
资料下载

带有乐高积木和低代码的语音激活气象站
描述
该项目
在这个项目中,我们将向您展示如何构建一个有趣且个性化的气象站,它可以对语音做出反应并尊重您的隐私,而无需成为工程师。
该站将采用由乐高积木搭建的动画旋转木马的形式,上面附有乐高角色,每个角色都表示天气状态(下雨、晴天、多云、警报)。这个站将能够通过旋转转盘显示正确的字符来响应诸如“Hey Snips,巴黎的天气怎么样”之类的命令,如下所示。
为了实现这一目标,我们将使用步进电机来旋转旋转木马,使用Snips.ai来执行语音识别,使用OpenWeatherMap网络服务来获取天气预报,并使用 Hackeet Low-Code 平台来开发应用程序,使所有应用程序之间形成胶水。这些组件。气象站的核心将是一个 Raspberry Pi,所有应用程序都将安装在其上,并负责所有的魔法。
关于黑客
Hackeet 是一种低代码可视化编程工具,可让您将硬件或软件组件连接在一起,为 Microsoft Windows、Raspberry Pi 和 Arduino / ESP8266 设备创建 Web 应用程序和微服务。
Hackeet 专为创客、小型企业、开发人员和任何对技术感兴趣的人而设计,让您可以通过连接盒子而不是编写大量代码,以令人难以置信的速度轻松创建自己的应用程序。
由于我们重视隐私,Hackeet不是另一种“平台即服务”产品,也不使用任何隐藏的云架构。使用 Hackeet 构建的应用程序作为常规私有应用程序直接在您自己的硬件上运行。
查看我们的网站以获取更多详细信息!
让我们做一些乐高!
让我们开始构建项目吧!
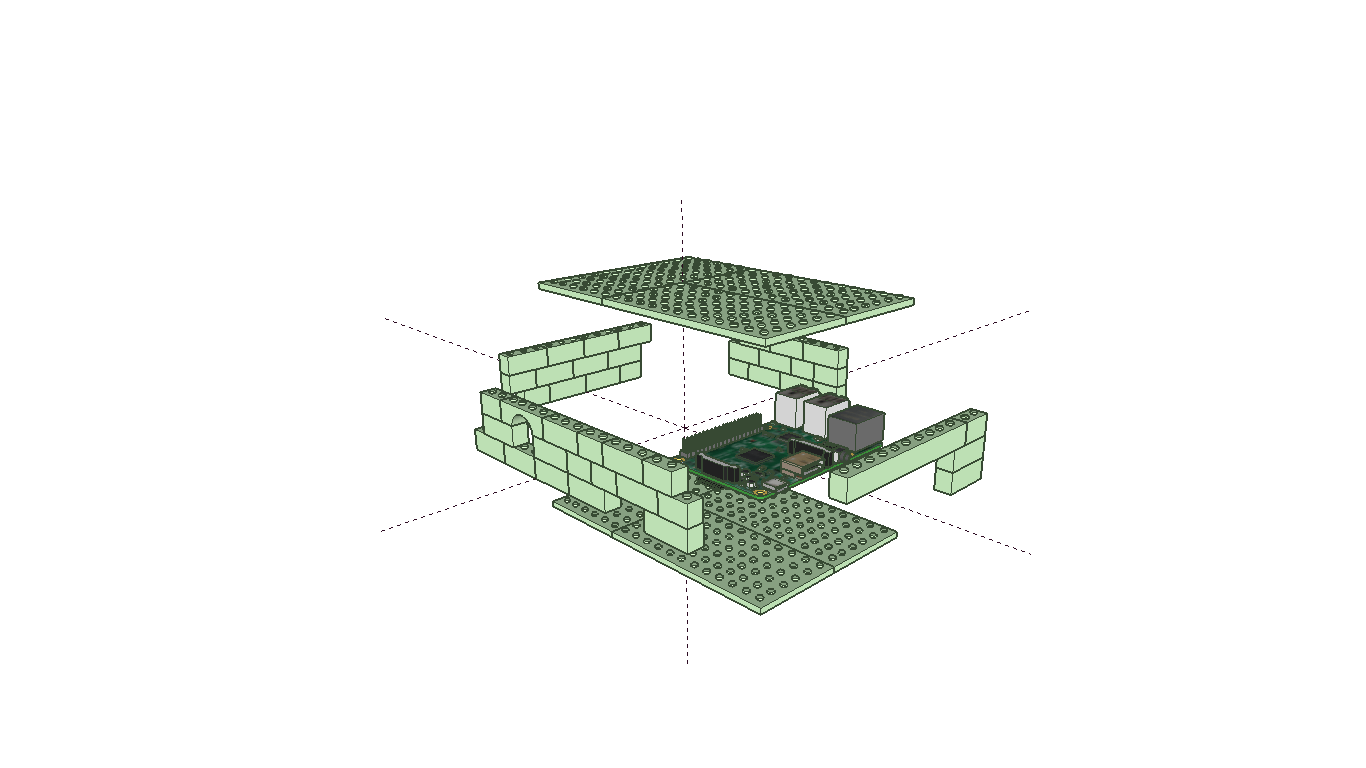
首先,我们必须用乐高积木搭建我们的车站!当然,这里的重点不是教你如何做乐高(我们猜你们都知道 :-))。不过,如果您想节省一些时间,我们会为您提供我们用于此项目的设计图表。
基本上,这种设计的总体思路是将气象站分为两部分:
- 第一部分将用作基座并将承载所有电子卡(Raspberry Pi 和 ULN2003 驱动板),
