Ability内页面间的跳转(ArkTS)
介绍
本篇Codelab基于Stage模型下的Ability开发,实现Ability内页面间的跳转和数据传递。
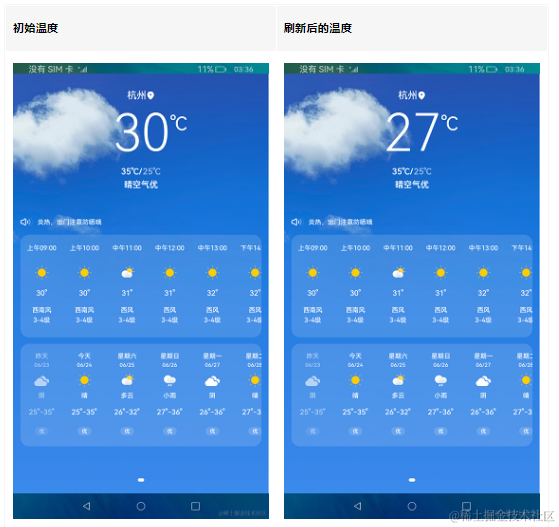
最终效果图如下:

相关概念
- [页面路由]:提供通过不同的url访问不同的页面,包括跳转到应用内的指定页面、用应用内的某个页面替换当前页面、返回上一页面或指定的页面等。
环境搭建
软件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
- 开发前请熟悉鸿蒙开发指导文档 :[`gitee.com/li-shizhen-skin/harmony-os/blob/master/README.m
硬件要求
- 开发板类型:[润和RK3568开发板]。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:

- 搭建烧录环境。
- [完成DevEco Device Tool的安装]
- [完成RK3568开发板的烧录]
- 搭建开发环境。
- 开始前请参考[工具准备],完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考[使用工程向导]创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用[真机进行调测]。
代码结构解读
本篇Codelab只对核心代码进行讲解,完整代码可以直接从gitee获取。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ ├──constants
│ │ │ └──CommonConstants.ets // 公共常量类
│ │ └──utils
│ │ └──Logger.ets // 日志类
│ ├──entryability
│ │ └──EntryAbility.ets // 程序入口类
│ └──pages
│ ├──IndexPage.ets // 入口页面
│ └──SecondPage.ets // 跳转页
└──entry/src/main/resources // 资源文件目录
页面跳转
在工程pages目录中,选中Index.ets,点击鼠标右键 > Refactor > Rename,改名为IndexPage.ets。改名后,修改工程entryability目录下EntryAbility.ets文件中windowStage.loadContent方法第一个参数为pages/IndexPage。
// EntryAbility.ets onWindowStageCreate(windowStage: Window.WindowStage): void { ... windowStage.loadContent('pages/IndexPage', (err, data) = > { ... }); }在工程pages目录中,点击鼠标右键 > New > Page,新建命名为SecondPage的page页。
从IndexPage页面跳转到SecondPage页面,并进行数据传递,需要如下几个步骤:
- 给两个页面导入router路由模块。
- 在IndexPage页面中给Button组件添加点击事件,使用router.pushUrl()方法将SecondPage页面路径添加到url中,params为自定义参数。
- SecondPage页面通过router.getParams()方法获取IndexPage页面传递过来的自定义参数。
IndexPage页面有一个Text文本和Button按钮,点击按钮跳转到下一个页面,并传递数据。IndexPage.ets代码如下:
// IndexPage.ets import router from '@ohos.router'; import CommonConstants from '../common/constants/CommonConstants'; @Entry @Component struct IndexPage { @State message: string = CommonConstants.INDEX_MESSAGE; build() { Row() { Column() { Text(this.message) ... Blank() Button($r('app.string.next')) ... .onClick(() = > { router.pushUrl({ url: CommonConstants.SECOND_URL, params: { src: CommonConstants.SECOND_SRC_MSG } }).catch((error: Error) = > { Logger.info(TAG, 'IndexPage push error' + JSON.stringify(error)); }); }) } ... } ... } }SecondPage页面有两个Text文本,其中一个文本展示从IndexPage页面传递过来的数据。SecondPage.ets代码如下:
// SecondPage.ets import router from '@ohos.router'; import CommonConstants from '../common/constants/CommonConstants'; @Entry @Component struct Second { @State message: string = CommonConstants.SECOND_MESSAGE; @State src: string = (router.getParams() as Record< string, string >)[CommonConstants.SECOND_SRC_PARAM]; build() { Row() { Column() { Text(this.message) ... Text(this.src) ... } ... } ... } } `HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿`

页面返回
在SecondPage页面中,Button按钮添加onClick()事件。调用router.back()方法,实现返回上一页面的功能。
// SecondPage.ets
Button($r('app.string.back'))
...
.onClick(() = > {
router.back();
})
审核编辑 黄宇
-
框架
+关注
关注
0文章
403浏览量
17474 -
鸿蒙
+关注
关注
57文章
2339浏览量
42804
发布评论请先 登录
相关推荐
鸿蒙开发接口Ability框架:【@ohos.application.Ability (Ability)】

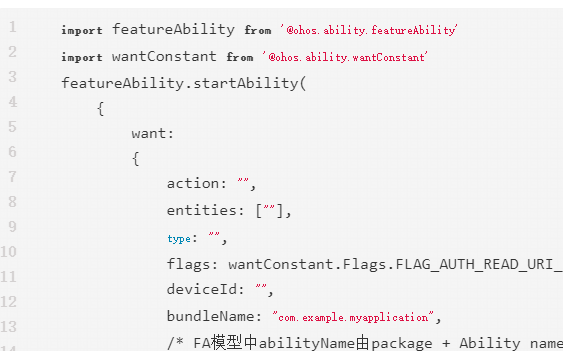
鸿蒙开发接口Ability框架:【@ohos.ability.featureAbility (FeatureAbility模块)】

鸿蒙开发接口Ability框架:【(AbilityDelegator)】

鸿蒙开发接口Ability框架:【AbilityDelegator】

鸿蒙Ability开发-Stage模型下Ability的创建和使用
鸿蒙 Ability 讲解(页面生命周期、后台服务、数据访问)
图解鸿蒙Feature Ability和AbilitySlice的关系
#DAYU200#Ability入门
鸿蒙Ability Kit(程序框架服务)【UIAbility内和UIAbility间页面的跳转】

鸿蒙Ability Kit(程序框架服务)【Ability与ServiceExtensionAbility通信】





 鸿蒙Ability Kit(程序框架服务)【Ability内页面间的跳转】
鸿蒙Ability Kit(程序框架服务)【Ability内页面间的跳转】














评论