
资料下载

×
运行特定时间的Arduino步进电机
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2022-11-10
描述
在本教程中,我们将学习如何将步进电机旋转一段时间,然后按下按钮再次重复。在本教程中,我们使用 10 秒时间段,但您可以更改为任何时间。
另请查看本教程:
Arduino Nano 和 Visuino:使用Boian Mitov 制作的按钮控制步进电机教程
第 1 步:您需要什么
- 步进电机 28byj-48 & 步进电机驱动板
- 按键模块
- 跳线
- Arduino或任何其他板
- Visuino 软件:下载 Visuino
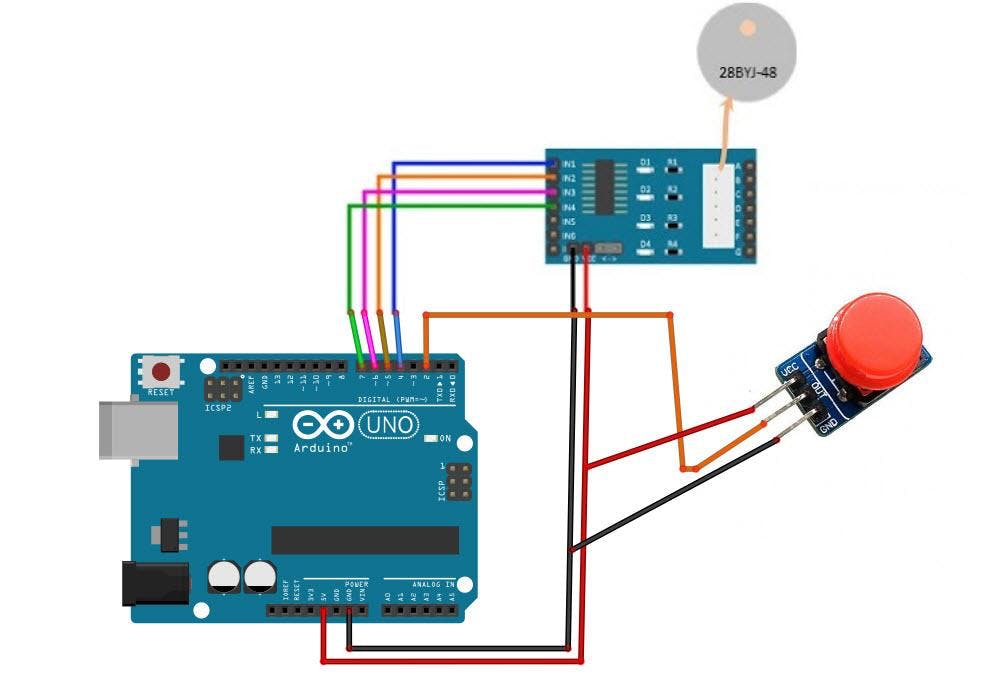
第 2 步:电路

- 将步进电机连接到步进电机驱动器
- 将 Arduino 引脚 [5V] 连接到驱动板引脚 [VCC]
- 将 Arduino 引脚 [GND] 连接到驱动板引脚 [GND]
- 将 Arduino 数字引脚 [4] 连接到驱动板引脚 [IN1]
- 将 Arduino 数字引脚 [5] 连接到驱动板引脚 [IN2]
- 将 Arduino 数字引脚 [6] 连接到驱动板引脚 [IN3]
- 将 Arduino 数字引脚 [7] 连接到驱动板引脚 [IN4]
- 将按钮模块引脚 [Out] 连接到 Arduino 数字引脚 [2]
- 将 Arduino 引脚 [5V] 连接到按钮模块引脚 [VCC]
- 将 Arduino 引脚 [GND] 连接到 Button 模块引脚 [GND]
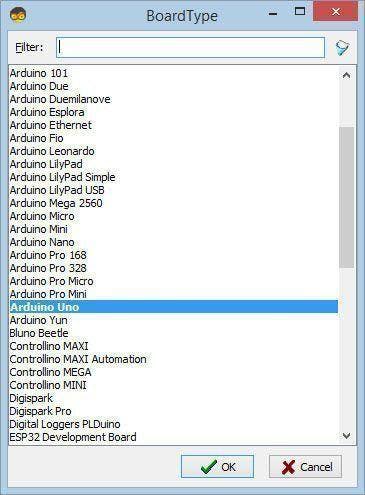
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型