- 第二个将作为装饰品放置旋转木马、步进电机和状态 LED
这样的设计应该可以让你轻松地改变你的气象站的装饰,而不必从头开始重建一切。
您显然可以使用您想要的任何设计和您拥有的任何 LEGO 包,而不仅仅是我们在项目描述中放置的那个(特别是装饰)!!只要确保有足够的空间放置电路板和接线即可。
基座的SketchUp文件可在此处下载!


按以下顺序将每个预测值的 LEGO 角色放在轮播上:

五金组装
现在让我们考虑将所有硬件组件连接在一起。
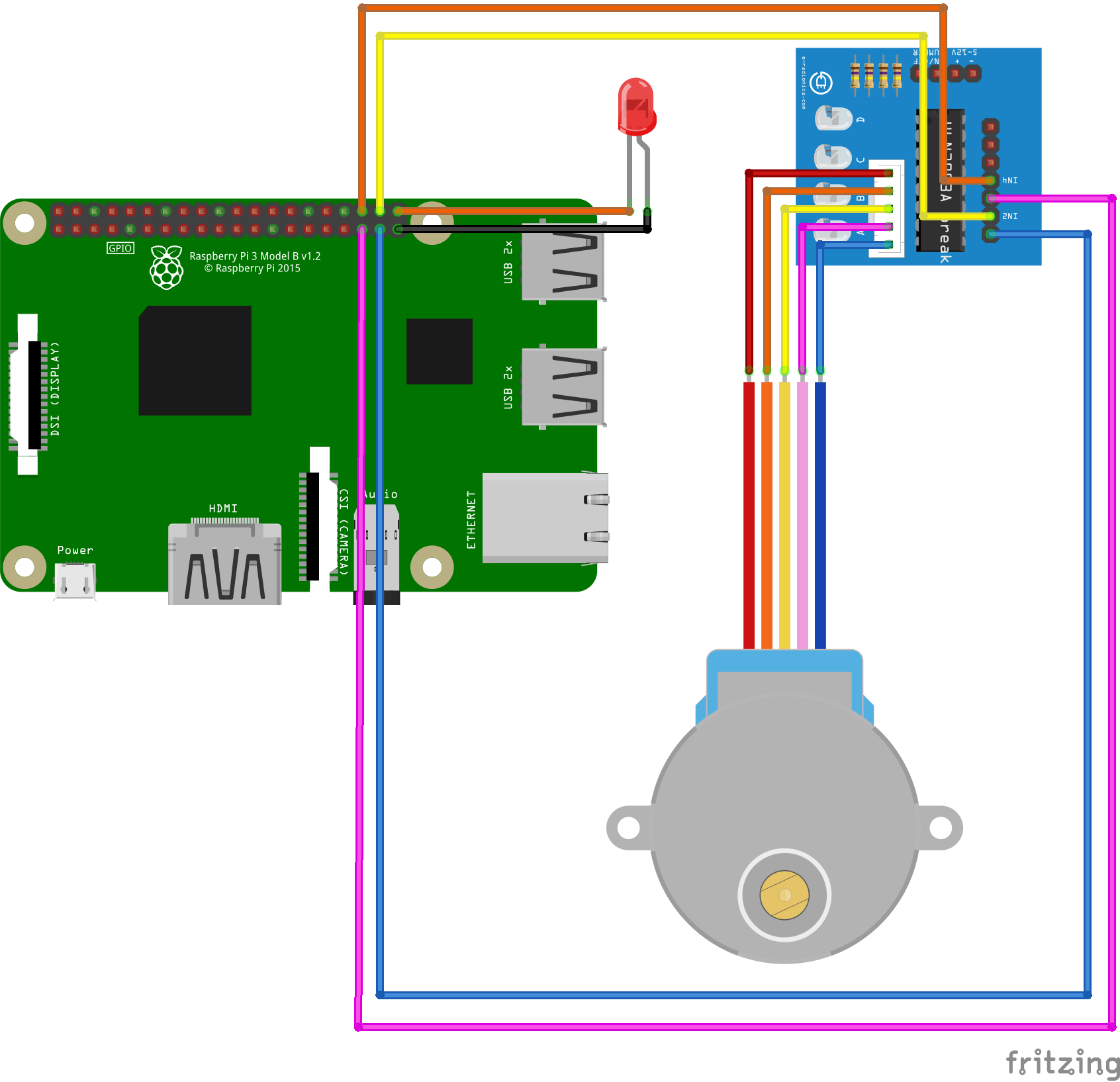
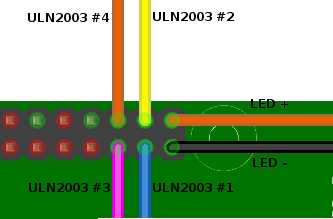
为了管理 28BYJ-48 步进电机和 Raspberry Pi 之间的通信,我们使用 ULN2003 驱动板,它将连接到 RPI 的 GPIO 端口,如下所述:

我们使用 LED 作为状态指示灯,当气象站准备好听取命令时(在你说嘿,剪断之后),它会亮起。
下面是整个接线的细节。

如果您愿意,可以在 Raspberry Pi 和 LED 之间添加一个电阻来保护它。
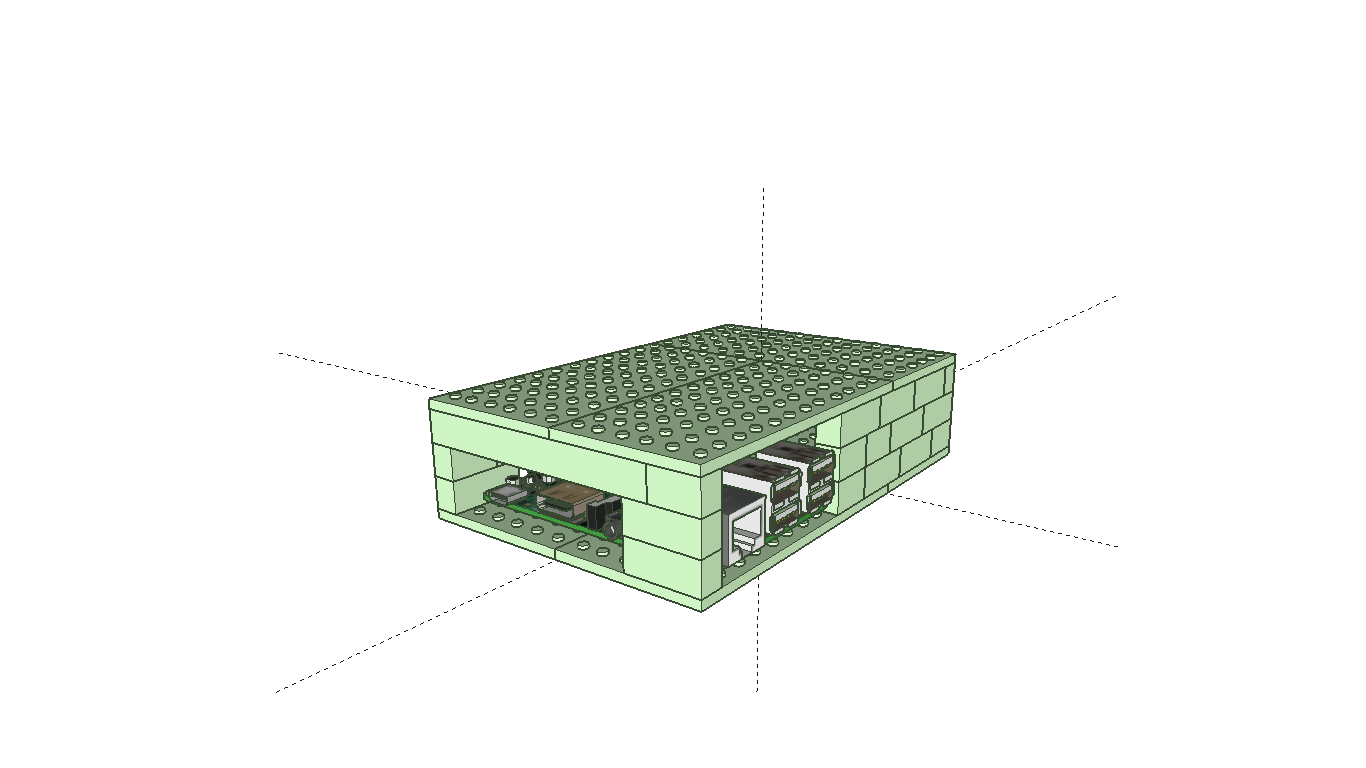
气象站现已完全组装好,最终结果大致如下所示:

我们在糖果分配器中隐藏了状态 LED,以便在与我们的气象站通话时获得更好的效果。
获取 OpenWeatherMap API 密钥
使用 REST API从 OpenWeatherMap检索预报。为了使用它,您需要在这里获取一个免费的 API 密钥。
安装 Snips.ai
为了执行语音识别,我们使用 Snips.ai,这是一种私有的设计语音助手技术,能够在 Raspberry Pi 3 上运行。
要安装它,请按照以下页面中的说明进行操作:
https://docs.snips.ai/getting-started/quick-start-raspberry-pi
通过执行此处所述的测试,确保您已正确安装Snips.ai天气助手(通常默认安装)。
安装黑客
好的,到目前为止一切顺利!现在让我们在你的 Raspberry Pi 上安装 Hackeet。
