
资料下载

×
使用Visuino在MAX7219 8位数字LED显示屏上显示文本
消耗积分:2 |
格式:zip |
大小:0.00 MB |
2023-06-27
描述
在本教程中,我们将学习如何使用 Visuino 在 MAX7219 8 位数字 LED 显示屏上显示简单文本。
。
第 1 步:您需要什么

1 / 3
- Arduino UNO(或任何其他 Arduino)
- 跳线
- Max7219 LED点阵8位数显控制模块
- Visuino 程序:下载 Visuino
第 2 步:电路

- 将 LED 模块引脚 [VCC] 连接到 Arduino 引脚 [5V]
- 将 LED 模块引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 LED 模块引脚 [DIN] 连接到 Arduino 数字引脚 [11]
- 将 LED 模块引脚 [CS] 连接到 Arduino 数字引脚 [10]
- 将 LED 模块引脚 [CLK] 连接到 Arduino 数字引脚 [13]
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型

1 / 2
Visuino:https ://www.visuino.eu也需要安装。下载免费版本或注册免费试用。
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 4 步:在 Visuino 中添加、设置和连接组件

1 / 4
- 添加“ Maxim LED Display Controller SPI MAX7219/MAX7221 ”组件
- 双击“ LedController1 ”并在“ PixelGroups 窗口”中将“ Text Display 7 Segments ”拖到左侧并在属性窗口中将初始值设置为:Arduino!注意:此显示器上的文字仅限于某些字符,因此请尝试使用它来查看您可以显示什么样的文字。
- 关闭“像素组窗口”
- 将“ LedController1 ”引脚输出 SPI 连接到Arduino引脚 SPI [输入]
- 将“ LedController1 ”引脚芯片选择连接到Arduino数字引脚 [10]
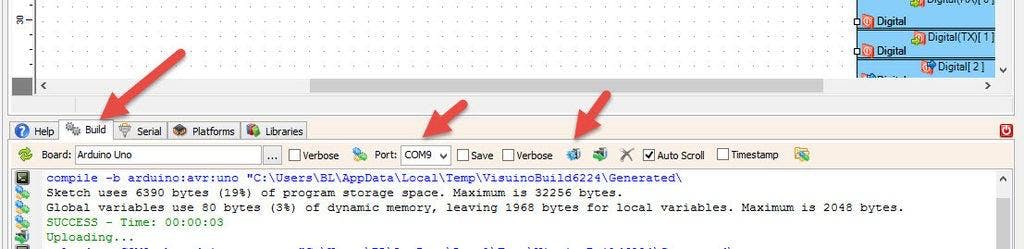
第 5 步:生成、编译和上传 Arduino 代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 6 步:播放
如果您为 Arduino 模块供电,LED 显示屏将开始显示文本。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表德赢Vwin官网 网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





