:
const bridgeObj = bridge.createBridge('Bridge');
bridgeObj.setMessageListener((data) = > {
console.log('receive data =' + data);
});
S
type S = number | boolean | string | null
说明: 定义桥接使用的基础数据类型。
T
type T = S | Array | Array | Array
说明: 定义桥接使用的基础数据类型的数组类型。
Message
type Message = T | Record
说明: 定义桥接使用结构数据类型。
Parameter
type Parameter = Message
说明: 定义方法参数类型。
Response
type Response = Message
说明: 定义应答的数据类型。
ResultValue
type ResultValue = T | Map
说明: 定义方法返回值的类型。
-
HarmonyOS
+关注
关注
79文章
1973浏览量
30138 -
OpenHarmony
+关注
关注
25文章
3713浏览量
16251 -
鸿蒙OS
+关注
关注
0文章
188浏览量
4382
发布评论请先 登录
相关推荐
鸿蒙ArkUI-X跨平台开发:【命令行工具(ACE Tools)】

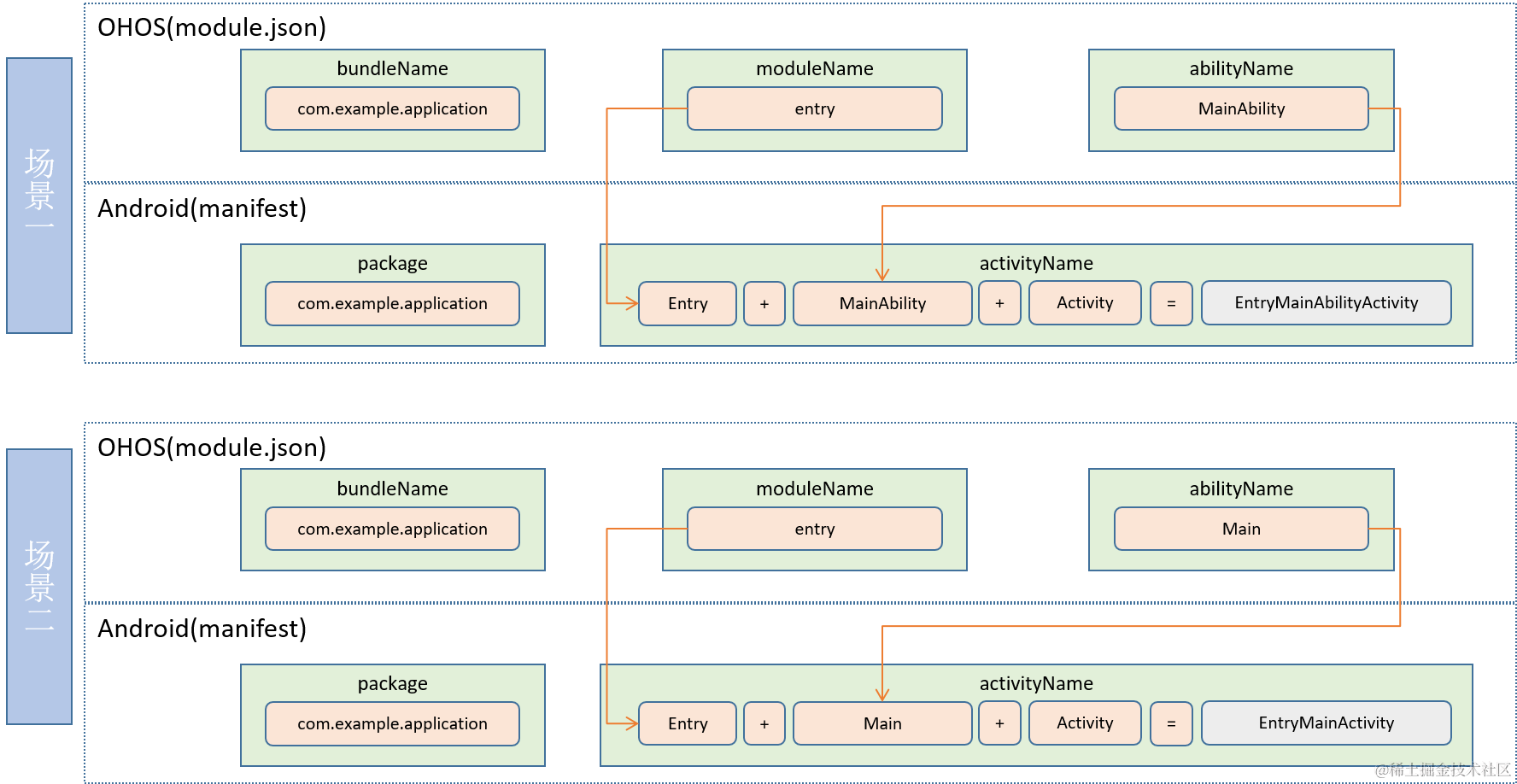
鸿蒙ArkUI-X跨平台开发:【bility开发说明(Android平台)】

鸿蒙ArkUI-X跨语言调用说明:【平台桥接开发指南(Android)BridgePlugin】

鸿蒙开发接口公共事件与通知:【FFI能力】 N-API在Android、iOS平台应用的使用指导





 鸿蒙ArkUI-X跨语言调用说明:【平台桥接开发指南(Android)Bridge API】
鸿蒙ArkUI-X跨语言调用说明:【平台桥接开发指南(Android)Bridge API】
















评论