要安装 Hackeet 并获得免费试用许可证,请按照以下页面中描述的说明进行操作: Hackeet:入门
最后,一旦 Hackeet 安装并启动并运行,在 Raspberry Pi 上打开一个终端窗口并复制粘贴以下命令以最终安装将管理气象站的应用程序:
hpm package https://cloud.nitenslux.com LEGOWeatherStation.2.1.5
此命令将安装实际操作气象站的应用程序及其在 Raspberry Pi 上的所有依赖项。成功完成后,您应该在 Raspberry Pi 的桌面上安装了以下图标

配置应用程序
现在已经实现了硬件部分并安装了软件,我们需要执行一些配置步骤以使气象站正常运行。为此,请在以下位置编辑存储在 Raspberry Pi 上的配置文件:
/home/pi/Hackeet/applications/LEGOWeatherStation/server_configuration.json
该文件是以下文件:
{
"documentation":
{
"version":"1.0.0",
"title":"Title of your web service here",
"description":"Description of the web service here",
"license":"Link to the web service license file"
},
"server":
{
"server_name":"MyWebApp",
"root":".",
"bot_file":"application.lego.raspberry.weatherstation.server.bot",
"index":"/themes/default/index.html",
"login":"/themes/default/login.html",
"http_port":8100,
"auth":"Auth",
"application_directory":"/home/pi/Hackeet/",