1 / 2
Visuino:也需要安装。下载免费版本或注册免费试用。
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
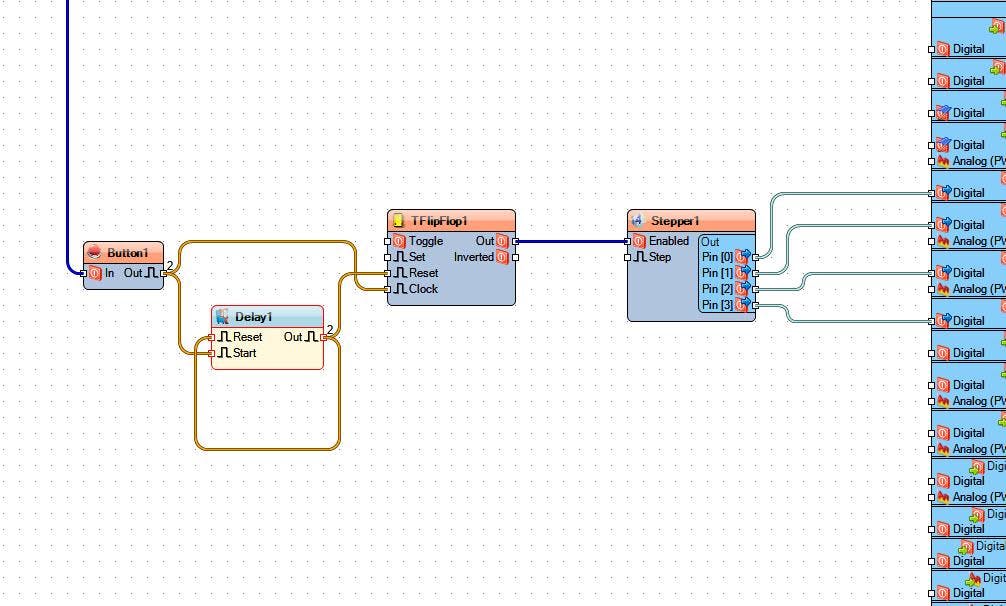
第 4 步:在 Visuino 中添加、设置和连接组件

1 / 9
- 添加“去抖按钮”组件
- 添加“延迟”组件。
- 添加“Toggle(T) Flip-Flop”组件。
- 添加“4线步进电机”组件
- 选择“Delay1”,在属性窗口中将Interval设置为10000000微秒,你可以随意改变这个数字,这是旋转的时间。<<这将是轮换的时间。
- 选择 Stepper1 并在属性窗口中选择 Enabled 并单击 pin Icon 并选择 Boolean SinkPin 并将“Steps Per Second”设置为 100 <<这将是旋转速度
- 将 Arduino 数字输出引脚 [2] 连接到 Button1 引脚 [输入]
- 将“TFlipFlop1”引脚 [Out] 连接到 Stepper1 引脚 [Enabled]
- 将 Button1 引脚 [Out] 连接到 TFlipFlop1 引脚 [clock] 和 Delay1 引脚 [Start]
- 将 Delay1 引脚 [Out] 连接到 TFlipFlop1 引脚 [Reset] 和 Delay1 引脚 [Reset]
- 将“Stepper1”引脚 [0] 连接到 Arduino 数字引脚 [4]
- 将“Stepper1”引脚 [1] 连接到 Arduino 数字引脚 [5]
- 将“Stepper1”引脚 [2] 连接到 Arduino 数字引脚 [6]
- 将“Stepper1”引脚 [3] 连接到 Arduino 数字引脚 [7]
- 将 Arduino 数字引脚 [2] 连接到“Button1”引脚 [In]
第 5 步:生成、编译和上传 Arduino 代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 6 步:播放
如果为 Arduino 模块供电,电机将旋转 10 秒,如果按下按钮,电机将再旋转 10 秒。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载并在 Visuino 中打开它
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网 网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章








