边框设置
设置组件边框样式。
说明:
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。从API Version 9开始,父节点的border显示在子节点内容之上。
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| border | { width?: [Length] | [EdgeWidths]9+, color?: [ResourceColor] |
| borderStyle | [BorderStyle] | [EdgeStyles]9+ |
| borderWidth | [Length] | [EdgeWidths]9+ |
| borderColor | [ResourceColor] | [EdgeColors]9+ |
| borderRadius | [Length] | [BorderRadiuses]9+ |
EdgeWidths9+对象说明
引入该对象时,至少传入一个参数。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| left | [Length] | 否 | 左侧边框宽度。 |
| right | [Length] | 否 | 右侧边框宽度。 |
| top | [Length] | 否 | 上侧边框宽度。 |
| bottom | [Length] | 否 | 下侧边框宽度。 |
EdgeColors9+对象说明
引入该对象时,至少传入一个参数。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| left | [ResourceColor] | 否 | 左侧边框颜色。 |
| right | [ResourceColor] | 否 | 右侧边框颜色。 |
| top | [ResourceColor] | 否 | 上侧边框颜色。 |
| bottom | [ResourceColor] | 否 | 下侧边框颜色。 |
BorderRadiuses9+对象说明
引用该对象时,至少传入一个参数。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| topLeft | [Length] | 否 | 左上角圆角半径。 |
| topRight | [Length] | 否 | 右上角圆角半径。 |
| bottomLeft | [Length] | 否 | 左下角圆角半径。 |
| bottomRight | [Length] | 否 | 右下角圆角半径。 |
EdgeStyles9+对象说明
引入该对象时,至少传入一个参数。
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| left | [BorderStyle] | 否 | 左侧边框样式。 |
| right | [BorderStyle] | 否 | 右侧边框样式。 |
| top | [BorderStyle] | 否 | 上侧边框样式。 |
| bottom | [BorderStyle] | 否 | 下侧边框样式。HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿 |

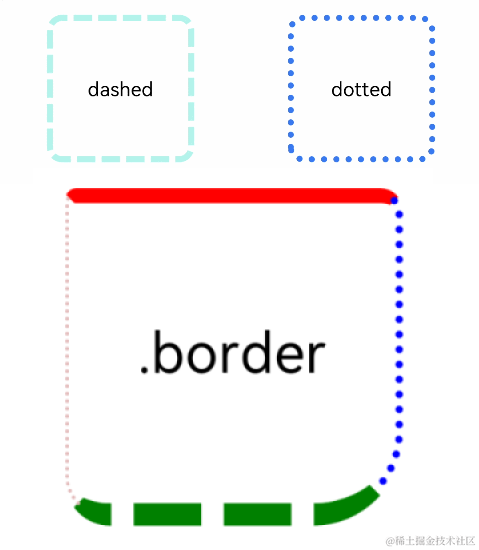
示例
// xxx.ets
@Entry
@Component
struct BorderExample {
build() {
Column() {
Flex({ justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) {
// 线段
Text('dashed')
.borderStyle(BorderStyle.Dashed).borderWidth(5).borderColor(0xAFEEEE).borderRadius(10)
.width(120).height(120).textAlign(TextAlign.Center).fontSize(16)
// 点线
Text('dotted')
.border({ width: 5, color: 0x317AF7, radius: 10, style: BorderStyle.Dotted })
.width(120).height(120).textAlign(TextAlign.Center).fontSize(16)
}.width('100%').height(150)
Text('.border')
.fontSize(50)
.width(300)
.height(300)
.border({
width: { left: 3, right: 6, top: 10, bottom: 15 },
color: { left: '#e3bbbb', right: Color.Blue, top: Color.Red, bottom: Color.Green },
radius: { topLeft: 10, topRight: 20, bottomLeft: 40, bottomRight: 80 },
style: {
left: BorderStyle.Dotted,
right: BorderStyle.Dotted,
top: BorderStyle.Solid,
bottom: BorderStyle.Dashed
}
}).textAlign(TextAlign.Center)
}
}
}

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网
网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2339浏览量
42805
发布评论请先 登录
相关推荐
鸿蒙ArkTS声明式开发:跨平台支持列表【按键事件】
按键事件指组件与键盘、遥控器等按键设备交互时触发的事件,适用于所有可获焦组件,例如Button。对于Text,Image等默认不可获焦的组件,可以设置focusable属性为true后使用按键事件。

鸿蒙ArkTS声明式开发:跨平台支持列表【显隐控制】 通用属性
控制当前组件显示或隐藏。注意,即使组件处于隐藏状态,在页面刷新时仍存在重新创建过程,因此当对性能有严格要求时建议使用[条件渲染]代替。 默认值:Visibility.Visible 从API version 9开始,该接口支持在ArkTS卡片中使用。

鸿蒙ArkTS声明式开发:跨平台支持列表【形状裁剪】 通用属性
参数为相应类型的组件,按指定的形状对当前组件进行裁剪;参数为boolean类型时,设置是否按照父容器边缘轮廓进行裁剪。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。





 鸿蒙ArkTS声明式开发:跨平台支持列表【边框设置】 通用属性
鸿蒙ArkTS声明式开发:跨平台支持列表【边框设置】 通用属性





















评论