"pages":{}
},
"settings":
{
"CategoriesFile" : "/home/pi/Hackeet/applications/LEGOWeatherStation/data/categories.json",
"City" : "Paris",
"Country" : "FR",
"Key" : "your_OpenWeatherMap_Key",
"RefreshPeriodMinutes" : 5,
"ResetPeriodSec" : 20,
"ForecastDurationHours" : 0.5,
"NumberOfPositions" :4,
"StartPosition":0,
"StepsByRevolution":2048,
"ComPort":"COM4",
"Pin1":37,
"Pin2":38,
"Pin3":35,
"Pin4":36,
"StatusPin" : 40,
"Frequency":450,
"SnipsInstance" : "127.0.0.1",
"Demo" : 0,
"DebugFile" : 0
},
"interface":
{
"screens":[]
}
}
编辑Key参数以设置您的实际 OpenWeatherMap 密钥。
编辑StepsByRevolution参数以设置步进电机的旋转步数。默认情况下,我们认为旋转有 2048 步。
设置频率参数以指定电机运行的频率(以赫兹为单位)(通常在 200 到 500 之间)。如果您设置的值太高,您的引擎可能会错过事件并且可能无法正常工作。
最后,通过设置城市和国家参数指定气象站将默认为即将到来的天气的位置。
启动应用程序
首先,在启动应用程序之前,手动调整轮播以显示“阳光明媚”的乐高角色,这是默认的启动位置。
有几种启动应用程序的方法:
- 通过双击桌面图标,
- 通过使用终端窗口并键入以下命令:
/home/pi/Hackeet/applications/LEGOWeatherStation/bin/hackeet.lego.weather.station.sh
