
资料下载

NRF24L01遥控LED开源分享
描述
第 1 步:您需要什么

- 2X Arduino UNO(或任何其他 Arduino)
- 按钮
- 2X nrf24l01 模块
- 引领
- 1k欧姆电阻
- 跳线
- 面包板
- Visuino 程序:下载 Visuino
第 2 步:由 PCBWay 带来
感谢 PCBWay 支持本教程并帮助用户了解更多电子产品。
我喜欢 PCBWay 的一点是,您可以以大约 5 美元的价格购买 10 块电路板,这对于专业制造的电路板来说确实具有成本效益,更不用说您节省了多少时间!
去这里看看。他们还提供许多其他东西,以备您可能需要时使用,例如组装、3D 打印、CNC 加工等等。
第 3 步:电路

对于这个项目,我们使用 NRF24L01 模块和电压适配器。
连接发送器 Arduino:
- 将 NRF24L01 适配器引脚 [VCC] 连接到 Arduino 引脚 [5V]
- 将 NRF24L01 适配器引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 NRF24L01 适配器引脚“芯片启用”[CE] 连接到 Arduino 数字引脚 [9]
- 将 NRF24L01 适配器引脚“芯片选择”[CSN] 连接到 Arduino 数字引脚 [10]
- 将 NRF24L01 适配器引脚 [SCK] 连接到 Arduino 数字引脚 [13]
- 将 NRF24L01 适配器引脚 [MO] 连接到 Arduino 数字引脚 [11]
- 将 NRF24L01 适配器引脚 [MI] 连接到 Arduino 数字引脚 [12]
- 将 Arduino 引脚 [5V] 连接到面包板正极引脚 [红线]
- 将 Arduino 引脚 [GND] 连接到面包板负极引脚 [黑线]
- 将 Arduino 数字引脚 [2] 连接到电阻器和按钮
- 将电阻的另一端连接到面包板引脚 [GND]
- 将按钮的其他引脚连接到面包板正极引脚 [5V]
连接接收器 Arduino:
- 将 NRF24L01 适配器引脚 [VCC] 连接到 Arduino 引脚 [5V]
- 将 NRF24L01 适配器引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 NRF24L01 适配器引脚“芯片启用”[CE] 连接到 Arduino 数字引脚 [9]
- 将 NRF24L01 适配器引脚“芯片选择”[CSN] 连接到 Arduino 数字引脚 [10]
- 将 NRF24L01 适配器引脚 [SCK] 连接到 Arduino 数字引脚 [13]
- 将 NRF24L01 适配器引脚 [MO] 连接到 Arduino 数字引脚 [11]
- 将 NRF24L01 适配器引脚 [MI] 连接到 Arduino 数字引脚 [12]
- 将 Arduino 板引脚 [GND] 连接到 LED 负极引脚 [-]
- 将 Arduino 板引脚 [2] 连接到 1k 欧姆电阻
- 将 1k 欧姆电阻第二个引脚连接到 LED 正引脚 [+]
第 4 步:启动 Visuino,并选择 Arduino UNO 板类型

Visuino:https ://www.visuino.eu也需要安装。下载免费版本或注册免费试用。
如图1所示启动Visuino 单击Visuino中Arduino组件(图1)上的“工具”按钮 出现对话框时,选择“Arduino UNO”,如图2所示
第 5 步:对于发送器 Arduino - 在 Visuino 中添加、设置和连接组件

- 添加“ Debounce Button ”组件
- 添加“ Toggle(T) Flip-Flop ”组件
- 添加“脉冲发生器”组件
- 添加“制作结构”组件
- 添加“ NRF24L01 Wireless ”组件
注意:我们正在添加脉冲发生器以防止数据包丢失
- 选择“ PulseGenerator1 ”并在属性窗口中将“ Frequency ”设置为 10
- 双击“ MakeStructure1 ”并在“ Elements ”窗口中将 2X“ Digital ”拖到左侧
- 关闭“元素”窗口
- 将Arduino数字引脚 [2]连接到“ Button1 ”引脚 [In]
- 将“ Bu tton1 ”引脚[Out] 连接到“ TFlipFlop1 ”引脚 [Clock]
- 将“ TFlipFlop1 ”引脚 [Out] 连接到“ MakeStructure1 ”>“ Digital1 ”引脚 [In]
- 将“ PulseGenerator1 ”引脚 [Out] 连接到“ MakeStructure1 ”>“ Digital2 ”引脚 [In]
- 将“ MakeStructure1 ”引脚 [Out] 连接到“ NRF24L011 ”引脚 [In]
- 将“ NRF24L011 ”引脚接口 [SPI] 连接到Arduino板引脚 [SPI]
- 将“ NRF24L011 ”引脚 [Chip Select] 连接到Arduino板数字引脚 [10]
- 将“ NRF24L011 ”引脚[芯片启用]连接到Arduino板数字引脚[9]
将项目上传到 Arduino 开发板(请参阅生成、编译和上传 Arduino 代码步骤)
第 6 步:对于接收器 Arduino - 在 Visuino 中添加、设置和连接组件

- 添加“拆分结构”组件
- 添加“ NRF24L01 Wireless ”组件
- 双击“ SplitStructure1 ”并在“ Elements ”窗口中将“ Digital ”拖到左侧
- 关闭“元素”窗口
- 将“ NRF24L011 ”引脚接口 [SPI] 连接到Arduino板引脚 [SPI]
- 将“ NRF24L011 ”引脚 [Chip Select] 连接到Arduino板数字引脚 [10]
- 将“ NRF24L011 ”引脚[芯片启用]连接到Arduino板数字引脚[9]
- 将“ NRF24L011 ”引脚[Out]连接到“ SplitStructure1 ”引脚[In]
- 将“ SplitStructure1 ”>“ Digital1 ”引脚 [Out] 连接到Arduino数字引脚 [2]
将项目上传到 Arduino 开发板(请参阅生成、编译和上传 Arduino 代码步骤)
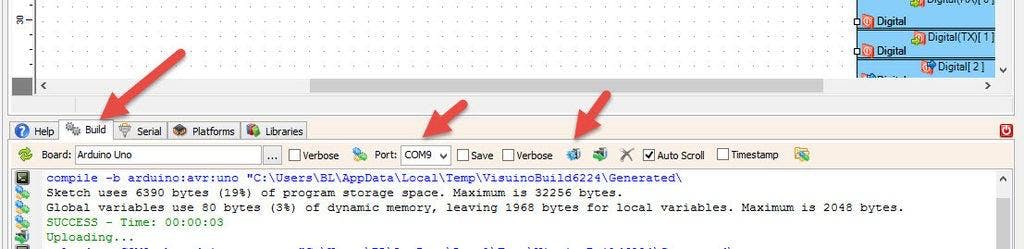
第 7 步:生成、编译和上传 Arduino 代码

在Visuino中,点击底部的“ Build ”选项卡,确保选择了正确的端口,然后点击“Compile/Build and Upload”按钮。
第 8 步:播放
如果您为 Arduino 模块供电,并按下按钮,连接到接收器 Arduino 的 LED 将打开或关闭。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的发送方和接收方的 Visuino 项目文件,您可以下载它并在 Visuino 中打开它
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网 网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