您还可以使用crontab在每次 Raspberry Pi 启动时自动启动应用程序。如果您选择这种方法,您可能会发现Cron Gui工具非常有用。
启动时,轮播会旋转以显示配置文件中指定的默认位置即将到来的天气。完成后,气象站现在就可以处理查询了。试用您的气象站,从唤醒词开始,然后是查询。例如:
Hey Snips, what is the weather in Paris, France
然后旋转木马旋转以显示所请求位置的预报,并在短时间后返回到默认位置的预报位置。
故障排除
迄今为止,可能会出现需要使用kill 命令停止应用程序的情况。要识别附加到应用程序的进程,请执行命令:
ps aux | grep hackeet
引擎盖下
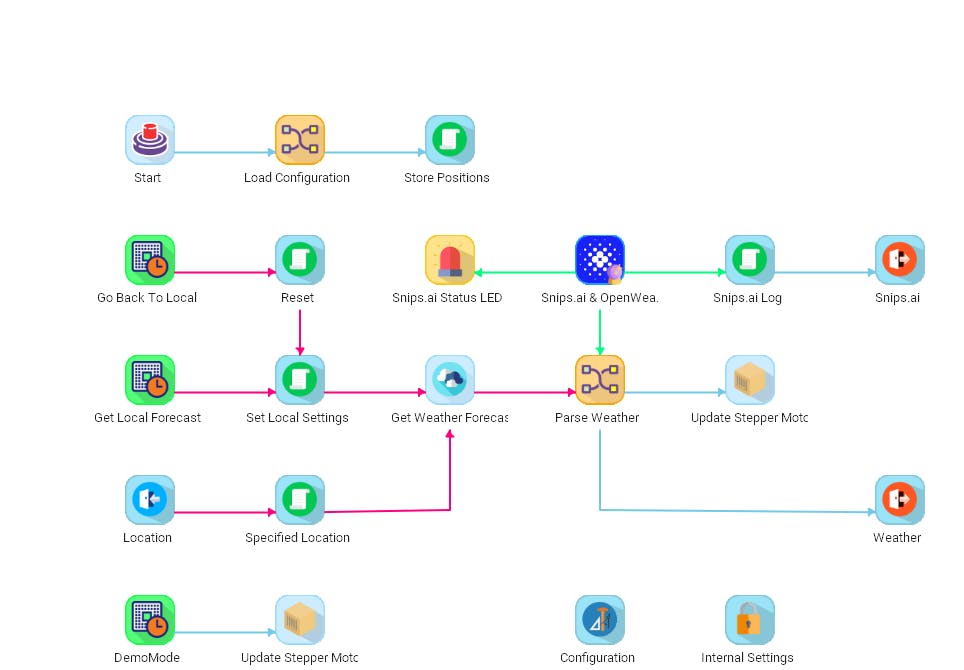
关于使用 Hackeet 编程的最后几句话。如前所述,Hackeet 旨在用可视化编程方法部分取代传统的手工编码。因此,我们为气象站开发的整个应用程序不是传统的 C++、Javascript 或 Java 代码,而是下图:

我们不会详细介绍如何使用 Hackeet 进行编程。如果您想了解有关此主题的更多信息,我们建议您访问我们的网站以获取文档和教程。您还可以查看我们之前的 Hackster.io 项目,该项目描述了使用 Hackeet 进行编程的基础知识。
该应用程序的 Hackeet 架构已与应用程序本身同时安装在您的 Raspberry Pi 上。如果你想编辑它以研究它或破解它,启动 Hackeet 并打开以下文件:
/home/pi/Hackeet/applications/LEGOWeatherStation/design/raspberry/application.lego.raspberry.weatherstation.server.design
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网 网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






